The application contains a full frontend and backend implementation (Net6.0🚀) with infrastructure and app monitoring. There are several patterns used such as. Mediator, BFF, Domain etc.. and everything is secured with Identity server fully supporting OpenId Connect and OAuth2.0
WebHook backend setup
Configure Logging
Configure Tracing
Configure Identity
Configure Monitoring
Handle GraphQL Errors
Build Automation
API testing Postman/Newman
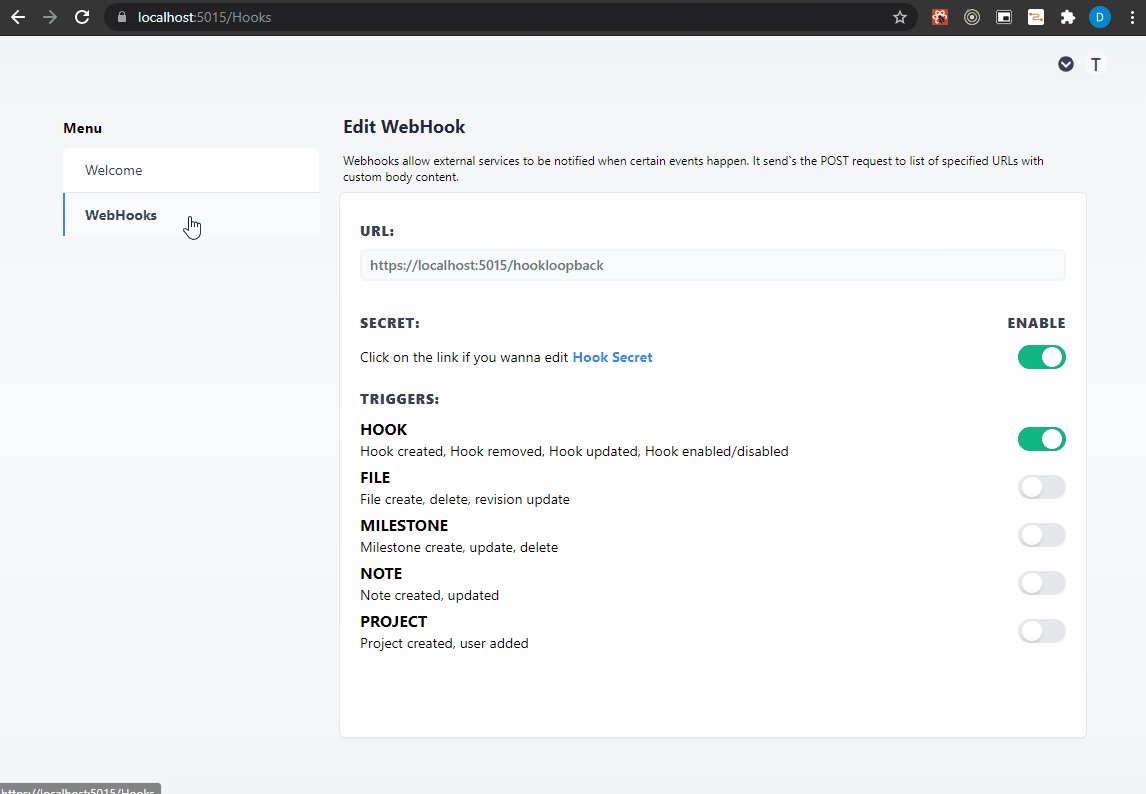
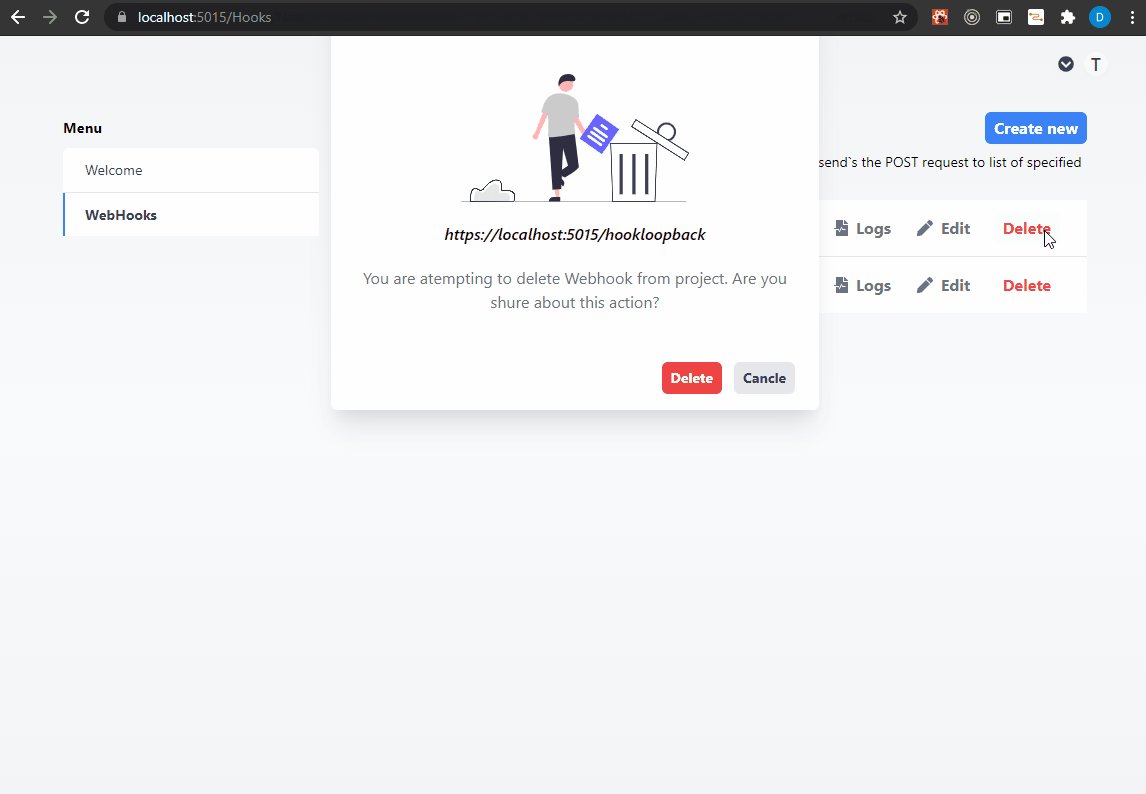
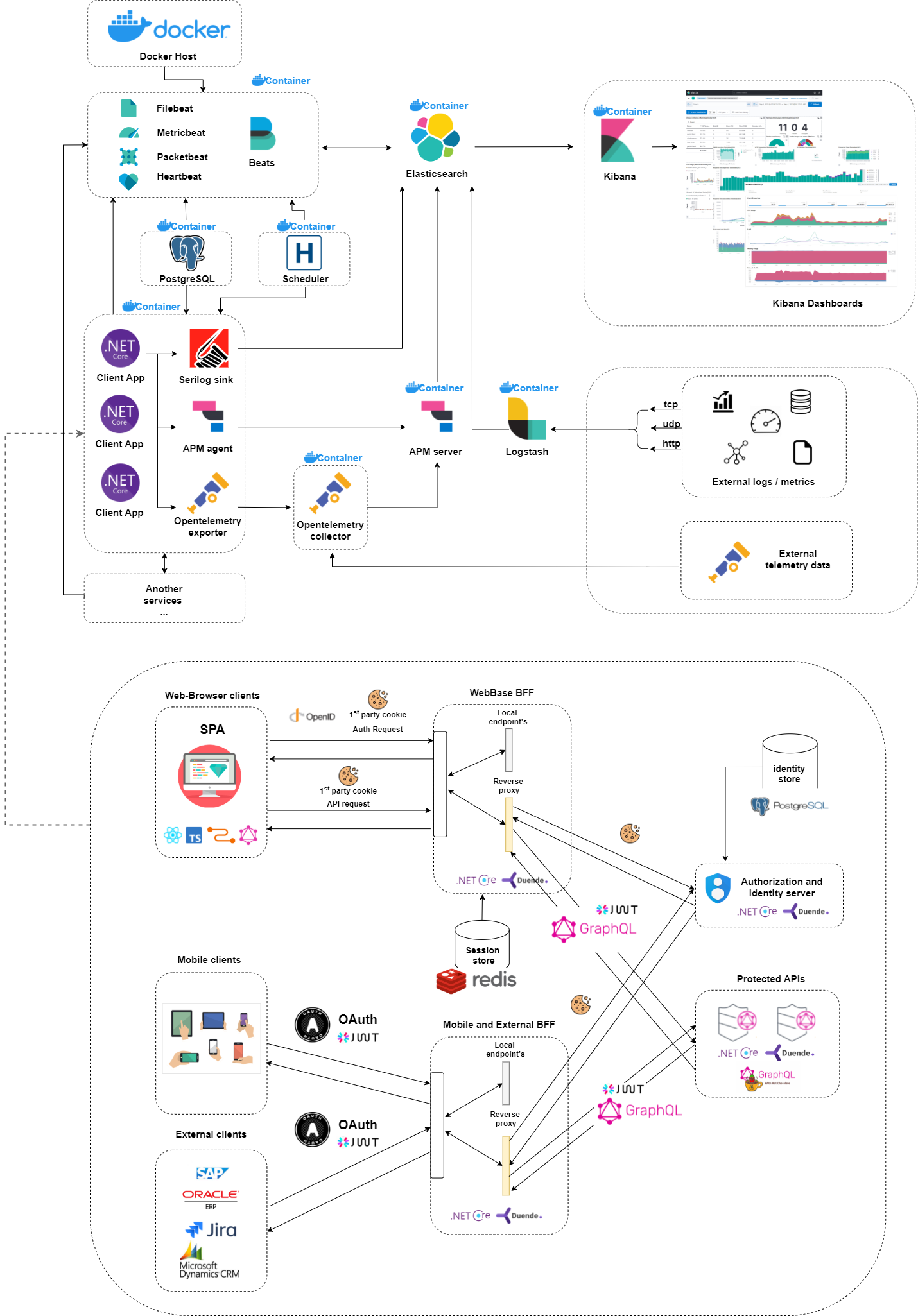
Demo Application contains small UI, where you can manage your WebHooks
- Frontend - React, Relay, Typecsript, ReactRouter, TailwindCSS
- Backend - Netcore, Hotchocolate, IdentityServer, ElasticSearch, Opentelemerty, Serilog, MediatR, Hangfire, Automapper, Fluentvalidation, Docker, Entity Framework
- APIServer - Is protected GraphQL API
- BFF - Is Backend for Frontend pattern
- Frontend React - This also contains Frontend React app served using static files
- IdentityServer - Idetity server service for providing
OpenId ConnectandOAuth2.0 - Device - Machine-to-machine comunucation using clinetcredentials for external apps/devices
- Tests - Unit, Integration and API tests
Please follow these steps if you want to understand it because of the connection between the parts:
- WebHook backend - I`ll show you how to create basic WebHook integration under .NetCore Backend for this demo.
- Configure logging - I`ll show you how to set up a proper distributed logging solution for .Net
- Configure telemetry - I`ll show you how to properly set up Opentelemetry and Elastic APM.
- Configure identity - You`ll learn how to use the BFF pattern to secure your application.
- Configure monitoring - You will learn how to monitor the entire app stack (this depends on parts 1 and 2).
- Handle GraphQL Mutation errors - You will learn how to integrate 6a pattern.
- Build automation and workflows - You will learn how to setup build plan and generate workflows.
- Automate GraphQL API Testing - You will automate API testing using Postman/Newman from Github-Actions
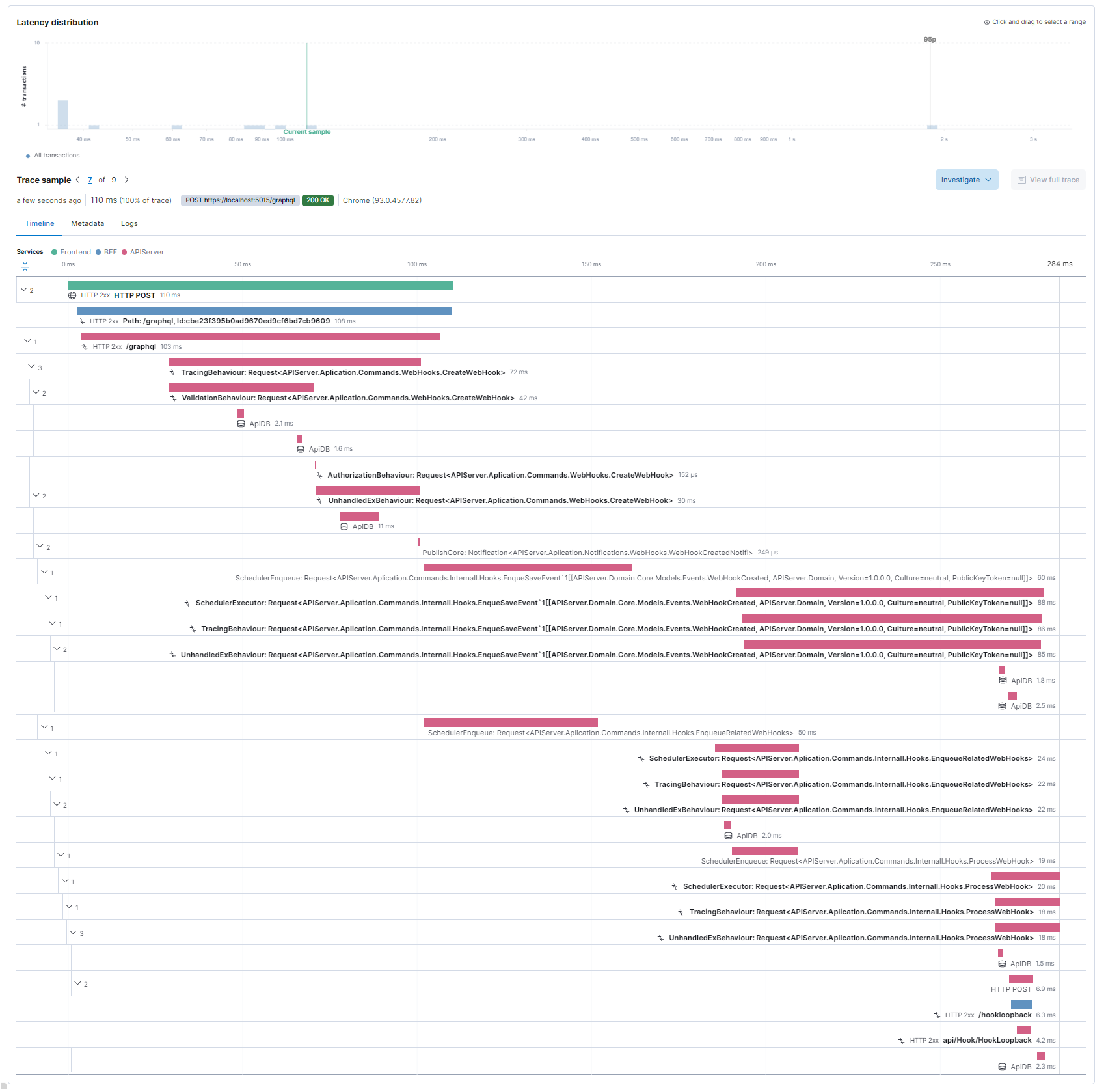
Frontend to Backend distributed tracing example
On this monitoring graphical visualization, you can see entire request sended from Client Frontend (Creating a webhook)
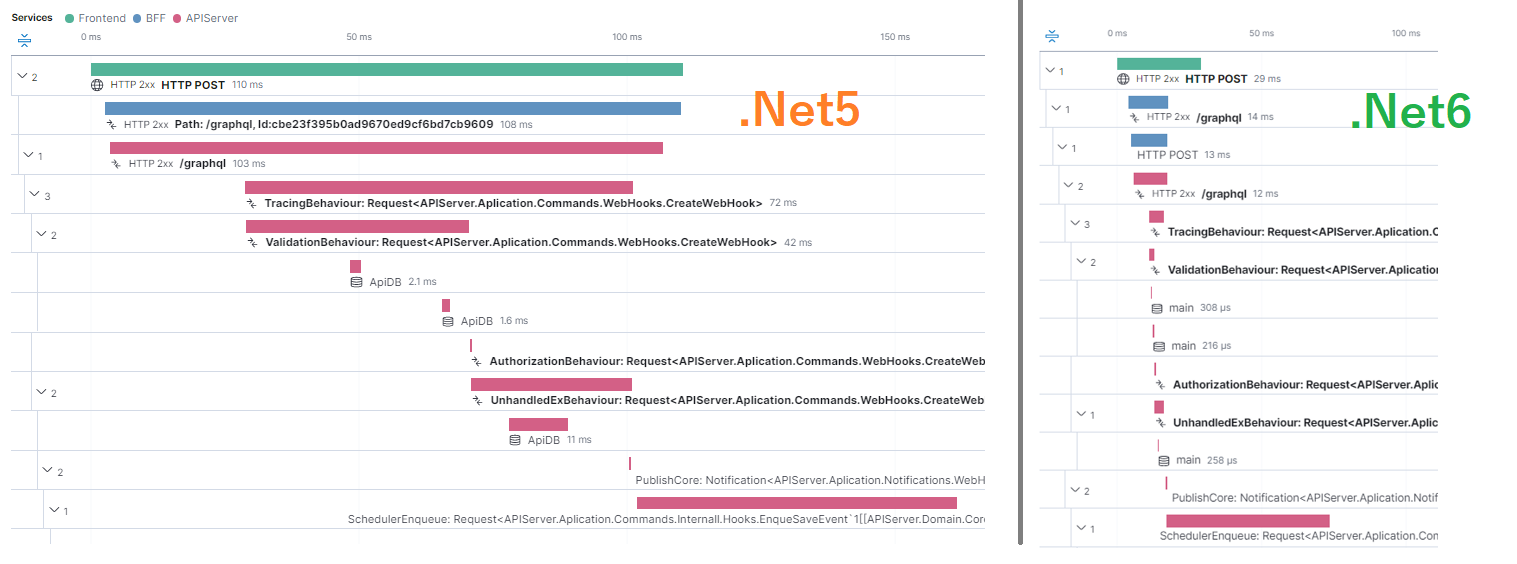
Net6.0 is 🚀 (Net5.0 vs Net6.0 measurement)

Based on your system download and install docker. This is required!
There are two options:
- Use prepared init script. Run
.\build.cmd E2E_RunAs_Localfrom project root. (This will take time since restore) - Manual instalation (Use in case script fails) follow the manual instal readme
NOTE Restore scripts use
npm. In case you wanna useyarnyou need to use manual instalation process..
From root directory run tye run
(Make sure Docker is running before)
Set this configurtaion settings (for localhost) from your cmd:
#For Linux
sysctl -w vm.max_map_count=262144
echo "vm.max_map_count=262144" >> /etc/sysctl.conf#For Windows WSL
wsl -d docker-desktop
sysctl -w vm.max_map_count=262144Continue with images:
In the /Docker folder you will find prepared images for:
- Elasticsearch - Elastic, Kibana, OtelCollector, APMserver, Logstash.
- Shell
cdtoDocker/ElasticSearchand rundocker-compose up
- Shell
- Beats - (Optional) FileBeat, HeartBeat, MetricBeat, PacketBeat (
⚠️ Skip this in case you dont have enaught RAM !)- Shell
cdtoDocker/Beatsand rundocker-compose up
- Shell
In each folder you will find docker-compose.yml and you need to run the command docker-compose up in your terminal. The setup has been tested on WSL Docker Desktop.
Note: Folder
/Dockeralso contains other images for aditional lessons. (For this demo ignor it)
Start the elasticsearch container group and then beats. Please stick to this order to avoid exception logging due to a missing connection. You can also put everything into a Docker image and wait until the previous section is complete.
Note: Running beats for demo is optional. This require additional RAM and CPU allocation..
In case you have problem to start elastic due to memory issues adjust max_map_count
#For Linux
sysctl -w vm.max_map_count=262144
echo "vm.max_map_count=262144" >> /etc/sysctl.conf#For Windows WSL
wsl -d docker-desktop
sysctl -w vm.max_map_count=262144To run all containers, please make sure you have enough RAM and a good computer - this is not for kids :P Have fun :)