In this repository, you will find each step and code example from the guide "Introducing Electron". It includes both the "Hello World" exercise (a simple code editor) as well as example implementations for each feature discussed in the "Working with Electron" section.
- Initial 'Hello World' (Node)
- Initial 'Hello World' (Electron)
- Initial 'Hello World' (Electron, app)
- A first BrowserWindow
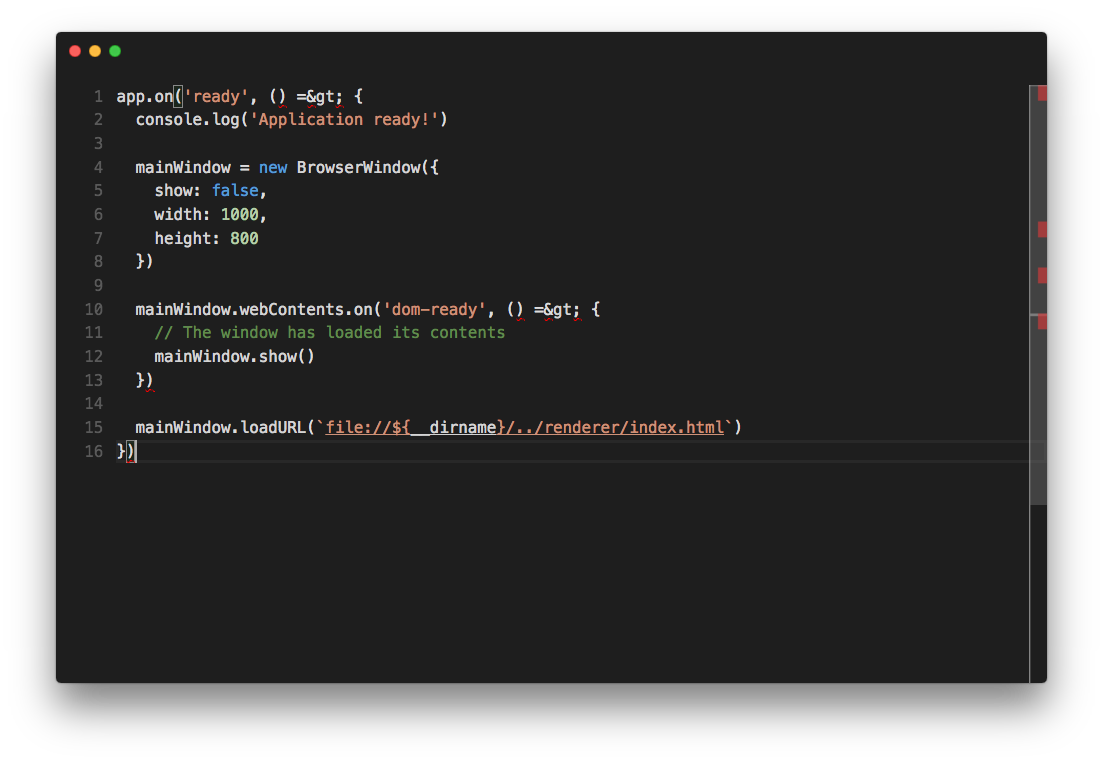
- A first BrowserWindow (with contents)
- 'Hello World' from the renderer process
- An editor is born
At the end of this exercise (and at the current state of the master branch), you can start the editor running npm start.
All of these examples build on top of the master branch to illustrate the usage of a pattern discussed in the book.