This is part of the Prismic Slice contest.
For info the contest blog post.
Here is a link to the Storybook of the custom mocks I created.
Here is a link to a live version of a website using all of this.
I've always thought that certain aspects of websites that focus on missing people could be better. In particular, when images get indexed to google, they will not usually have all the pertinent info you need or even know these are images of missing children. So I figured that while I was working on designing new slices for a Prismic Contest, might as well try to find a solution to this problem. Prismic allowed me to easily create a UI for end users that simply add an image, name, description, other info and I was able to embed that into the image so the image can be indexed by Google. Then when someone sees the image on Google, it will have all the necessary info about the missing child. You always hear that it's just important to get these pictures out there and to have as many people look at them, so I think this will particulary help this effort and ensure important info is not lost when the images are indexed away from the website.
The storybook was made using Prismic as part of their #slicecontest. You will notice a lot of the changes I made to the prismic images are using an API that is part of imgix. Prismic does natively use imgix for their images for sizes, compression, formatting, & responsive design. But there are a lot of tricks you can do around styling & design to the image as well. Below, you will see explanations of how I applied this using the imgix API in conjunction with Prismic.
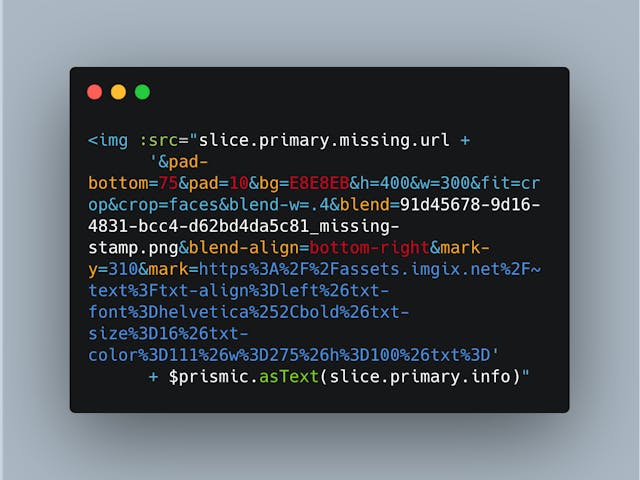
Here is a basic example of modifying a <prismic-image :field="slice.primary.image" />:
<img :src="slice.primary.image.url + 'insert-imgix-api'" />
So if I wanted to add a watermark of an image coming from a prismic field in the slice called waterMarkImage and I always wanted the size of the watermark to be 25% of the size of the main image, I could do it like this:
<img :src="slice.primary.image.url + 'mark-w=.25&mark=' + slice.primary.waterMarkImage.url">
Here is more info on watermark in the imgix Documentation. I hope this gives a basic idea of what I am going to be doing in the following.
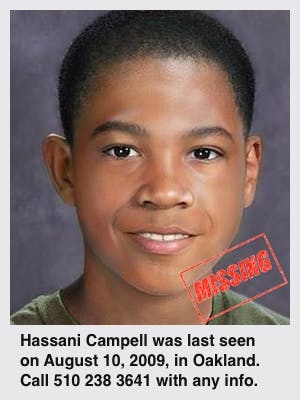
I wanted to create polaroid style photos. They are actually pretty simple to make, you can just add padding around the photo, but the key is that on the bottom the padding needs to be larger. You can certainly use css to do this, but I wanted to do this with imgix so the image that is indexed later in google still looks like this. I set a general padding number, then a larger pad-bottom number, and then declared what color I wanted these padded areas to be. Below is the imgix API I used to create the padding to make it look like a polaroid photo:
pad-bottom=75&pad=10&bg=E8E8EB
Then I begin adding different sizes to the image, add a missing "stamp" as a blend, then create a text field at the bottom of the image in the same style I did above as a watermark, but fill that area with a rich text field from a prismic slice.
Ultimately, I am creating an image that looks like this:
I know creating the image string seems difficult, but the primary goal is to put all of this important info into the image so when it is indexed in google, it will not be lost. Once this is setup correctly in the slice, it is extremely easy to use in the prismic dashboard when creating pages. Other people may do similar ideas like this to make og:images that are tweeted stand out with text, logos, etc.
To keep track of your progress and to be sure not to miss anything here's a simple checklist you can use. Once everything ticks you should be ready to submit your library to us by tagging @prismicio with #SliceContest on Twitter.
- My library contains at least 5 different slices
- I have updated the LICENSE to credit myself for my library
- The Storybook documentation is hosted here: https://github.com/daletom/missingkids#documentation
- My library does not contain any non-public licensed assets