Vue research laboratory
Vue createComponent 创建组件 VNode
defineReactive 添加 getter 和 setter
set($set) 和 delete($delete) 的实现
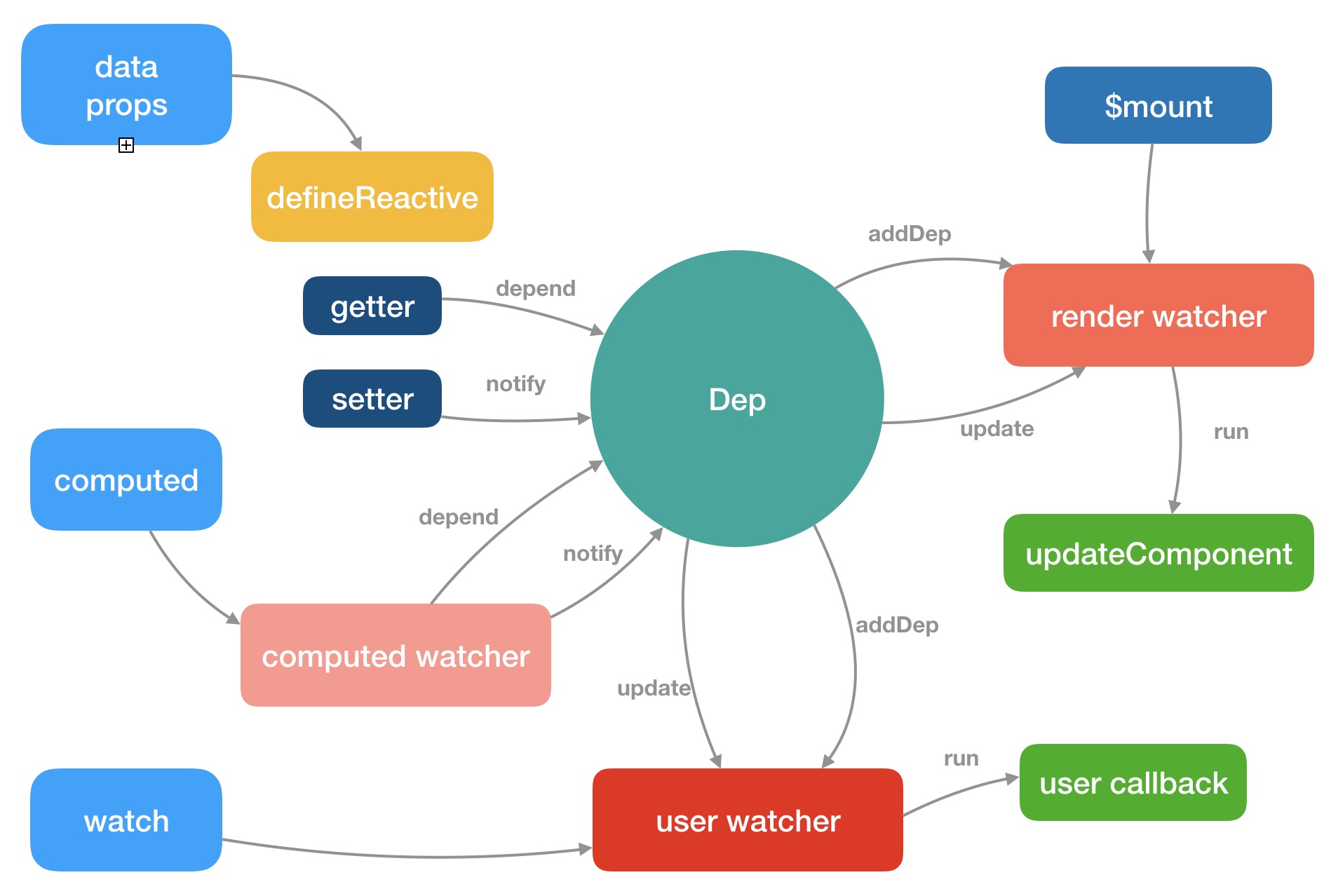
计算属性本质上是 computed watcher,而侦听属性本质上是 user watcher。就应用场景而言,计算属性适合用在模板渲染中,某个值是依赖了其它的响应式对象甚至是计算属性计算而来;而侦听属性适用于观测某个值的变化去完成一段复杂的业务逻辑。