This project was developed by Team Straw Hats during the Tech Triathlon hosted by Rootcode.
The Intergalactic organization wants to start their own space travel agency. They understand that booking interplanetary travel tickets can be a complex and confusing process. Therefore, Intergalactic’s goal is to provide an application that simplifies the booking process and provides a seamless user experience for citizens travelling from one planet to another. Intergalactic has reached out to our team to develop their Interplanetary travel application.
The primary goal of this application is that it should have a simple and intuitive user interface that guides users through the booking process step by step. The following requirements were requested:
- Design a mobile-first solution.
- Users should be able to search and compare travel options by travel mode, destination, price, and departure date.
- Users should be able to view detailed information about their destination before making a decision, including climate, culture, and popular tourist attractions.
- Users should be able to enter their personal information and payment details easily.
- Users should be able to access their booking information through the application.
The wireframes and high-fidelity prototypes we designed in Figma for this project can be found here.
To clone the repository, run the following:
git clone https://github.com/ndranathunga/StrawHats_Aether
cd StrawHats_Aether
To install project dependencies, run:
cd Aether
npm install
To run the application, navigate to the Aether folder and use:
npx expo start
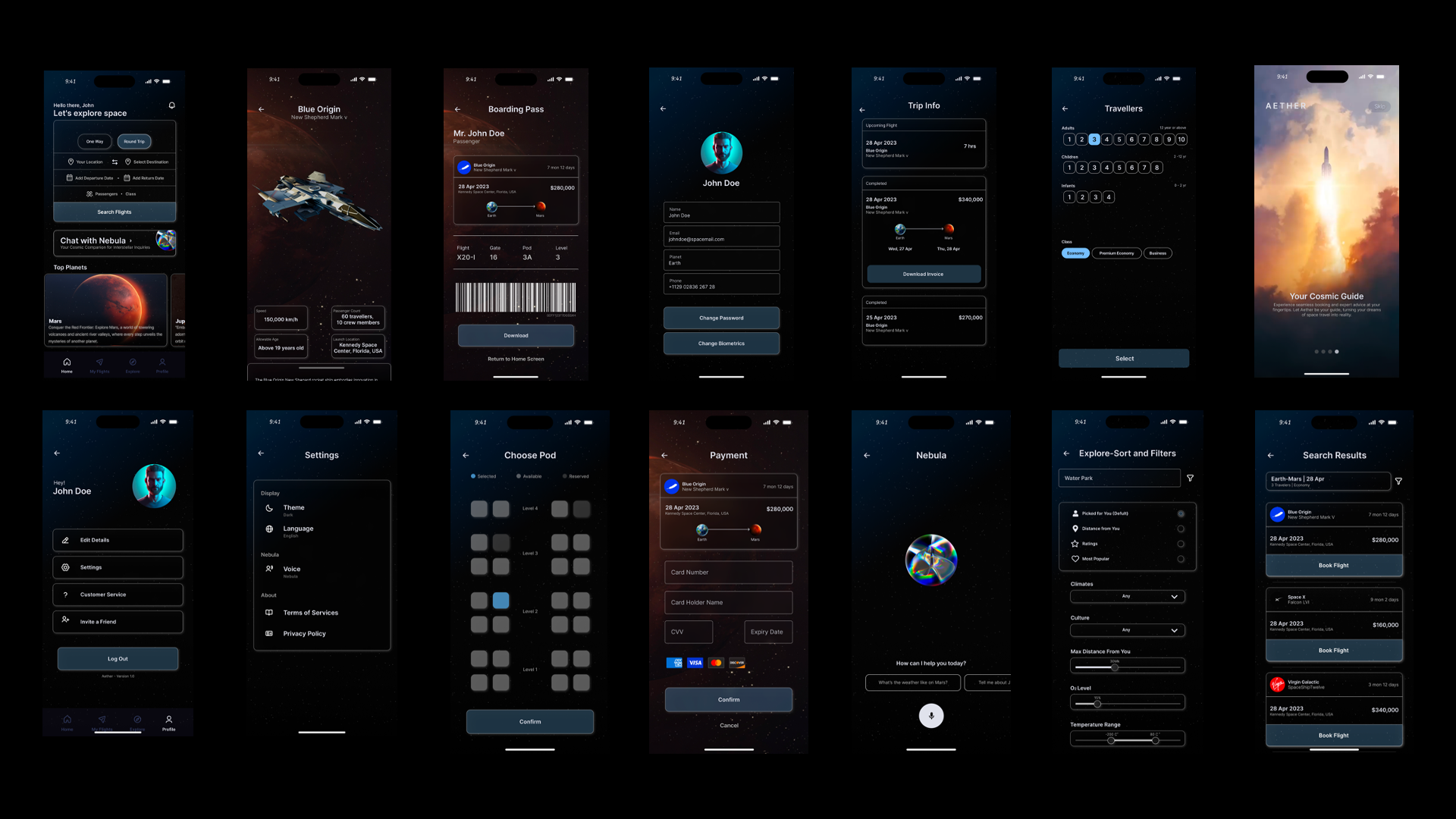
The home page is your starting point for planning your space travel journey. Here's what you can do:
- Toggle between "One Way" and "Round Trip" flight options.
- Select your starting and destination locations from the dropdown menus.
- Choose departure and return dates (for round trips).
- Adjust passenger counts by age groups.
- Pick your preferred spaceship class for a personalized experience.
- Search for available flights based on your preferences.
- Explore flight options, including 3D ship views (Feature under construction).
- Interact with the Nebula chat bot for assistance (Feature under construction).
- Discover top locations in your destination.
This section will provide insights and options for exciting travel experiences. Stay tuned for updates!
Access your booked flights and travel details in this section. Coming soon!
Manage your account settings and preferences in the profile section. Coming soon!
Here's how to book a flight using our app:
- Search for flights that match your preferences.
- Filter search results to find the perfect option.
- Customize your chosen flight as needed.
- Provide passenger information and details.
- Proceed to payment and download your flight ticket.
- Components: PascalCase
- Pages: PascalCase
- Utils: camelCase
- Assets: camelCase
- Some sections and features of the app are currently under construction.
- We appreciate your patience as we work to deliver an exceptional space travel experience.
- If you have any questions, use the Nebula chat bot or contact our support team.