A Tailwind CSS Plugin for text-decoration utility.
This plugin is composable (Composing the Uncompsable with CSS Variables) thus can add multiple decoration-line utitlies (to add under/overline and line-through together. Refer to the "Usage" sectrion below)
npm install @downwindcss/text-decoration
# for Yarn users
yarn add @downwindcss/text-decorationAdd the plugin in tailwind.config.js in Plugins section.
// tailwind.config.js
module.exports = {
plugins: [require('@downwindcss/text-decoration')],
};Example: https://play.tailwindcss.com/fm4Vucj6IG
Here are all the available utilities
| Utility Name | CSS Definition |
|---|---|
| text-decoration | N/A: Needed to apply text decoration |
| text-decoration-underline | text-decoration-line: underline |
| text-decoration-overline | text-decoration-line: overline |
| text-decoration-line-through | text-decoration-line: line-through |
| text-decoration-solid | text-decoration-style: solid |
| text-decoration-double | text-decoration-style: double |
| text-decoration-dotted | text-decoration-style: dotted |
| text-decoration-dashed | text-decoration-style: dashed |
| text-decoration-wavy | text-decoration-style: wavy |
| text-decoration-1 | text-decoration-thickness: 1px; |
| text-decoration-2 | text-decoration-thickness: 2px; |
| text-decoration-4 | text-decoration-thickness: 4px; |
| text-decoration-8 | text-decoration-thickness: 8px; |
| text-decoration-$color | $color: All Tailwind CSS and your custom colors |
To enable text-decoration utilities, you need to add .text-decoration class.
By itself it doesn't apply any style similar to how built-in Transform utility doesn't apply any transformations.
<h2 class="text-decoration">Header</h2>Utilities for applying lines.
MDN: decoration-line
Use Tailwind CSS's no-underline to remove text decoration.
ATTRIBUTION: Screenshots on decoration-line by Mozilla Contributrors is licensed under CC-BY-SA 2.5
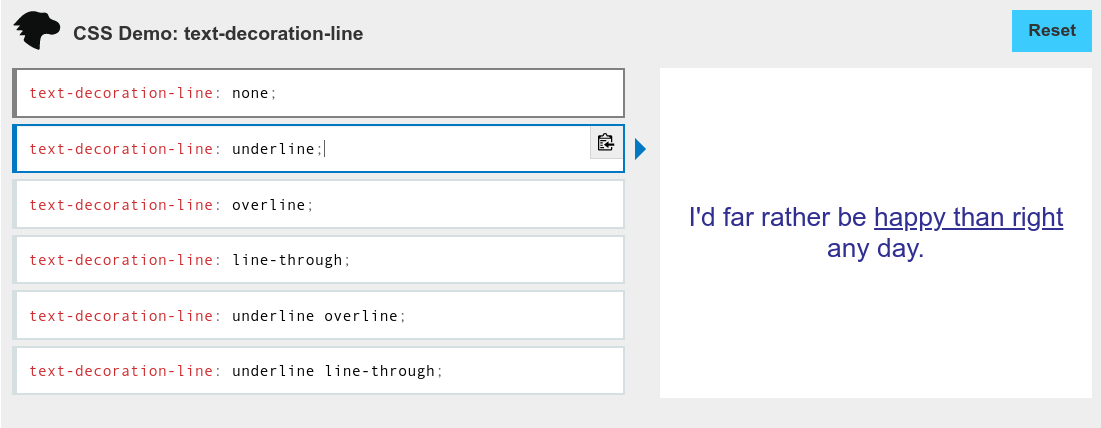
<p>
I'd far rather be
<span class="text-decoration text-decoration-underline">
happy than right
</span>
any day.
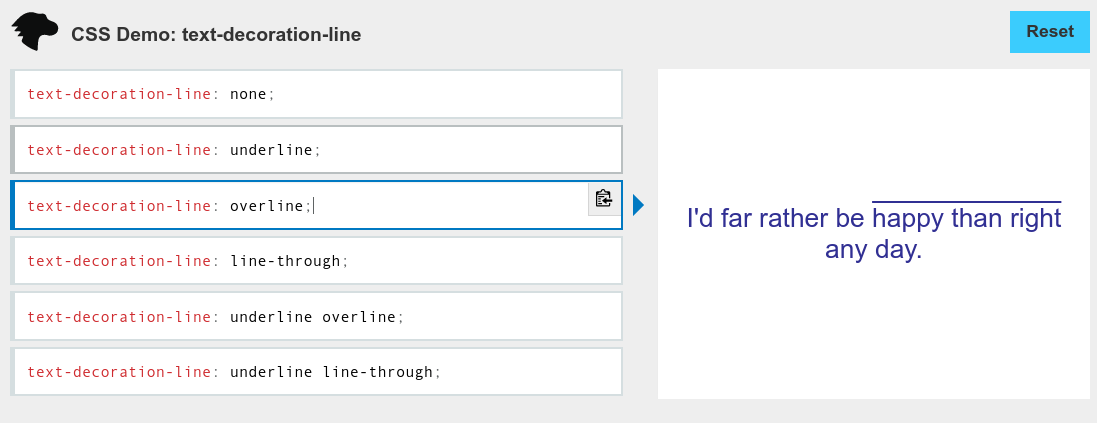
</p><p>
I'd far rather be
<span class="text-decoration text-decoration-overline">
happy than right
</span>
any day.
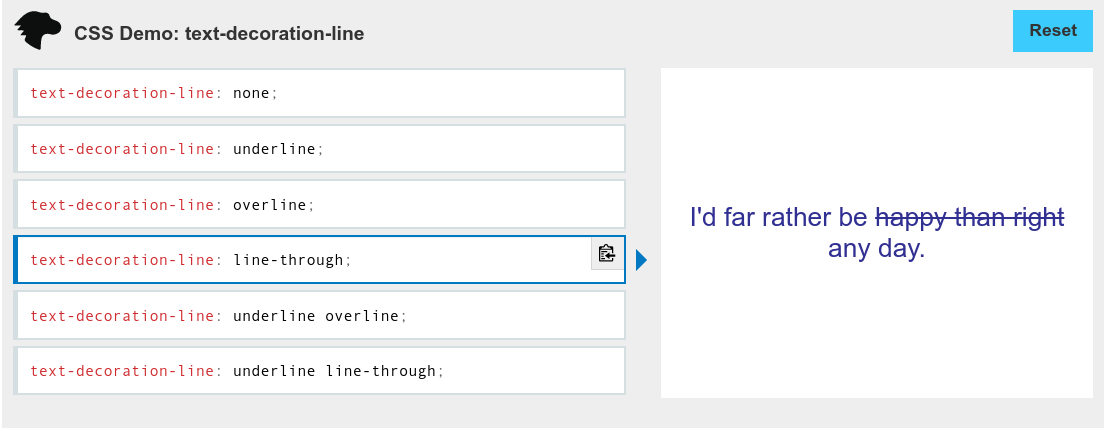
</p><p>
I'd far rather be
<span class="text-decoration text-decoration-through">
happy than right
</span>
any day.
</p>NOTE: It's not decoration-line-line-through even though CSS applied is decoration-line: line-through;
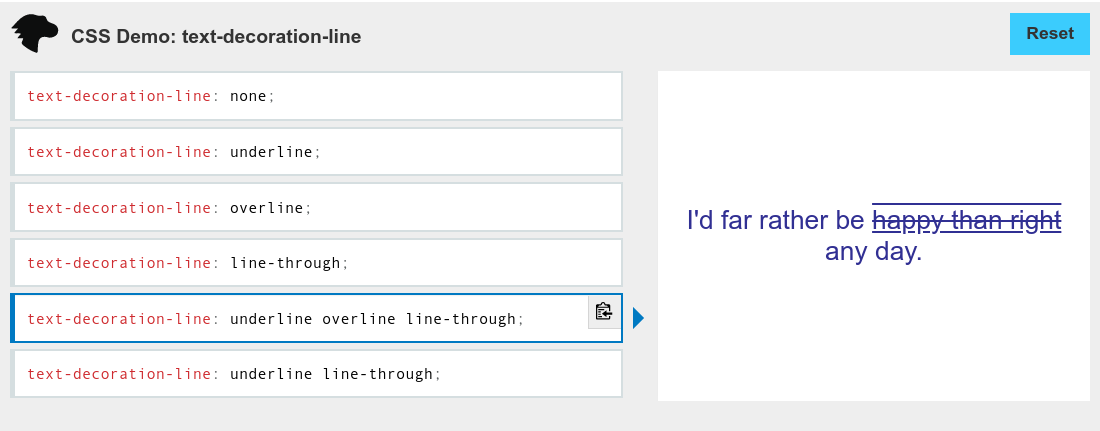
<p>
I'd far rather be
<span
class="
text-decoration
text-decoration-overline
text-decoration-underline
text-decoration-line-through"
>
happy than right
</span>
any day.
</p>All Tailwind CSS colors AND your extended colors are available.
You can extend decoration colors and by extending textDecorationPlugin.colors.
Extend colors in tailwind.config.js
const colors = require('tailwindcss/colors')
module.exports = {
theme: {
extend: {
textDecorationPlugin: {
colors: {
primary: 'tomato',
secondary: 'gold',
},
}, },
},
variants: {},
plugins: [textDecorationPlugin],
}And use them in your HTML markup.
<h1 class="
text-decoration
text-decoration-underline
text-decoration-overline
text-decoration-line-through
text-decoration-wavy
text-decoration-primary
text-decoration-2">
Header
</h1>If you extend colors, extended colors will be available for the plugin.
const colors = require('tailwindcss/colors')
module.exports = {
theme: {
extend: {
colors: {
'light-blue': colors.lightBlue,
},
textDecorationPlugin: {
colors: {
primary: 'tomato',
},
},
},
},
variants: {},
plugins: [textDecorationPlugin],
}And use them in your HTML markup.
<h1 class="
text-decoration
text-decoration-underline
text-decoration-overline
text-decoration-line-through
text-decoration-wavy
text-decoration-light-blue-300
text-decoration-2">
Header
</h1>You can use following text-decoration-styles.
| CSS | Applied Style |
|---|---|
| text-decoration-solid | text-decoration-style: solid |
| text-decoration-double | text-decoration-style: double |
| text-decoration-dotted | text-decoration-style: dotted |
| text-decoration-dashed | text-decoration-style: dashed |
| text-decoration-wavy | text-decoration-style: wavy |
When you type decoration-{thickness: number}, text-decoration-thickness will be applied.
As an example, decoration-2 will apply 2px thickness
<h1 class="
text-decoration
text-decoration-underline
text-decoration-overline
text-decoration-line-through
text-decoration-wavy
text-decoration-primary
text-decoration-2">
Header
</h1>Available values are,
| CSS | Applied Style |
|---|---|
| text-decoration-1 | text-decoration-thickness: 1px; |
| text-decoration-2 | text-decoration-thickness: 2px; |
| text-decoration-4 | text-decoration-thickness: 4px; |
| text-decoration-8 | text-decoration-thickness: 8px; |
You can extend the thickness by updating configuration, textDecorationPlugin.thicknesses property.
module.exports = {
theme: {
extend: {
textDecorationPlugin: {
thicknesses: {
'0.2rem': '0.2rem',
},
},
},
},
variants: {},
plugins: [textDecorationPlugin],
}And use it as decoration-0.2rem.
Use decoration-none.
Following text-decoration can be done with native Tailwind CSS utilities but also added in this plugin to enable composability.
- underline:
text-decoration: underline; - line-through:
text-decoration: line-through; - no-underline:
text-decoration: none;
Based on idea post in Tailwind CSS dicussion, tailwindlabs/tailwindcss#3749
This plugin provides missing Tailwind CSS text-decoration* properties as a plugin.
This project uses PNPM