Template for Webpack, Visual Studio, ASP.NET Core and Angular. Both the client and the server side of the application are implemented inside one ASP.NET Core project which makes it easier to deploy.
- Angular AoT compilation
- Angular Lazy-loading modules with the router
- Angular Style Guide
- Webpack Hot Module Replacement
- Webpack DevServer
- Development & Production builds
- SASS, CSS
- Testing client using Jasmine and Karma
- Testing server usign xUnit
- Yarn & npm 5
Fabian Gosebrink, Damien Bowden, Roberto Simonetti
Blogs:
- src
- AngularWebpackVisualStudio ASP.NET Core Web API project
- .template.config Folder containing the template information about the dotnet new template
- wwwroot Root for Angular application deployment
- angularApp Angular application
- main.ts Entry point for JiT compilation
- main-aot.ts Entry point for AoT compilation
- tests Client tests
- config Folder for configuration files
- webpack.dev.js webpack configuration file for development
- webpack.prod.js webpack configuration file for production
- webpack.test.js webpack configuration file for testing
- spec.bundle.js Used for client testing
- Controllers Folder for API controllers
- Models Folder for models
- Startup.cs Web API configuration
- package.json Packages for Angular app
- karma.conf.js Karma configuration for client testing
- tsconfig.json & tsconfig-aot.json TypeScript & ngc compiler options
- webpack.config.js Webpack configuration file for development & production of Angular app
- AngularWebpackVisualStudio ASP.NET Core Web API project
- tests
- AngularWebpackVisualStudio_Tests API tests
Requirements:
- At least .NET Core 2.0.0
- At least node 6.9 and npm 4
You can use this template also with yarn.
The installed nodejs on your system needs to be used inside Visual Studio and not the nodejs from Visual Studio. You need to set the path of your node before the VS node.
In Visual Studio: Tools -> Options -> Projects and Solutions -> Web Package Management -> External Web Tools
Move the $(Path) option above the Visual Studio one.
The NPM Task Runner can be used to build the client application from inside Visual Studio. This task runner can be downloaded from:
https://marketplace.visualstudio.com/items?itemName=MadsKristensen.NPMTaskRunner
The ASP.NET Core application contains both the server side API services and also hosts the Angular client application. The source code for the Angular application is implemented in the angularApp folder. Webpack is then used to deploy the application, using the development build or a production build, which deploys the application to the wwwroot folder. This makes it easy to deploy the application using the standard tools from Visual Studio with the standard configurations.
The npm scripts are used to build, watch the client application as required. The scripts can be run from the command line or the NPM Task Runner.
The watch-webpack-dev npm script automatically starts in Visual Studio because it has been added to the package.json:
"-vs-binding": { "ProjectOpened": [ "watch-webpack-dev" ] }
All available commands are the following:
"start": "concurrently \"webpack-dev-server --env=dev --open --hot --inline --port 8080\" \"dotnet run\" ",
"webpack-dev": "webpack --env=dev",
"webpack-production": "webpack --env=prod",
"build-dev": "npm run webpack-dev",
"build-production": "npm run webpack-production",
"watch-webpack-dev": "webpack --env=dev --watch --color",
"watch-webpack-production": "npm run build-production --watch --color",
"publish-for-iis": "npm run build-production && dotnet publish -c Release",
"test": "karma start",
"test-ci": "karma start --single-run --browsers ChromeHeadless",
"lint": "tslint ./angularApp"
For the Angular app, we use JiT compilation.
npm run build-dev
npm run watch-webpack-dev
npm start
For the Angular app, we use AoT compilation, tree shaking & minification.
npm run webpack-production
The xUnit test for ASP.NET Core API is in tests/AngularWebpackVisualStudio_Tests folder:
dotnet test
or from Visual Studio: Test -> Run -> All Tests
See this link for more details on xUnit testing in ASP.NET Core: https://docs.microsoft.com/it-it/dotnet/articles/core/testing/unit-testing-with-dotnet-test
The Angular test is in angularApp/tests folder. It uses Karma test runner and Jasmine test framework:
npm test
runs the tests and watches for development. If you want to run the tests with a headless browser only one single time just type
npm run test-ci
See this link for more details on Angular testing: https://angular.io/guide/testing
To install a template for this package we prepared a template.json to do that.
Just run dotnet new --install <PATH> where is the path to the folder where the .template.config folder lives.
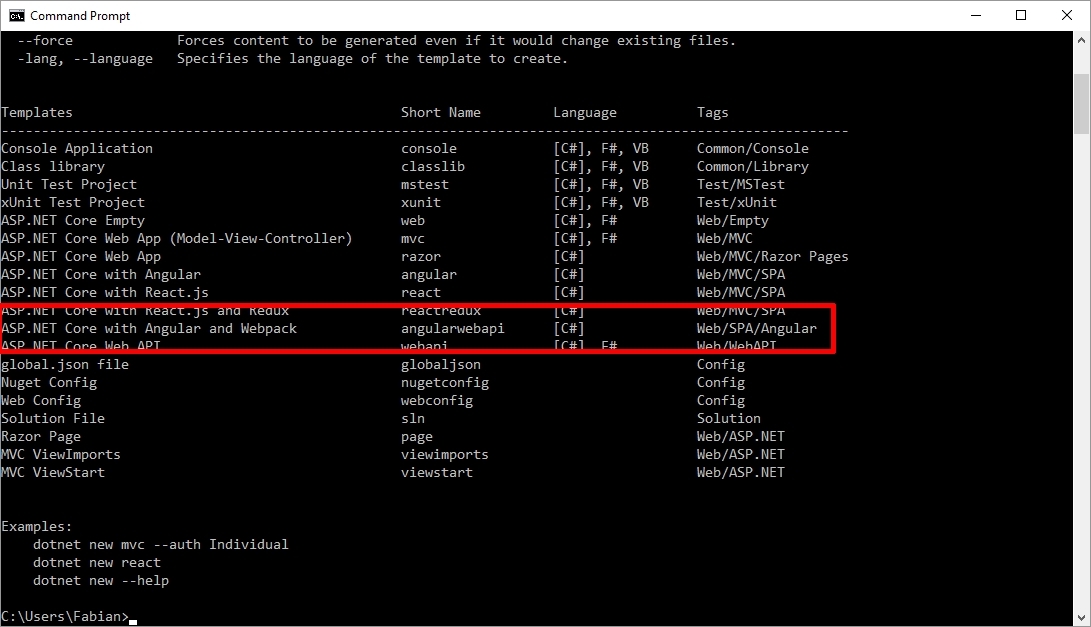
After that you should see the template when running dotnet new on commandline
Now you can use the temaplte with dotnet new angularwebapi
The Webpack configuration could also build all of the scss and css files to a separate app.css or app."hash".css which could be loaded as a single file in the distribution. Some of the vendor js and css could also be loaded directly in the html header using the index.html file and not included in the Webpack build.
MIT