A super awesome collection of regularly used custom hooks as utils for React.
- use-boundingclientrect-ref - A hook that tracks the boundingclientrect of an element. It returns a callbackRef so that the element node if changed is easily tracked.
- use-boundingclientrect - A React Hooks package for boundingclientrect
- use-countdown - Count down to a target timestamp and call callbacks every second (or provided peried)
- use-counter - A React Hooks package for counter
- use-debounce - Debounce hook for react
- use-did-mount - A React hooks package for componentDidMount
- use-did-update - componentDidUpdate hook for react
- use-document-event-listener - A react hook to an event listener to the document object
- use-effect-once-when - Runs a callback effect atmost one time when a condition becomes true
- use-event-listener-ref - A react hook to add an event listener to a ref
- use-fork-ref - A hook that can combine two refs(mutable or callbackRefs) into a single callbackRef
- use-fresh-ref - Avoid stale state in callbacks with this hook. Auto updates values using a ref.
- use-fresh-tick - Like use-fresh-ref but specifically for functions
- use-fullscreen - A React Hooks package for fullscreen.
- use-geolocation - A hook to provide the geolocation info on client side.
- use-input - A React Hooks package for input
- use-intersection-observer-ref - A hook to register an intersection observer listener
- use-interval-when - Sets an interval immediately when a condition is true
- use-interval - A react hook for using setInterval
- use-isomorphic-effect - Resolves to useEffect when window is not in scope and useLayout effect in the browser
- use-key-ref - Very similar to useKey but it returns a ref
- use-key - Keyboard key handler hook for react
- use-keys - A hook which allows to setup callbacks on multiple keypresses at the same time
- use-localstorage-state - UseState but auto updates values to localStorage
- use-localstorage - Local Storage hook for React
- use-map-state - A react hook to manage state in a key value pair map.
- use-merge-refs - Merges any number of refs into a single ref
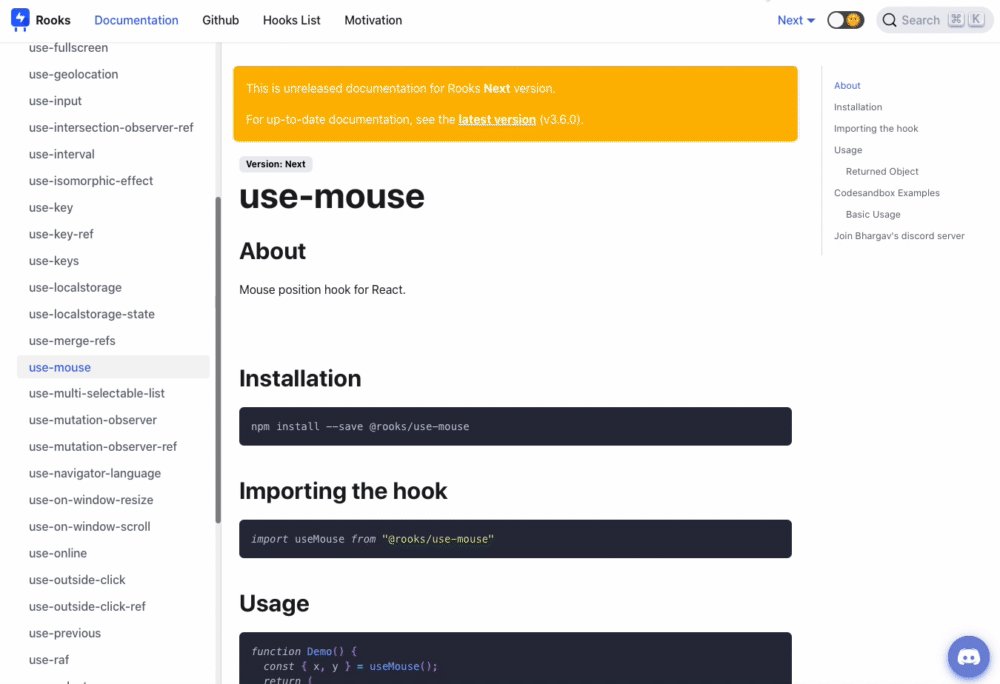
- use-mouse - A React Hooks package for mouse
- use-multi-selectable-list - A custom hook to easily select multiple values from a list
- use-mutation-observer-ref - A hook that tracks mutations of an element. It returns a callbackRef.
- use-mutation-observer - A React Hooks package for mutation-observer
- use-navigator-language - A React Hooks package for navigator-language
- use-on-window-resize - A React hook for window on resize event
- use-on-window-scroll - A React hook for window on scroll event
- use-online - A React Hooks package for online
- use-outside-click-ref - A hook that can track a click event outside a ref. Returns a callbackRef.
- use-outside-click - React hook for tracking clicks outside a ref
- use-previous-different - usePreviousDifferent hooks returns the last different value of a variable
- use-previous-immediate - usePreviousImmediate returns the previous value of a variable even if it was the same or different
- use-previous - Access the previous value of a variable with this React hook
- use-queue-state - A React hook that manages state in the form of a queue
- use-raf - A continuously running requestAnimationFrame hook for React
- use-select - A React Hooks package for select
- use-selectable-list - Easily select a single value from a list of values. very useful for radio buttons, select inputs etc.
- use-sessionstorage-state - useState but syncs with sessionstorage
- use-sessionstorage - Session storage react hook. Easily manage session storage values
- use-stack-state - A React hook that manages state in the form of a stack
- use-time-ago - A React Hook to get time ago for timestamp millisecond value
- use-throttle - A throttle hook for react
- use-timeout-when - Takes a callback and fires it when a condition is true
- use-timeout - A React Hooks package for timeout
- use-toggle - A React Hooks package for toggle
- use-undo-state - Drop in replacement for useState hook but with undo functionality.
- use-update-effect - An useEffect that does not run on first render
- use-visibility-sensor - A React Hooks package for visibility-sensor
- use-will-unmount - A React hook for componentWillUnmount lifecycle method
- use-window-event-listener - Adds an event listener to window
- use-window-size - A React Hooks package for window-size
- use-worker - A React Hooks package for worker
✅ Collection of 59 hooks as standalone modules.
✅ Standalone package with all the hooks at one place
✅ CommonJS, UMD and ESM Support
npm i -s @rooks/use-did-mount
npm i -s @rooks/use-interval
import useDidMount from "@rooks/use-did-mount";npm i -s rooks
Import any hook from "rooks" and start using them!
import { useDidMount } from "rooks";function App() {
useDidMount(() => {
alert("mounted");
});
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
);
}Package containing all the hooks is over here. - Docs and Npm Install
MIT
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!