Welcome to yet another tutorial on building your own TODO app! Here are what we will be going through in this tutorial. Please feel free to submit a PR if there is anything to be fixed, or if you have ideas on adding new challenges. Or if you want to help us style this app better, we would very much appreciate a PR too!
Make sure you have the following accounts:
Make sure you have the following installed in your computer:
- Git (instructions here)
- NPM (instructions here)
- Your preferred IDE/editor (if not, you may try VSCode out)
- Fork this repo
- Clone your forked repo to your preferred directory in your computer
- Open the repo in your IDE/editor
Let's first make sure our setup was correct. Follow the steps below to run your app in development mode.
- Install dependencies
npm ci - Run app in development mode
npm run start- Open http://localhost:3000 to view it in the browser.
- The page will reload if you make edits.
- You will also see any lint errors in the console.
- Add delete functionality for each todo task
- On click of the delete button, how can we update the context?
- (Advanced) Add update functionality for each todo task
- How do we toggle between "update mode" (task is editable) and "read mode" (task is not editable)?
- On click of "update" after editing the task, how can we update the context?
- How can we prevent user from deleting a todo task while updating?
At this point, you should have a functioning app which can add, delete, and (hopefully) update todo list items.
But what happens when we refresh the page? Or when we restart the local server? The todo items are gone! To save our todo items, we are going to attach our app to a "backend".
- Set up Firebase Cloud Firestore
- Go to Firebase Console > Add a project
- Create a Cloud Firestore database in test mode
- Start a collection with ID
todo-list - Add the first document
Document ID: Auto-ID Field: description Value: <your todo item description> - Add more todo items as desired
- Link app to firebase
- Go to Project Settings > Add a web app
- Copy the config from the Firebase SDK Snippet into the .env file at the root of this project
- Uncomment the import in
src/index.jsimport './config/firebaseConfig';
- To retrieve your todo items from Firestore, uncomment the
useEffectcode insrc/components/TodoList.jsx. Be sure to add your imports! - Done! Whenever you refresh your page now, the app will pull the latest todos from Firestore.
- Add API calls for
add,delete, andupdatemethods- When should we call the methods?
- Should we wait for the calls to complete?
- What happens if there is an error?
Congrats, we now have a working todo application! But wait... is it really working? Let's add tests to make sure it's functioning as expected!
Unit tests are used to validate that a component or unit of our todo application, such as action and reducer, is working as expected.
npm run test
- Write unit tests for the utility files that you just added for delete and update
- What kind of scenarios should we test for?
- What result do we expect from the tests?
End-to-end tests simulate scenarios from a real user's perspective and validate if the app is working as expected from start to end. Theses tests can highlight missing/ incorrect functionality and UI errors.
npm run start # if you have not already done so
npm run cypress:open
An interactive window will appear. Click on the test you want to run.
- Write e2e tests for the utility files that you just added for delete and update
- What kind of scenarios should we test for?
- What result do we expect from the tests?
- Clear all todo tasks before running the tests
- Can we do this via cypress?
- (Advanced) Create a test db for your tests so you won't interfere with production data
Run the following and see your changes go live on your Github page. The URL to your Github page should be: https://<your-github-username>.github.io/ui-todo-tutorial
npm run deploy
Step 1: Go to the Actions tab in the project page of your forked repository and enable workflows to run
Step 2: Create a new personal access code to allow Github actions to deploy on our behalf
- Go to personal profile setting and on the left navbar, click on Developer settings
- Again on the left navbar, click on Personal access tokens
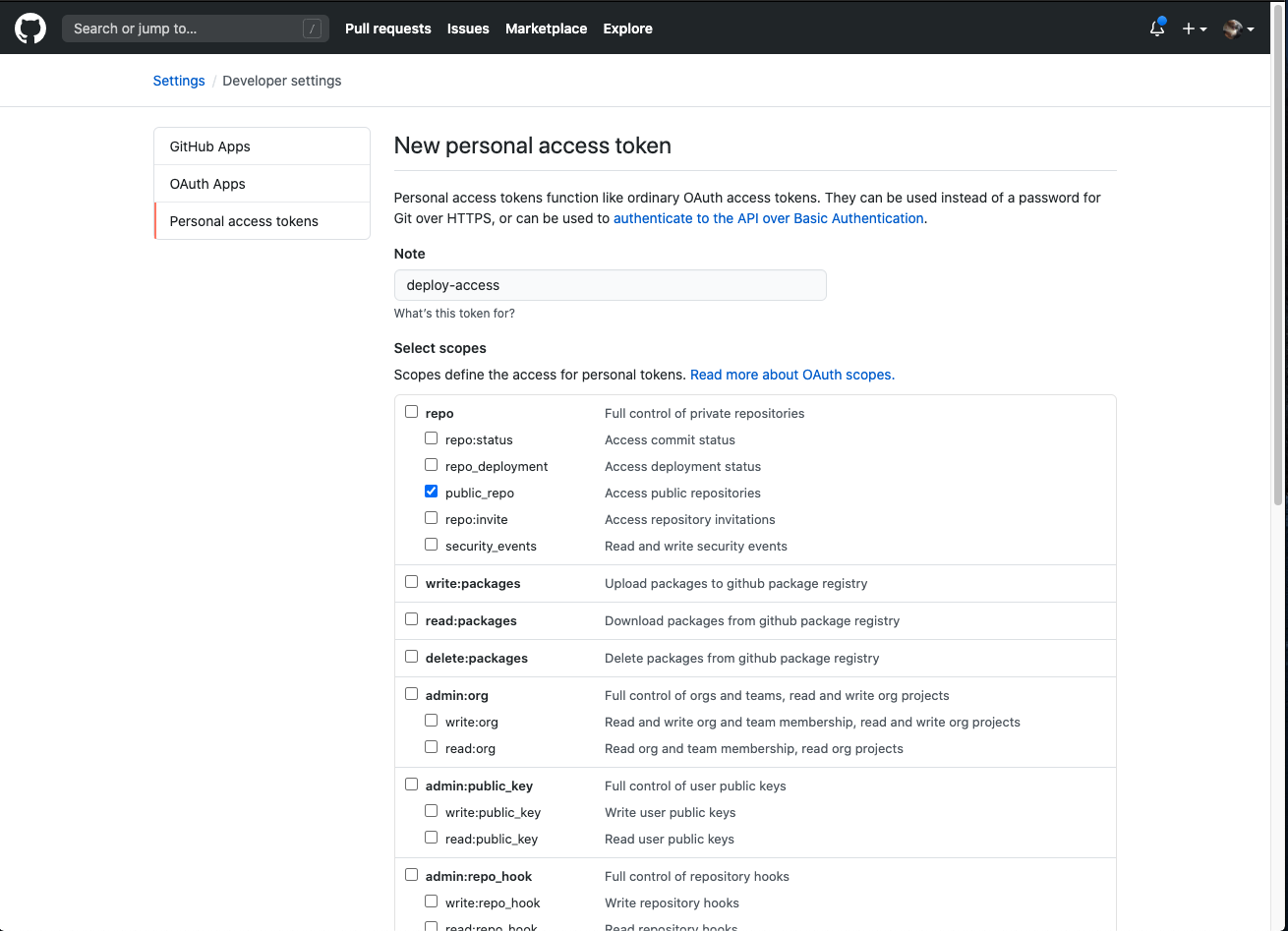
- On the top, click on Generate new token
- Under Note, fill it up with the purpose of the token (e.g. 'deploy-access' but it can be anything) and under Select scopes, tick the checkbox public_repo and finally click Generate token
- Save the access token somewhere
Step 3: Add access token to project’s environment variables
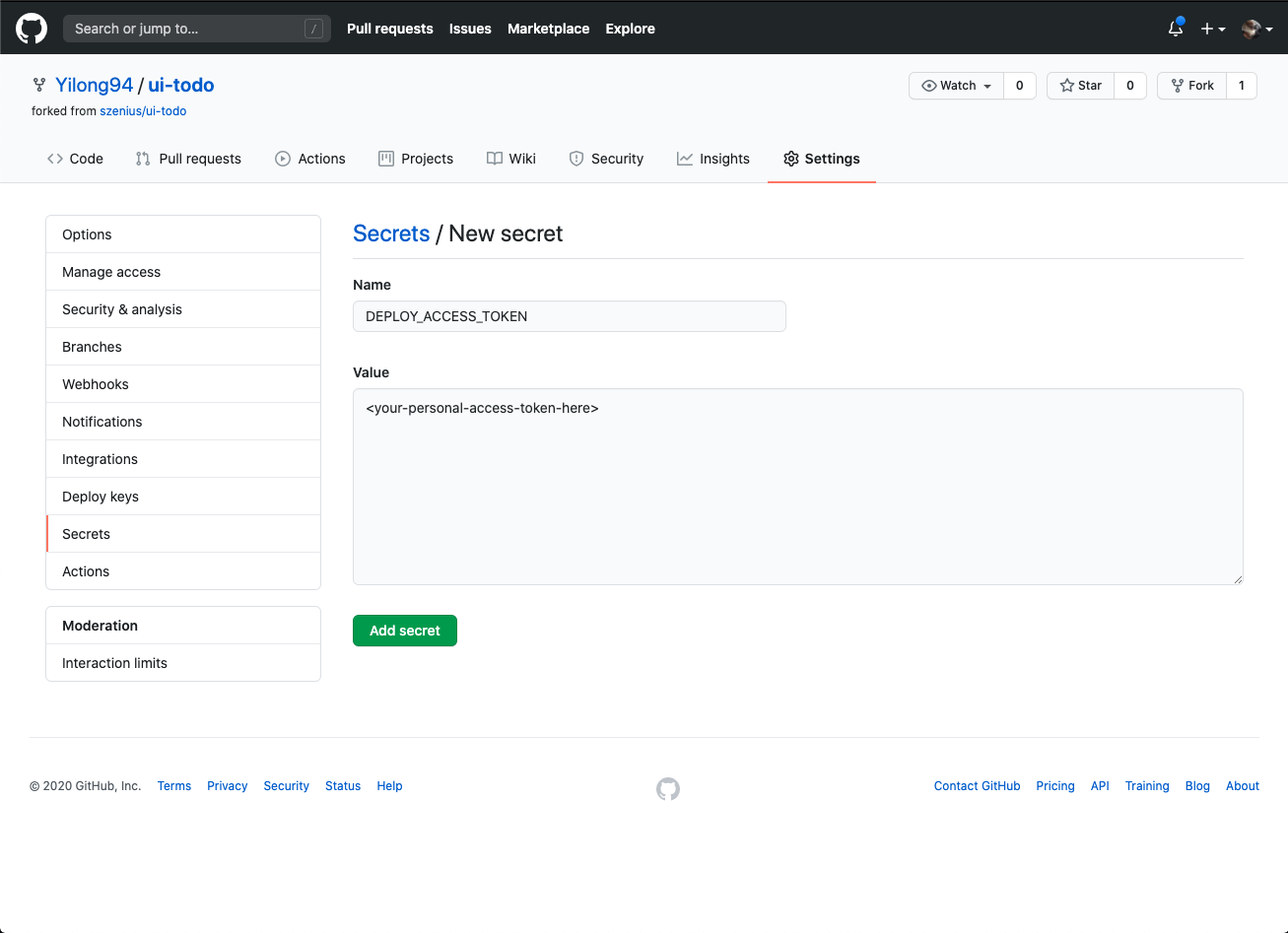
- Go to project setting and on the left navbar, click on Secrets
- On the top, click on New secret
- Under Name, enter ‘DEPLOY_ACCESS_TOKEN’ and under Value, key in the access token you have saved earlier
Step 4: You are done! 🎉 You can now commit and see your changes automatically applied on your Github page
- Add a stage for running unit tests
- Add a stage for running cypress tests (hint: you can use cypress-io/github-action@v1)
- (Advanced) Add a stage to generate cypress videos and screenshots as artifacts