
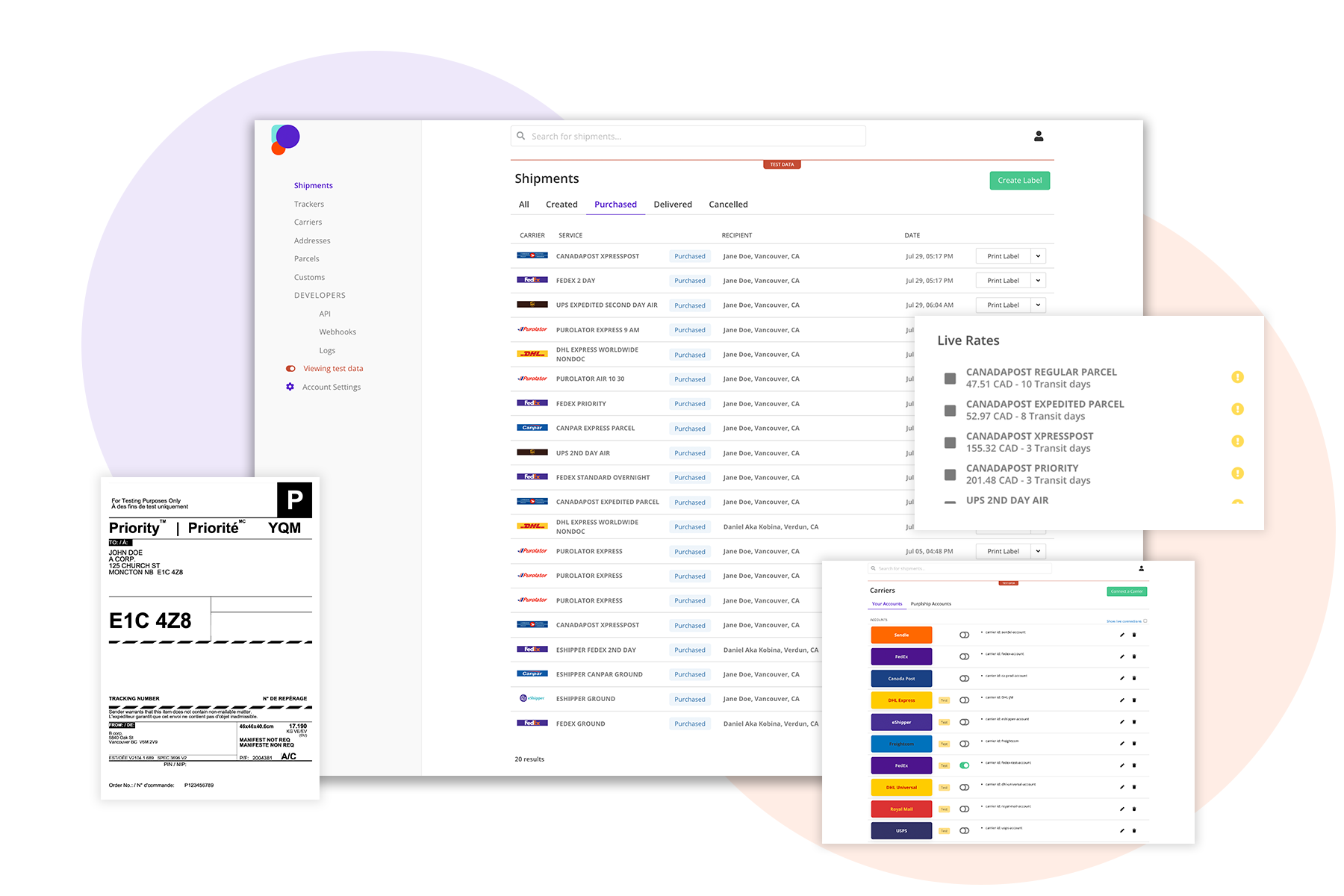
Purplship Dashboard is a browser-based logistics and shipping dashboard for purplship.
If you just want to try Purplship out, check out the purplship/dashboard Docker Image to give it a whirl.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
- Node.js v14+
- A running instance of purplship server.
Clone the repository
git clone https://github.com/purplship/purplship-dashboard.git
cd purplship-dashboard
npm install
Use the following environment variables to configure the dashboard:
-
NEXT_PUBLIC_PURPLSHIP_API_URL(required) - URL of a running instance of purplship server. If you are running purplship-server locally with the default settings, setNEXT_PUBLIC_PURPLSHIP_API_URLto:http://localhost:5002. -
JWT_SECRET(required) - A secret to use for JWT key generation - you should set this explicitly. -
NEXTAUTH_URL(required) - The URL of your dashboard to restrict the authentication host to your instance. If you are running the dashboard locally, setNEXTAUTH_URLto:http://localhost:3000. -
PURPLSHIP_HOSTNAME- URL of a running instance of purplship server. Useful for an internal network request from the node side of the dashboard. Note: the default value will beNEXT_PUBLIC_PURPLSHIP_API_URLwhen not provided -
BASE_PATH- A base path to use for deploying the dashboard to a domain subpath. e.g.instance.purplship.com/dashboard
Start the development server
npm run devPurplship Dashboard should now be running at http://localhost:3000.
Build the application bundle
npm run buildThis project is licensed under the terms of the Apache 2 license.
See the LICENSE file for license rights and limitations.
Any other questions, mail us at hello@purplship.com We’d love to meet you!