minasProgramam - Curso de introdução a programação - 12ª semana (20, 21 e 23/06/22)
- Promise
- async e await
- Requisição a APIs
- Server/Client
- URL, Domínio, IP e DNS
- Protocolo HTTP
- Request/Response
- API
- JSON
- fetch()
-
Me chamo Lilit Bandeira, sou uma travesti paraibana residente em São Paulo, trabalho como Software Engineer no Nubank e professora no {reprograma} e minasProgramam;
-
Sou ex-aluna e professora na {reprograma} e monitora aqui no minasProgramam, engenheira de software no Zé Delivery, nômade digital (atualmente em São Paulo) :)
- Enviar dúvidas no chat para a monitora;
- Levantar a mão sempre que desejar falar, o que pode ser feito a qualquer momento;
- Manter microfones desligados sempre que alguém estiver falando;
- Manter as câmeras ligadas o máximo de tempo possível;
- Forquem o repositório, clonem seus forkes e criem uma branch com seus nomes, na resposta do desafio, mude o nome da pasta
nome-alunapara o seu. ex.:lilit-bandeira;
-
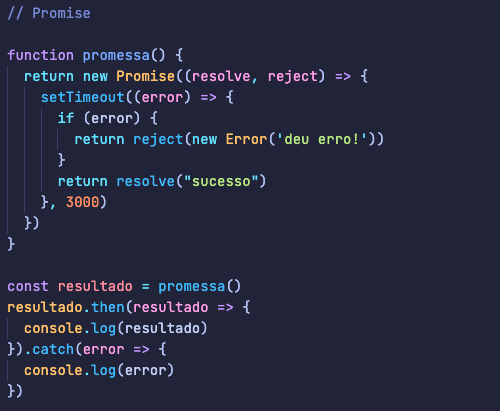
Promise é um objeto do JavaScript que tem a função de lidar com assincronicidade através de estados;
-
Funções assíncronas modernas retornam uma promise que representa a eventual falha ou conclusão de uma operação assíncrona, assim uma função assíncrona retorna um valor como uma função síncrona, porém no lugar do valor final, retorna uma promessa ao valor em algum momento no futuro;
-
Ciclo de vida da Promisse (estados):
Estado Significado Pending Estado inicial, quando a promise ainda está em execução (não resolveu ou rejeitou) Fulfilled Quando executou todas as operações com sucesso Rejected Quando a execução finalizou com erro, falhou
- Cria-se uma promise a partir da função construtora Promise passando como argumento uma callback que por sua vez recebe como argumentos os dois resultados possíveis para a promise: resolve ou reject, duas outras funções que executam o possível sucesso ou erro da promessa, respectivamente;
resolve(): Função que executa caso a promise seja resolvida com sucesso;reject(): Função que executa caso a promise seja resolvida com erro;- Tratamos o retorno das promises através de métodos próprios, que chamam as callbacks depois da conclusão da promise;
then(): Método que ativa uma callback quando a promise for resolvida, o argumento desta callback é sempre o valor retornado na função resolve();
O then() retorna uma nova promise e por isso vários thens podem ser encadeados para casos onde existam duas ou mais operações assíncronas consecutivas, neste caso o valor do primeiro argumento de cada then encadeado será o valor do retorno do anterior;
catch(): Método que ativa uma callback quando a promise for rejeitada, o argumento desta callback é sempre o valor retornado na reject();
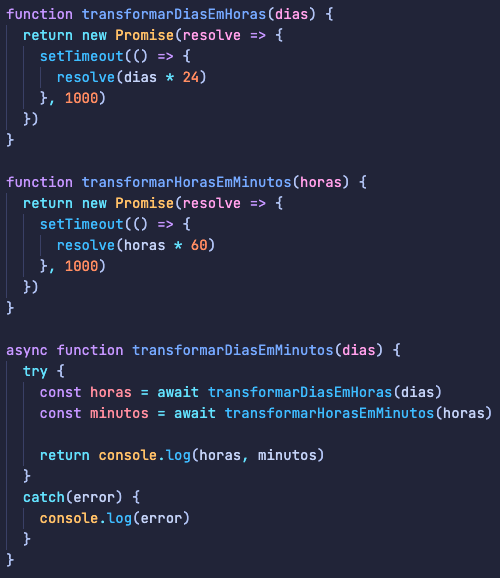
- As palavra-chaves async e await atuam como um 'açúcar sintático' em cima de promises, faciltando a visualização e tornando a leitura do código assíncrono mais próxima do código síncrono;
- Toda função que recebe o
asyncse torna uma função assíncrona, que passa a retornar uma promise ao invés de retornar um valor diretamente, como uma promise o retorno desta função pode ser tratado com um then() normalmente; - Uma função
asyncpermite que a palavra-chaveawaitseja usada dentro dela para invocar código assíncrono; - o
awaitsó funciona dentro de funçõesasynce é colocado na frente de qualquer função que retorne promise para pausar o código até que a promise seja resolvida, retornando o valor resultante, importante usar apenas quando necessário tratar respostas de uma promise para não paralizar o fluxo, quando usado da maneira correta não altera a performance da aplicação; - Não precisa de funções para sincronizar os resultados;
- Outro método importante da promise é o
Promisse.all()que recebe uma array de funções assincronas independentes entre si, evitando o uso de awaits que não sejam necessários; - Facilita o tratamento de erros seja com menor encadeamento do .then() ou ainda com o uso de
try/catch;
- É usado para marcar um bloco que será testado (
try) e especifica uma ação para que uma possível exceção(erro) seja capturada pelocatch(); - Ao usar o
tryé criado um bloco de código protegido, que caso ocorra algum erro neste bloco, a execução é desviada para ocatch(), desta forma a aplicação não será quebrada e o erro poderá ser tratado, permitindo que o código siga sua execução; - O
catch()é executado somente quando há alguma exceção no blocotry, caso contrário ele será ignorado, o argumento recebido pelo catch é a exceção ocorrida no blocotrye costuma ser chamada deerr/error;
-
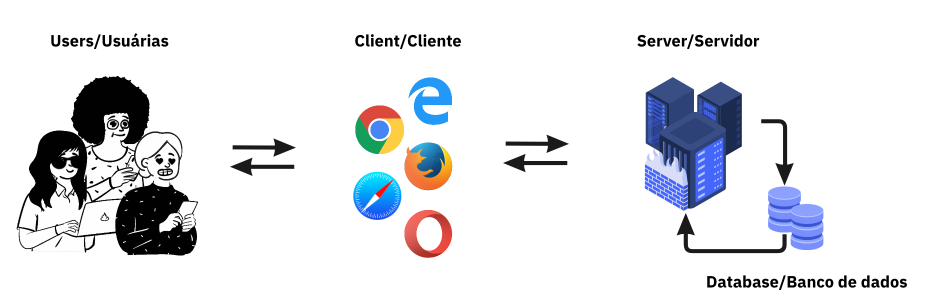
Client é a interface que as usuárias interagem, isso inclui os navegadores e os apps e demais interfaces utilizadas pela usuária e que acessa a internet em diversas plataformas. O Client é responsável por solicitar serviços e dados que estão nos Servers;
-
É no Client que podemos:
- Capturar e Validar dados inseridos pelas usuárias;
- Manipular a tela de acordo com as informações vindas do servidor;
- Gerenciar os eventos disparados pelas usuárias;
- Gerenciar as mídias dos dispositivos das usuárias (som e vídeo);
-
Server é o responsável pelo processamento, a organização e o gerenciamento dos dados. Um Server responde às solicitações de serviços e dados realizadas pelos Clients;
-
É no Server que podemos:
- Autenticar usuárias nas aplicações;
- Organizar e atualizar os dados compartilhados;
- Gerenciar recursos compartilhados;
- Fazer a comunicação com os bancos de dados;
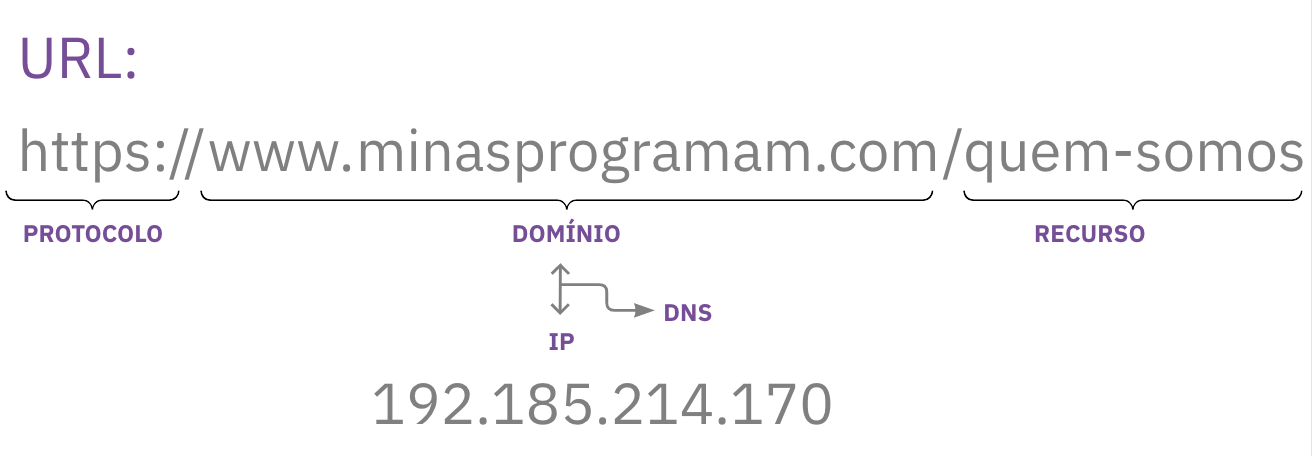
- A URL - Uniforme Recourse Locator (Localizdor de recurso uniforme), representa um recurso específico na web, cada página, imagem ou qualquer arquivo na internet possui um endereço, a URL.
- Todo site possui um domínio, que é como o conhecemos e acessamos normalmente;
- Para o servidor este mesmo site é registrado, identificado e localizado pelo seu IP - Internet Protocol Address (Endereço de protocolo da Internet);
- É por isso que existe o DNS - Domain Name System (Sistema de Nome de Domínio), que é como um grande dicionário de
domínios <-> IPsnativo nos browsers e demais Clients;
-
O HTTP - Hypertext Transfer Protocol (Protocolo de transferência de Hipertexto) é um protocolo de comunicação. Através dele o cliente e o servidor conseguem se comunicar, seguindo um conjunto de regras bem definidas. Esse protocolo determina como devem ser solicitadas informações e como elas devem ser entregues.
-
Quando acessamos uma URL, o Client envia uma solicitação passando todas as informações que precisamos para o Server, esta comunicação é feita na grande maioria dos casos de aplicações modernas através do Protocolo HTTP
-
O protocolo HTTP é um protocolo usado no modelo Client/Server e é baseado em requests(requisições) e responses(respostas);
-
Uma Request deve indicar a ação a ser executada de acordo com as definições do protocolo HTTP, estes são os Métodos HTTP
-
Principais métodos HTTP:
| Estado | Ação realizada |
|---|---|
| POST | Create (Criar) - Armazena dados no banco |
| GET | Read (Ler) - Realiza apenas leitura de dados no banco |
| PUT | Update (Substituir) - Atualiza dados substituindo o conjunto de dados |
| PATCH | Update (Modificar) - Atualiza dados modificando apenas o campo desejado |
| DELETE | Delete (Excluir) - Exclui dados do banco |
- Uma Response é a reação do Server enviada após receber uma requisição do Client, e seu conteúdo possui além do que foi solicitado, um Status Code.
| Código | Tipo de Resposta |
|---|---|
| 100 - 199 | Apenas informações |
| 200 - 299 | Sucesso |
| 300 - 399 | Redirecionamento |
| 400 - 499 | Erro do Client |
| 500 - 599 | Erro do Server |
-
Uma API - Application Programming Interface (Interface de Programação de Aplicativos) é uma interface de comunicação e integração entre aplicações. As APIs criam formas e ferramentas para que utilizemos uma funcionalidade ou acessemos dados sem precisar recriar coisas que já existem.
-
As APIs podem ser uma Web APIs, uma lib, um framework e todas as interfaces que forneçam funcionalidades em uma linguagem específica;
-
As Web APIs são um conjunto de instruções e padrões de programação para acesso a um aplicativo de software fornecido por uma empresa de software para que outras desenvolvedoras possam utiliza-o em sua próprias aplicações, algumas destas são APIs públicas que podem ser acessadas por meio de cadastros gratuitos ou até completamente aberta, outras são APIs privadas que são de uso restrito/interno da empresa criadora.
-
Dentre as arquiteturas das APIs, temos as APIs REST: A arquitetura REST - ou Representational State Transfer (Transferência de Estado Representacional), que é amplamente utilizada dentro do desenvolvimento de APIs pois possui um modelo mais simples de requisição que segue determinadas práticas e diretrizes na sua criação, neste curso iremos estudar as APIs REST.
-
Exemplos de APIs públicas:
- Toda API possui uma documentação que nos fornece tudo que precisamos saber para utilizá-la;
-
JSON - JavaScript Object Notation (Notação de Objeto JavaScript) é um formato baseado em texto padrão para representar dados estruturados com base na sintaxe do objeto JavaScript; (MDN)
-
Mesmo que se assemelhe à sintaxe literal do objeto JavaScript, ele pode ser usado independentemente do JavaScript, e muitos ambientes de programação possuem a capacidade de ler (analisar) e gerar JSON; (MDN)
-
O JSON é transmitido por uma rede como string e é uma formatação muito leve, o que permite ser utilizado em uma variedade enorme de aplicações.
-
O JavaScript possui o Objeto global
JSONque possui métodos para converter para objeto quando queremos acessar os dados e para string quando queremos enviá-lo por rede;
JSON.parse() // analisa uma string JSON, construindo um objeto iteravel JavaScript descrito pela string.
JSON.stringify() // converte um objeto iteravel javascript para uma String JSON. - Um Json pode ser armazenado em seu próprio arquivo. (MDN) (ex.: arquivo.json)
{
"squadName": "Super hero squad",
"homeTown": "Metro City",
"formed": 2016,
"secretBase": "Super tower",
"active": true,
"members": [
{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": ["Radiation resistance", "Turning tiny", "Radiation blast"]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
},
{
"name": "Eternal Flame",
"age": 1000000,
"secretIdentity": "Unknown",
"powers": [
"Immortality",
"Heat Immunity",
"Inferno",
"Teleportation",
"Interdimensional travel"
]
}
]
}(fonte: MDN)
console.log(superHeroes.homeTown);
console.log(superHeroes["active"]);
console.log(superHeroes["members"][1]["powers"][2]);[
{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": ["Radiation resistance", "Turning tiny", "Radiation blast"]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
}
]console.log(heroes[0]["powers"][0]);JSON contém apenas propriedades, sem métodos;
JSON só aceita aspas duplas;
JSON não aceita chaves/propriedades sem aspas como objetos JS, toda string precisa usar aspas;
-
fetch()é um método moderno e amplamente utilizado nas aplicações JavaScript atualmente que permite acesso e manipulação de requisições HTTP, este método é fornecido pela API Fetch. Ofetch()retorna umaPromise. -
Estrutura do
fetch():
fetch(url, options)urlé geralmente uma string que se refere ao recurso que desejamos buscar, no caso do métodoGETsomente este argumento é necessário;optionsé um argumento opcional, um objeto que contém qualquer configurações customizadas que desejamos adicionar às requisições, sendo os principais:methoduma string que define o método da requisição;headersum objeto com informações de cabeçalho;bodyum objeto com informações do corpo da requisição;
- Uma requisição
GETutilizandofetch(), sem informações adicionais:
async function getData() {
try {
const response = await fetch("https://api.exemplo.com")
const data = await response.json()
console.log(data)
}
catch(erro) {
console.log("HTTP-Error: " + erro);
}
}
getData()- Uma requisição
GETutilizandofetch(), adicionando um objeto de configurações:
async function getData() {
try {
const response = await fetch("https://api.exemplo.com", {
method: 'GET', //opcional
headers: {
'Content-Type': 'image/jpeg',
'Authorization': '7746y27361749f029-1'
}
})
const data = await response.json()
console.log(data)
}
catch(erro) {
console.log("HTTP-Error: " + erro);
}
}
getData()- Vamos realizar uma requisição à Dog API utilizando
fetch()para trazer imagens de doguinhos de acordo com suas raças através do endpoint: https://dog.ceo/api/breed/${dogName}/images/random e exibir a imagem na tela a cada atualização da página;
- Vamos realizar uma requisição à Yu-gi-oh! API utilizando
fetch()para trazer a lista de cartas do jogo/mangá através do endpoint: https://db.ygoprodeck.com/api/v7/cardinfo.php e exibir 5 cartas de nossa preferência na nossa página;
- Vamos utilizar todo conhecimento adquirido até aqui para praticar todos os principais métodos HTTP em requisições feitas à hackear() API, uma API privada que teremos acesso na aula;
- Utilize o
fetch()para realizar uma requisição ao endpoint https://ghibliapi.herokuapp.com/films da Studios Ghibli API e popule a página que também será criados por vocês (HTML e CSS) com os dados do json que é a lista com os 22 filmes da Ghibli, você pode utilizar apenas parte dos filmes, para isso sugiro utilizar o método.slice();



.gif)
.gif)