GetFit
A simple app to track activities, fitness levels and find others like you. Try it out!
Table of Contents
Screenshots
Landing Page
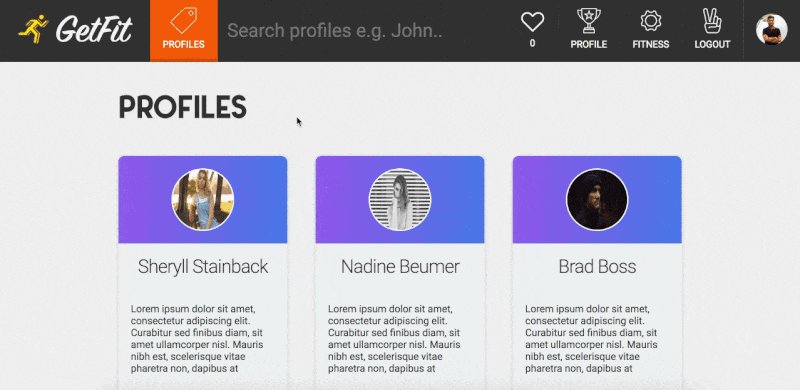
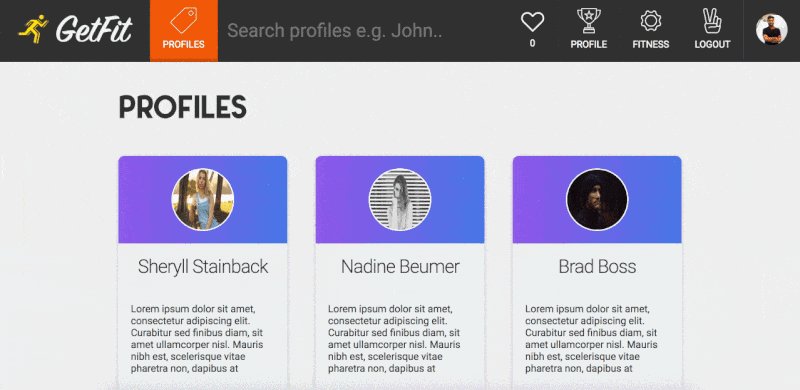
Profiles
User Profile
Fitness Data
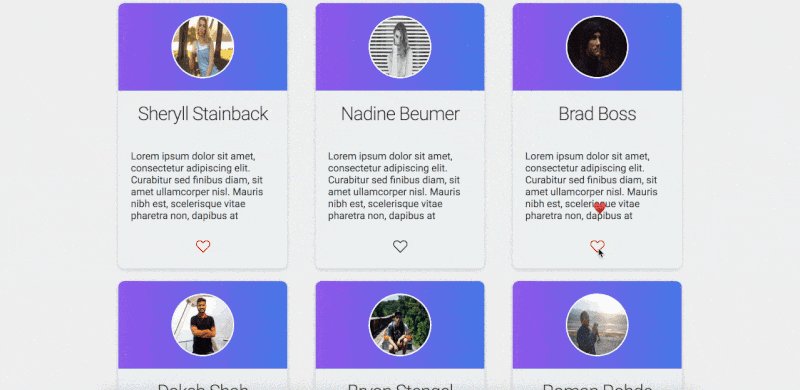
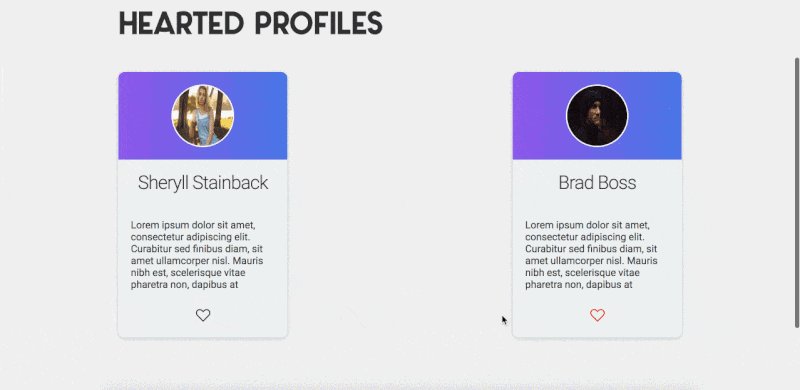
Hearting Profiles
Live Demo
https://getfitapp.herokuapp.com/
Use these demo credentials to log in if you don't want to create an account:
- Username: test@example.com
- Password: test
Tech Stack
- Front-end: Pug (previously Jade), SASS
- Back-end: Node.js, Express
- Database: MongoDB, Mongoose
- Module bundler: Webpack
The Devil's in the Details
Database Model
The app uses three models to handle all its data. This flowchart explains it better.
Basic Features
- User accounts with authentication
- User profiles
- Fitness activity and goals
Interesting Features
For those who are interested, here is a note on how some of the most critical and hard to implement functionalities of this app were handled. Feel free to skip ahead if you don't feel like it.
- All authentication for GetFit is handled using the awesome Passport project.
- Passwords are stored in the database in
plain textsalted hashes. - The password reset links truly work! This isn't just some demo project. I implemented those using SendGrid's Email API for Node.js.
- GetFit is hosted on Heroku's free plan whose dynos use an ephemeral filesystem — any files written to the filesystem will be discarded the moment the dyno is stopped or restarted. What about the user uploaded profile pictures then? For those, I used Cloudinary's Node.js API.
- The account picture shown in the top right corner of the navigation bar is fetched from Gravatar — Globally Recognized Avatars.
Roadmap
Without continual growth and progress, such words as improvement, achievement, and success have no meaning.
~ Benjamin Franklin
I've done a lot but the work on this project isn't over yet. It is far from perfect. Here are some of the things I have in mind for the future. These might be caveats you might have already noticed and if not, time for an aha moment.
Check out the v2.0 milestone page for all planned changes, bug fixes and features coming soon.
Contributions & Questions
I know it can be difficult for a beginner to wade through the web development learning process. Trust me, I'm going through it right now. But there's nothing that can't be achieved by asking the right questions. Feel free to open an issue if you have any questions about GetFit's development process and I'll try my best to help you.
That being said, I'm an absolute beginner too. Issues and pull requests for bug fixes and feature requests are most welcome.