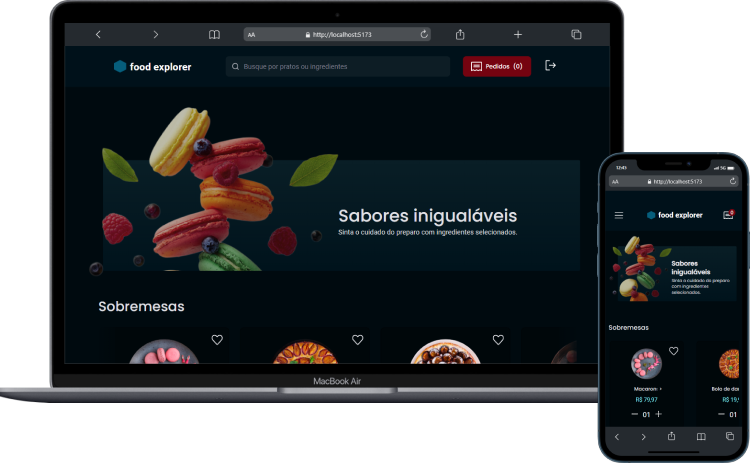
Frontend do projeto Food Explorer
Deploy | Backend | Tecnologias | Projeto | Layout
O projeto está hospedado na Netlify e pode ser acessado em:
Para efetuar login na aplicação, utilize as credenciais abaixo:
Administrador:
- login:
admin@email.com - senha:
123456
Usuário:
- login:
user@email.com - senha:
123456
-
Para executar o projeto localmente é necessário que primeiro seja feito o deploy do backend da aplicação, acesse o repositório Github.com/dam450/foodexplorer-api e siga as instruções de deploy local.
-
Faça o clone do projeto em uma pasta local através do prompt de terminal:
git clone https://github.com/dam450/foodexplorer.git- Acesse a pasta:
cd foodexplorer- Instale as dependencias do projeto
npm install- Execute o servidor da aplicação:
npm run dev- Acesse o endereço de localhost que é mostrado no prompt, conforme o exemplo abaixo
VITE v4.2.1 ready in 4478 ms
➜ Local: http://localhost:5173/
O backend desta aplicação encontra-se no repositório:
Esse projeto foi desenvolvido com as seguintes tecnologias:
- Axios
- Keen-Slider
- React-currency-input-field
- React
- React-router
- React-icons
- Styled-components
- Vite.js
O Food Explorer é um projeto criado como parte do desafio final do curso Explorer da @Rockeseat para avaliar os conhecimentos adquiridos pelo aluno.
O layout Figma do projeto pode ser visualizado através do seguinte link:
Esse projeto está sob a licença MIT.