Under the hood: ReactJS
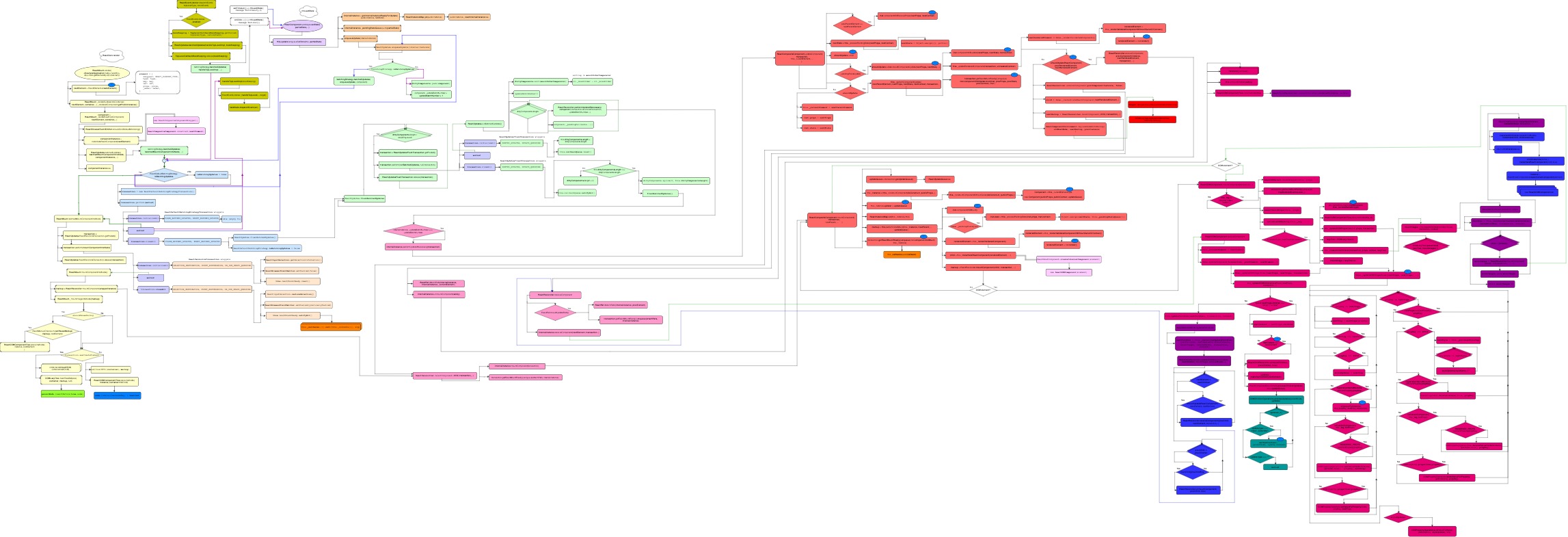
This repository contains an explanation of inner work of ReactJS. In fact, I was debugging through the entire code base and put all the logic on visual block-schemes, analyzed them, summarized and explained main concepts and approaches. I've already finished with Stack version and now I work with the next, Fiber version.
Read in the best format from github-pages website.
Feel free to open an issue regarding any ideas you have to make it better.
Each scheme is clickable and can be opened in a new tab, use that to zoom it and be able to read from it. Keep the article and a scheme you are reading about at that moment in separate windows (tabs), that will help to match text and code flow easier.
We are gonna talk here about both ReactJS versions, current one with Stack reconciler and the next one with Fiber (as you probably know, the next version of ReactJS will be released soon), so, you can understand better how current React works and appreciate huge achievements on React-Fiber. We use React v15.4.2 for explaining how ‘legacy React’ works and React v16..** for ‘Fiber’. Let’s start from old (I have fun to say that) stack version.
Stack reconciler
The entire scheme is divided into 15 parts, let's get started.
- Intro
- Part 0
- Part 1
- Part 2
- Part 3
- Part 4
- Part 5
- Part 6
- Part 7
- Part 8
- Part 9
- Part 10
- Part 11
- Part 12
- Part 13
- Part 14
Fiber
- Intro [TODO]