Preview, create PDFs, and print documents in your own style with templates in iA Writer.
Templates are built with web pages. You can use HTML, CSS, and JavaScript to lay out your documents. If you know how to make a web site, you can easily make an iA Writer template.
iA Writer templates are bundles: directories that group template files together. Bundles are natively supported by macOS and iOS. To browse template contents, right-click it in Finder and choose “Show Bundle Contents”.
Example.iatemplate/
Contents/
Info.plist
Resources/
document.html
title.html
header.html
footer.html
style.css
- Double-click a template in Finder
- Drag to iA Writer icon in Dock
- Add in Preferences → Templates
Note: Template bundles are copied when installed. Any changes made to the original bundle will not be visible in iA Writer. You may modify the installed bundles. To find an installed bundle, right-click one in Preferences and select “Show in Finder”.
iOS supports adding template bundles, as well as ZIP archives, with one template per archive.
- Send via AirDrop
- “Copy to iA Writer” from Safari, Mail, iCloud Drive, or another sync service
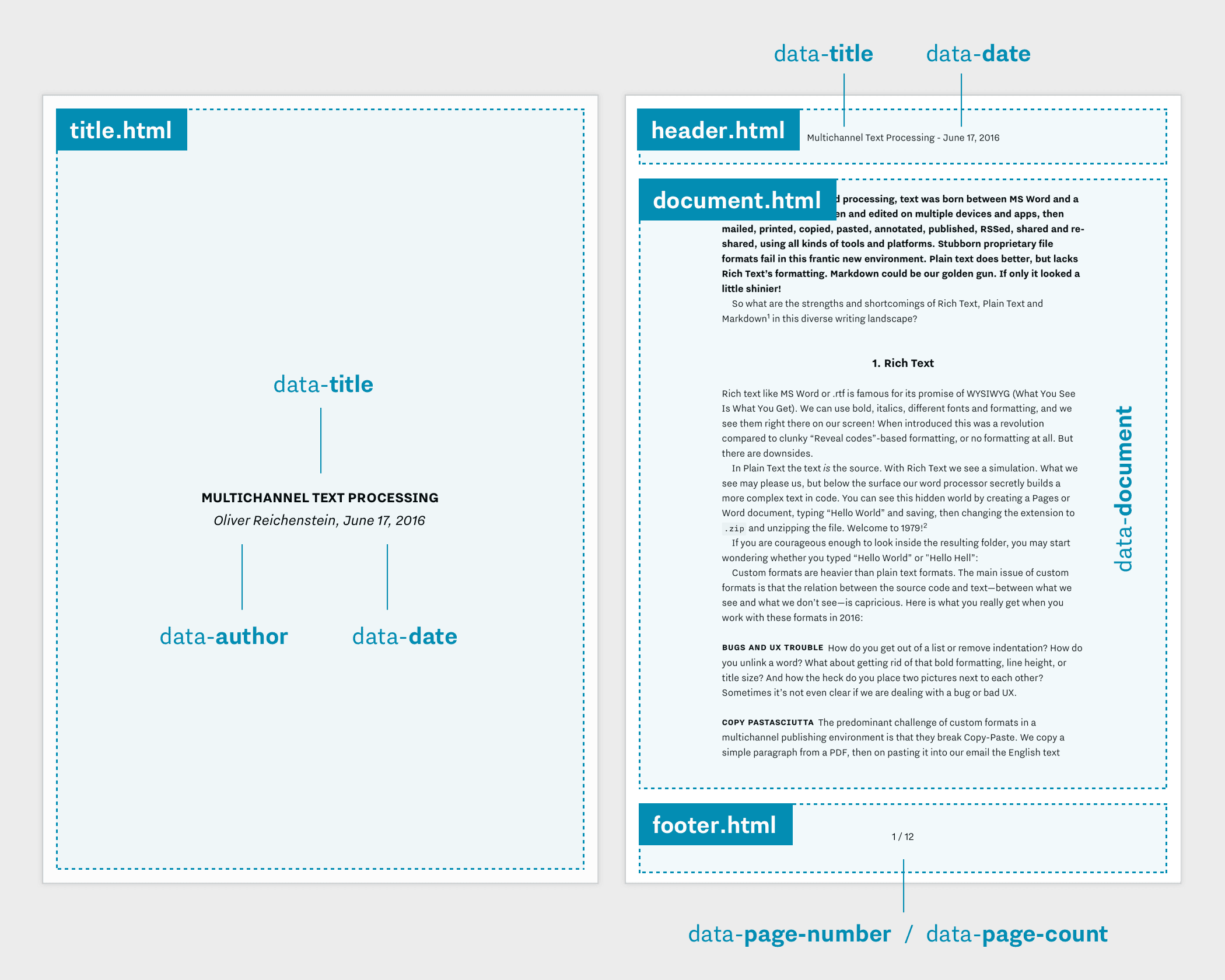
iA Writer templates use separate HTML files for laying out the title page, document text, headers, and footers.
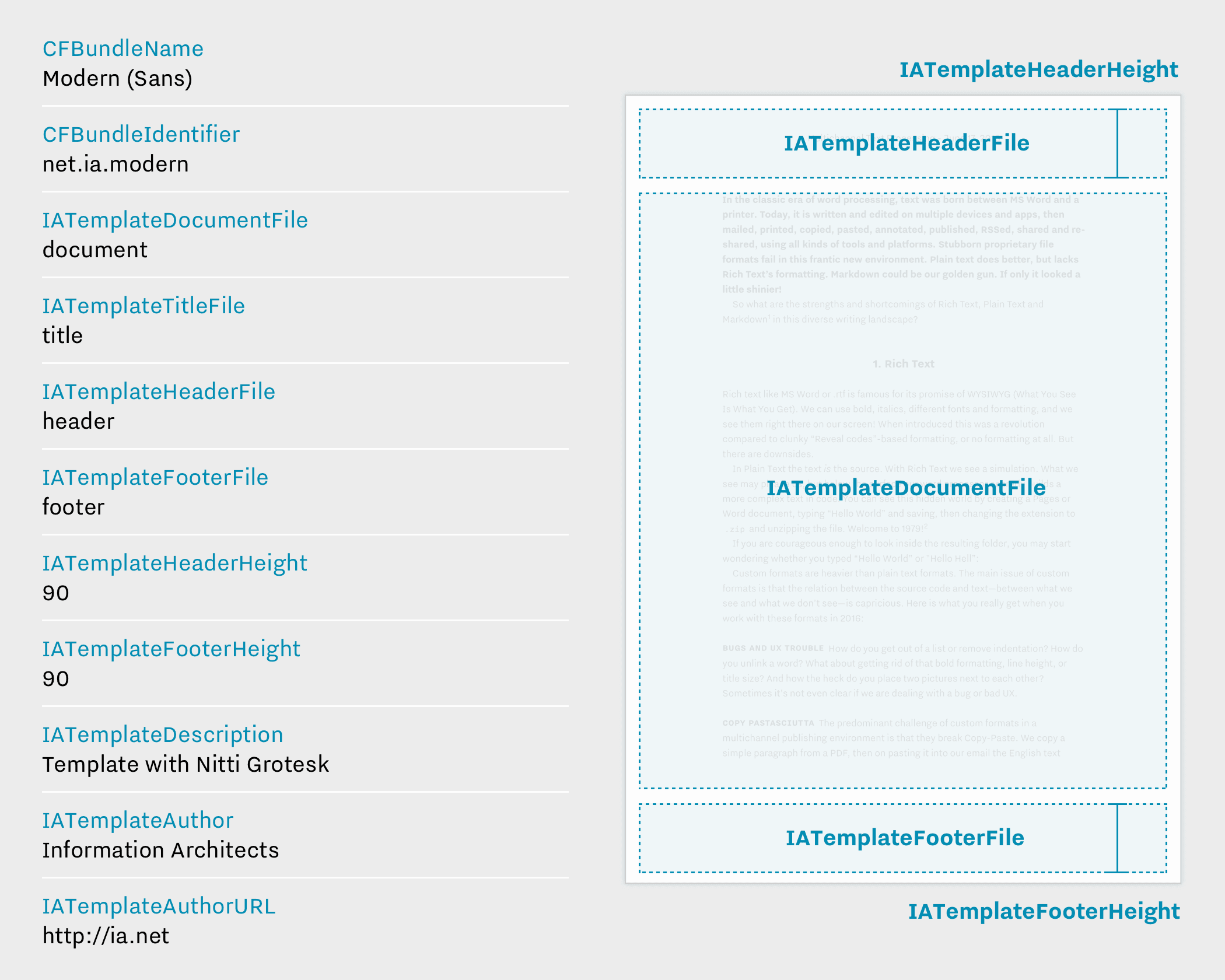
Template pages and other properties are defined in Info.plist. We recommend starting with our example bundle if you’ve never dealt with property list files before. XML property list files can be edited in any text editor.
| Key | Value | Presence | Description |
|---|---|---|---|
CFBundleName |
String | Required | Template name shown in iA Writer. |
CFBundleIdentifier |
String | Required | Uniquely identifies1 a template. |
IATemplateDocumentFile |
String2 | Required | Lays out document text. |
IATemplateTitleFile |
String2 | Optional | Lays out a title page on export. |
IATemplateHeaderFile |
String2 | Optional | Draws at the top of each document page on export. |
IATemplateFooterFile |
String2 | Optional | Draws at the bottom of each document page on export. |
IATemplateHeaderHeight |
Number | Optional | Header height, in CSS pixels (≤400). |
IATemplateFooterHeight |
Number | Optional | Footer height, in CSS pixels (≤400). |
IATemplateDescription |
String | Recommended | A sentence that describes your template. |
IATemplateAuthor |
String | Recommended | A person (or a company) who created the template. |
IATemplateAuthorURL |
String | Recommended | A link to template’s author. |
IATemplateSuportsSmartTables |
Boolean | Optional | Whether to process Smart Tables. Defaults to YES if absent. |
IATemplateSupportsMath |
Boolean | Optional | Whether to process TeX math expressions into MathML. Defaults to YES if absent. |
- iA Writer uses the bundle identifier to associate templates with documents. Each template must have a unique identifier. The identifier must contain only alphanumeric (A-Z, a-z, 0-9), hyphen (-), and period (.) characters. The string should be in reverse-DNS format. For example, if your company’s domain is
example.comyou could assign the stringcom.example.templateas the bundle identifier. - HTML file name, without path extension. The actual files themselves must have an
htmlextension.
iA Writer applies content to HTML using JavaScript. It replaces innerHTML on elements with several predefined data attributes.
For example, <span data-date></span> becomes <span data-date>June 22, 2016</span> when a page is loaded for export.
iA Writer dispatches an ia-writer-change event to elements when it updates them with new content.
The document page lays out the text from the editor in Preview, printed documents, and PDFs. The document page supports one attribute.
| Attribute | Description |
|---|---|
data-document |
Document text as HTML. |
iA Writer uses MultiMarkdown (with a few additions) to convert Markdown to HTML. Markup.txt contains some of the most commonly used markup in iA Writer. Markup.html is the resulting HTML for data-document.
Title page, header, and footer are used only in in printed documents and PDFs. They support several attributes.
| Attribute | Description |
|---|---|
data-title |
Document title, taken from document file name. |
data-author |
Document author, if specified in Preferences. |
data-date |
Current date. You can specify date format1 in the attribute value: data-date="MMMM yyyy". Date format patterns are described in Unicode Technical Standard #35. |
data-page-count |
Total page count of the exported document. |
data-page-number |
Current page number.2 |
data-dateoutput may not contain exactly those components given in the attribute value, but may—for example—have locale-specific adjustments applied:yMMMMdmay becomeMMMM d, yin the US, andd MMMM yin the UK.data-page-numberis not available in title pages. They do not have a page number to keep numbering the same whether or not you include the title page during export.
We recommend all template authors spend a few minutes to make their templates look great in Preview by adding support for night mode, as well as system-wide font size on iOS.
iA Writer uses the class attribute of the <html> element for environment data. Avoid adding custom classes to this element, because they will be replaced when a template is loaded.
| Class | Description |
|---|---|
night-mode |
Night mode is active.1 |
ios |
Preview on iOS.2 |
mac |
Preview on macOS. |
- Note that users may invert night mode in Preferences on macOS.
- We strongly recommend using standard media queries to make your templates responsive. However, sometimes it’s important to differentiate between iOS and macOS. For example, default templates have a slightly different color scheme on each platform.
To fully reload the currently visible template in Preview on macOS, press Shift Command R.
To enable Web Inspector in Preview, paste the following command into Terminal.
defaults write pro.writer.mac WebKitDeveloperExtras -bool true
Avoid vertical margins and padding for the document page.
- iA Writer will adjust the
<html>element padding in Preview to match Editor - Top and bottom margins for printing and PDF export are instead controlled by header and footer height in
Info.plist
iA Writer adjusts Preview toolbar colors to match the currently visible template on macOS. Be sure to set color and background-color on the <html> element.
iA Writer supports system-wide font size on iOS. Users can adjust the font size in Settings > Display & Brightness > Font Size. Most templates should adjust font size for this setting.
| Class | Description |
|---|---|
content-size-xs |
An extra small font. |
content-size-s |
A small font. |
content-size-m |
A medium-sized font. |
content-size-l |
Default value. A large font. |
content-size-xl |
An extra large font. |
content-size-xxl |
An increasingly large font. |
content-size-xxxl |
The largest font option. |
Note that some users may enable accessibility sizes in Settings > General > Accessibility > Larger Text.
| Class |
|---|
content-size-accessibility-m |
content-size-accessibility-l |
content-size-accessibility-xl |
content-size-accessibility-xxl |
content-size-accessibility-xxxl |