Clone este projeto e mande um .zip com o resultado final.
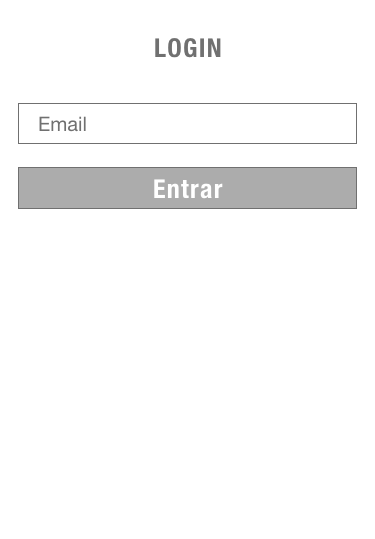
- Criar uma tela com campo para digitar email;
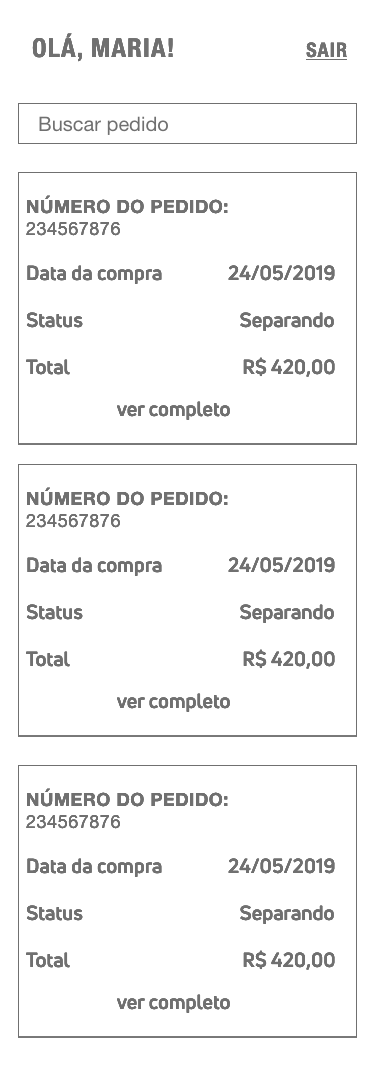
- Consumir uma API que retorna os pedidos desse email;
- Listar algumas informações dos pedidos ou uma mensagem de que não há pedidos;
- Campo para filtrar pelo número do pedido
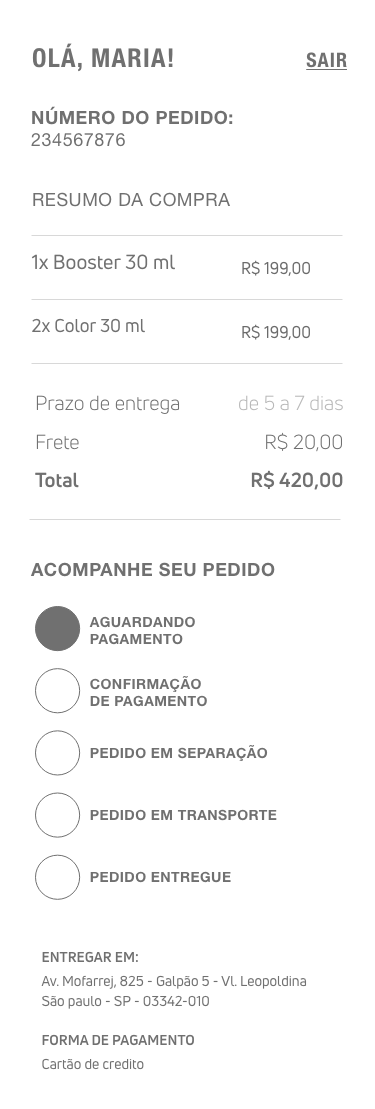
- Ao clicar num pedido exibir as informações completas;
- Ter opção de "deslogar" para voltar para a tela de email;
- Layout responsivo, com preferência para a versão MOBILE.
yarn installpara instalar as dependênciasyarn devpara iniciar o projeto
O Front-End estará disponível em: http://localhost:3000.
O Back-End estará disponível em: http://localhost:5000
Os seguintes emails possuem pedidos: jose@email.com, maria@email.com e pedro@email.com.
O endpoint para buscar todos os pedidos de cada email é: http://localhost:5000/EMAIL/orders.json
O endpoint para buscar as informações completas de um pedido é: http://localhost:5000/EMAIL/ID_PEDIDO.json
Exemplos:
Boa sorte!