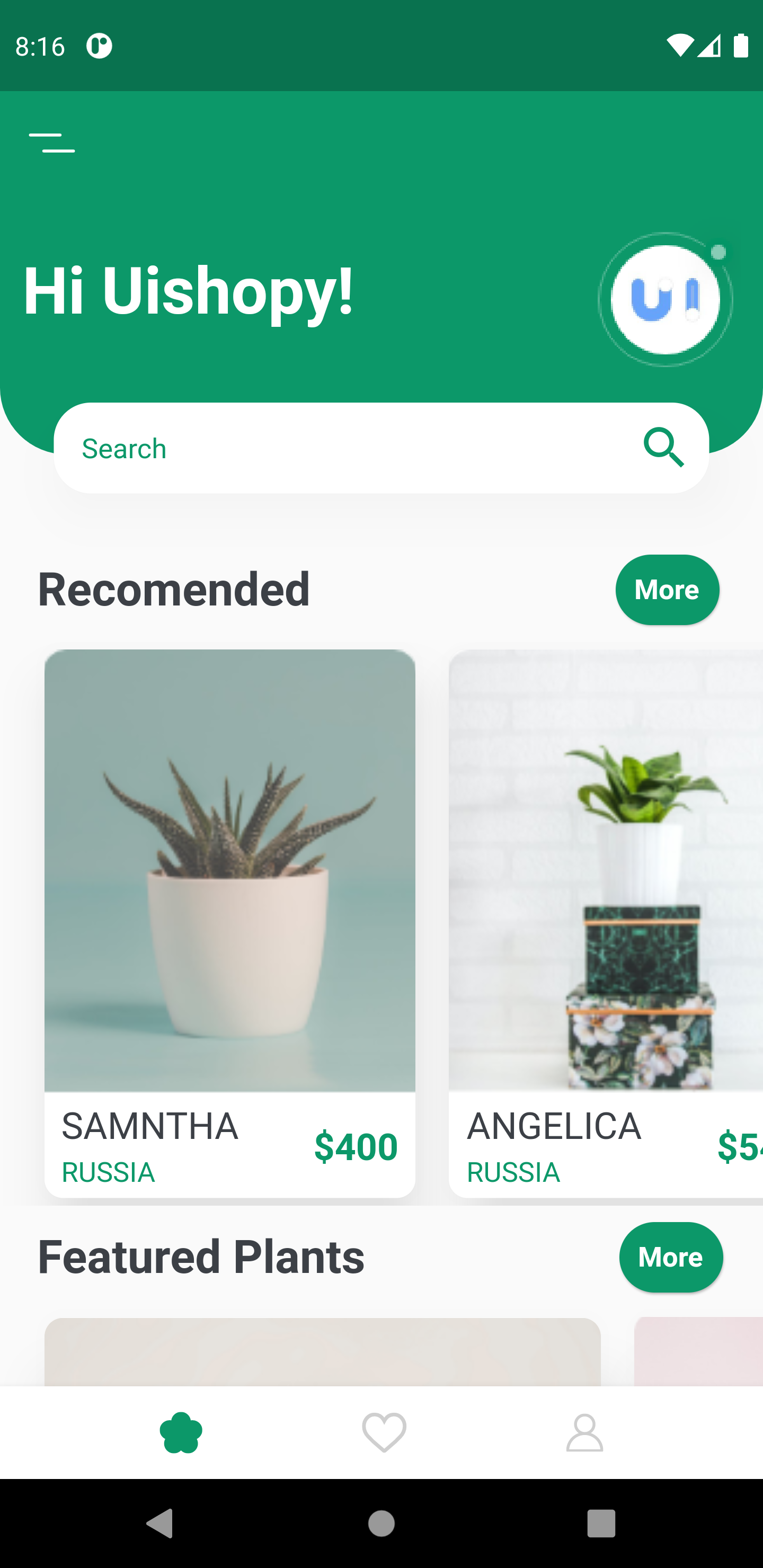
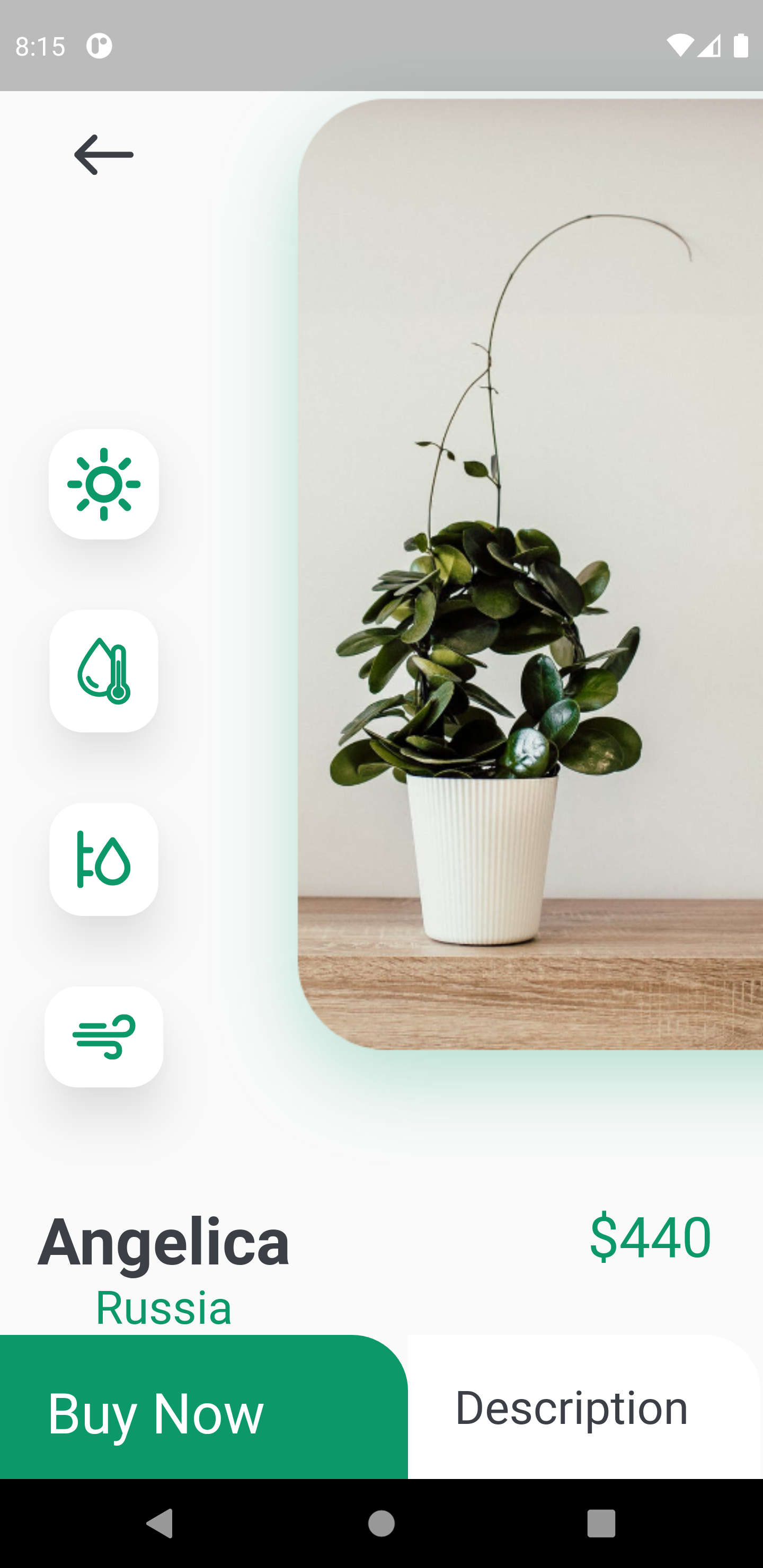
A Plant UI App Which is made using Dart,Flutter.
The Following Dart And Flutter Packages Has Been Used In The Project.
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';- Just A Plant App UI 😍
If You Want To Create A New Repository In Your GitHub Then Do Following Steps :
- Open Git Bash.
- Run The Following Commands :
#Initialize the local directory as a Git repository using :
$ git init
#Add the files in your new local repository. This stages them for the first commit. Use The Following Command :
$ git add .
#Commit the files that you've staged in your local repository.
$ git commit -m "First commit"
#In the Command prompt, add the URL for the remote repository where your local repository will be pushed.
$ git remote add origin remote repository URL
# Sets the new remote
$ git remote -v
# Verifies the new remote URL
#Push the changes in your local repository to GitHub.
$ git push origin master
If You Want To Clone This Repository Then Do The Following Steps :
- Open Git Bash.
- Run The Following Commands :
$ git clone https://github.com/dakshp07/plant-app-ui.git
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.