Browser DevTools extension for modelling web pages for automation.
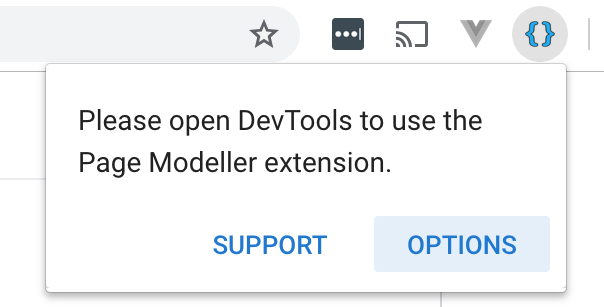
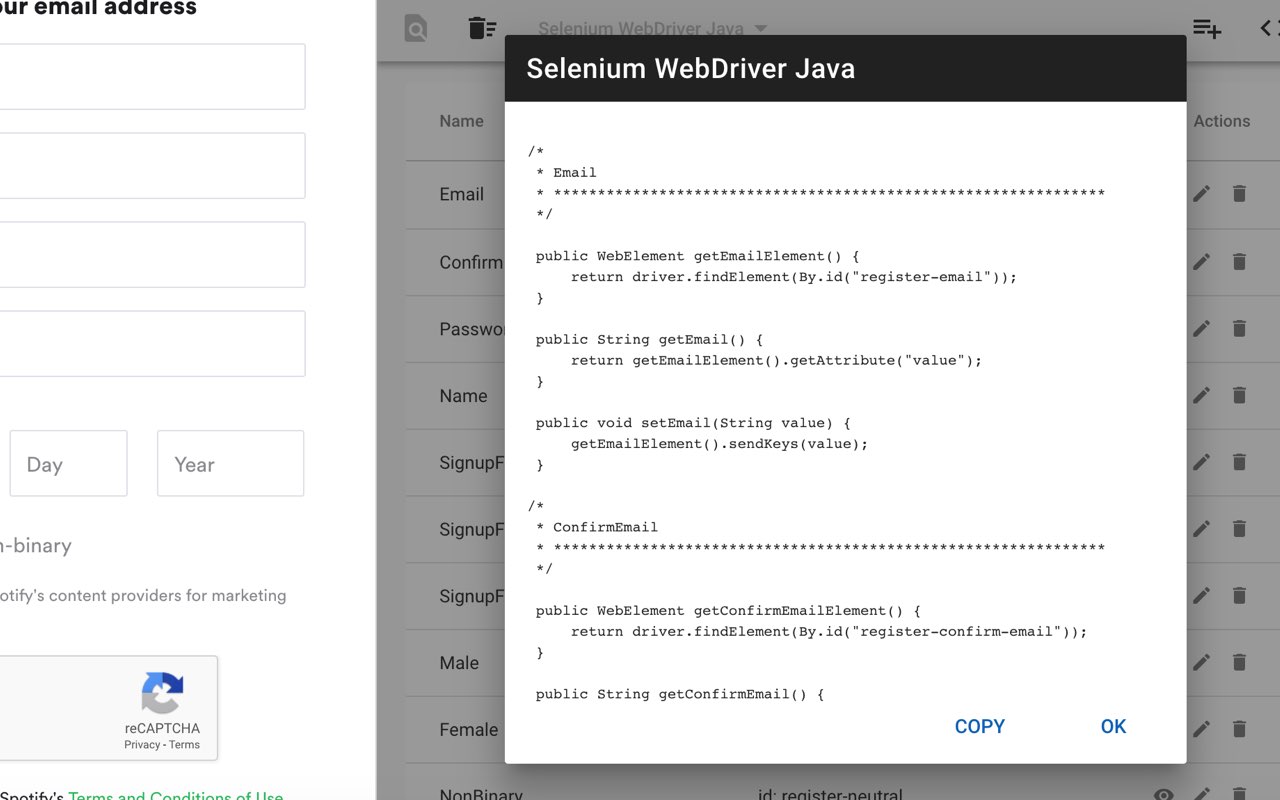
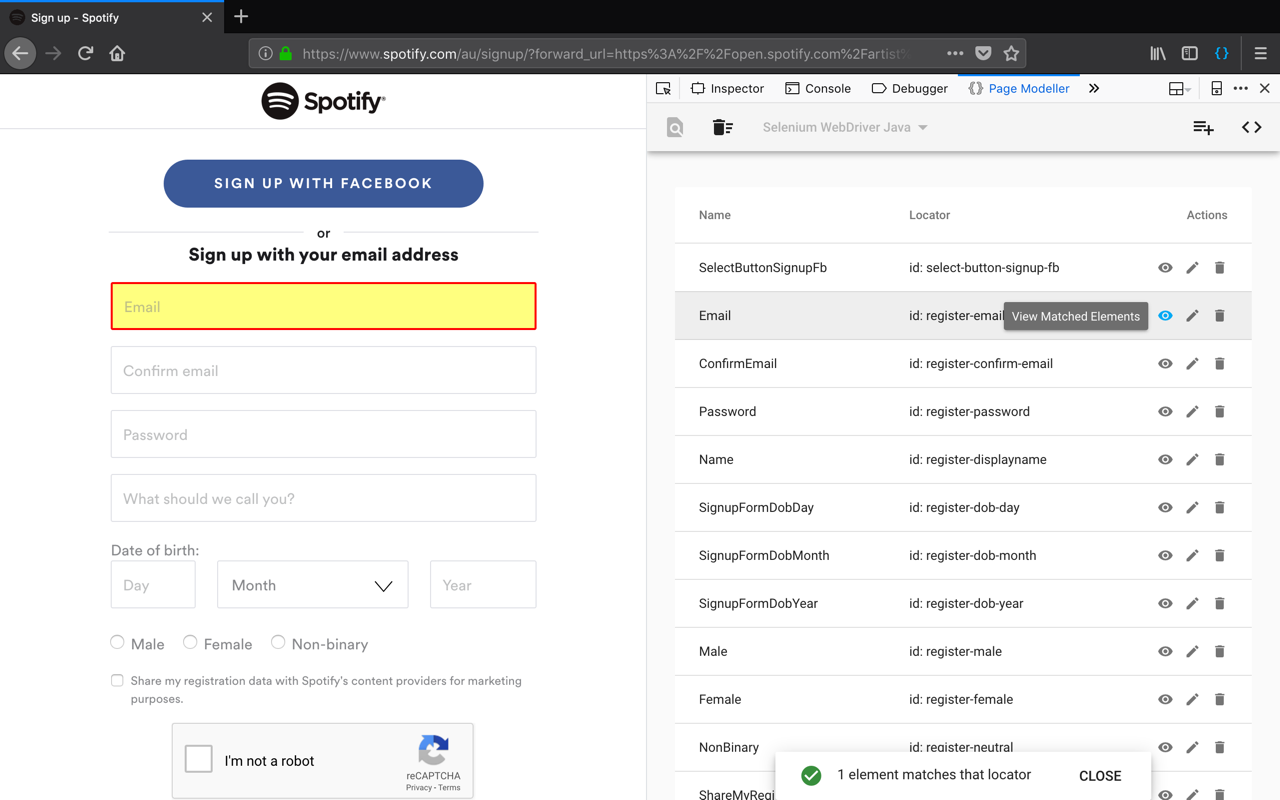
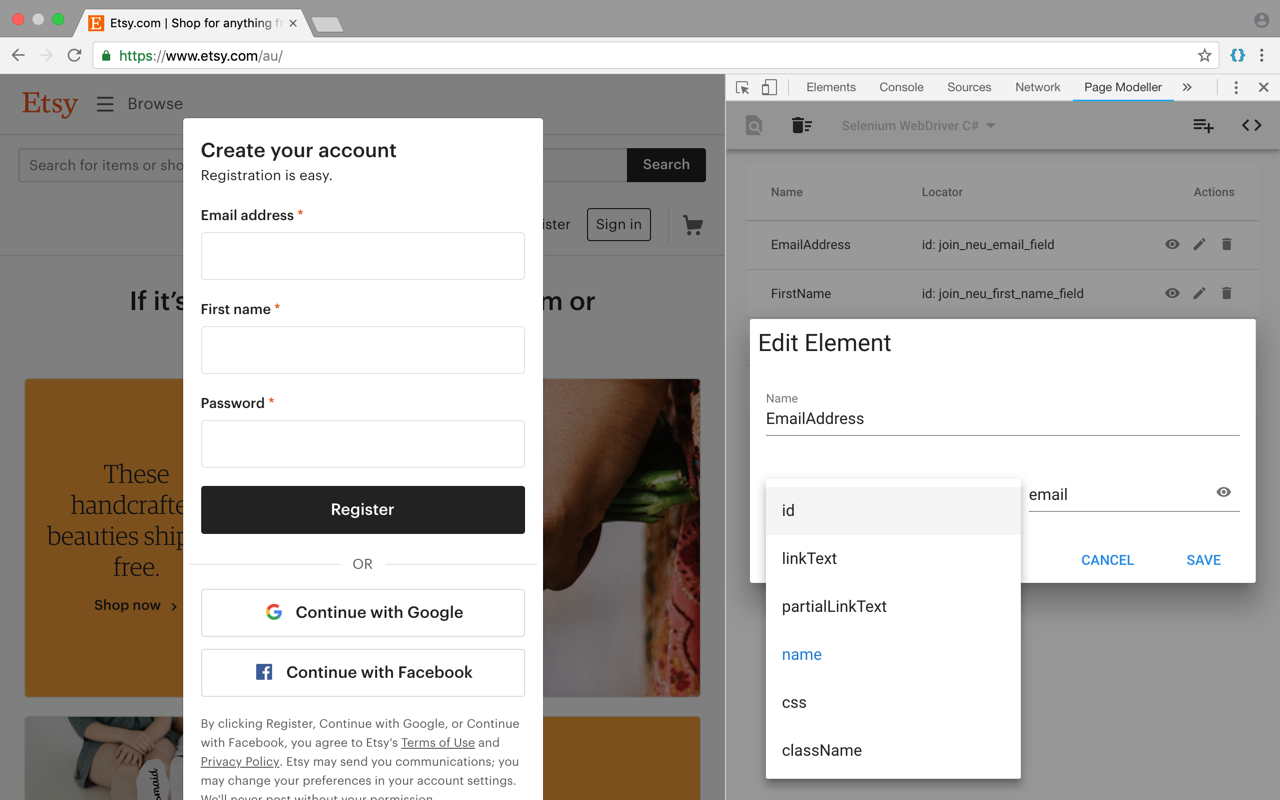
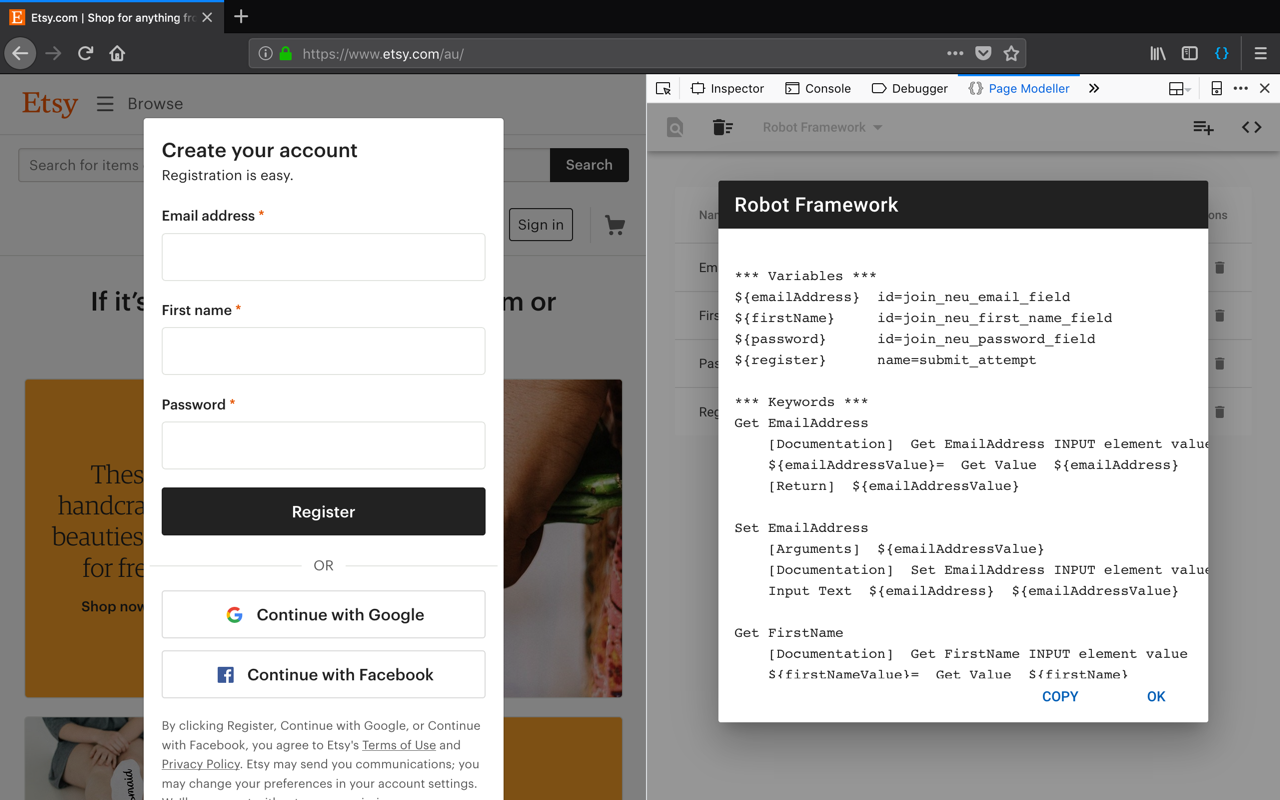
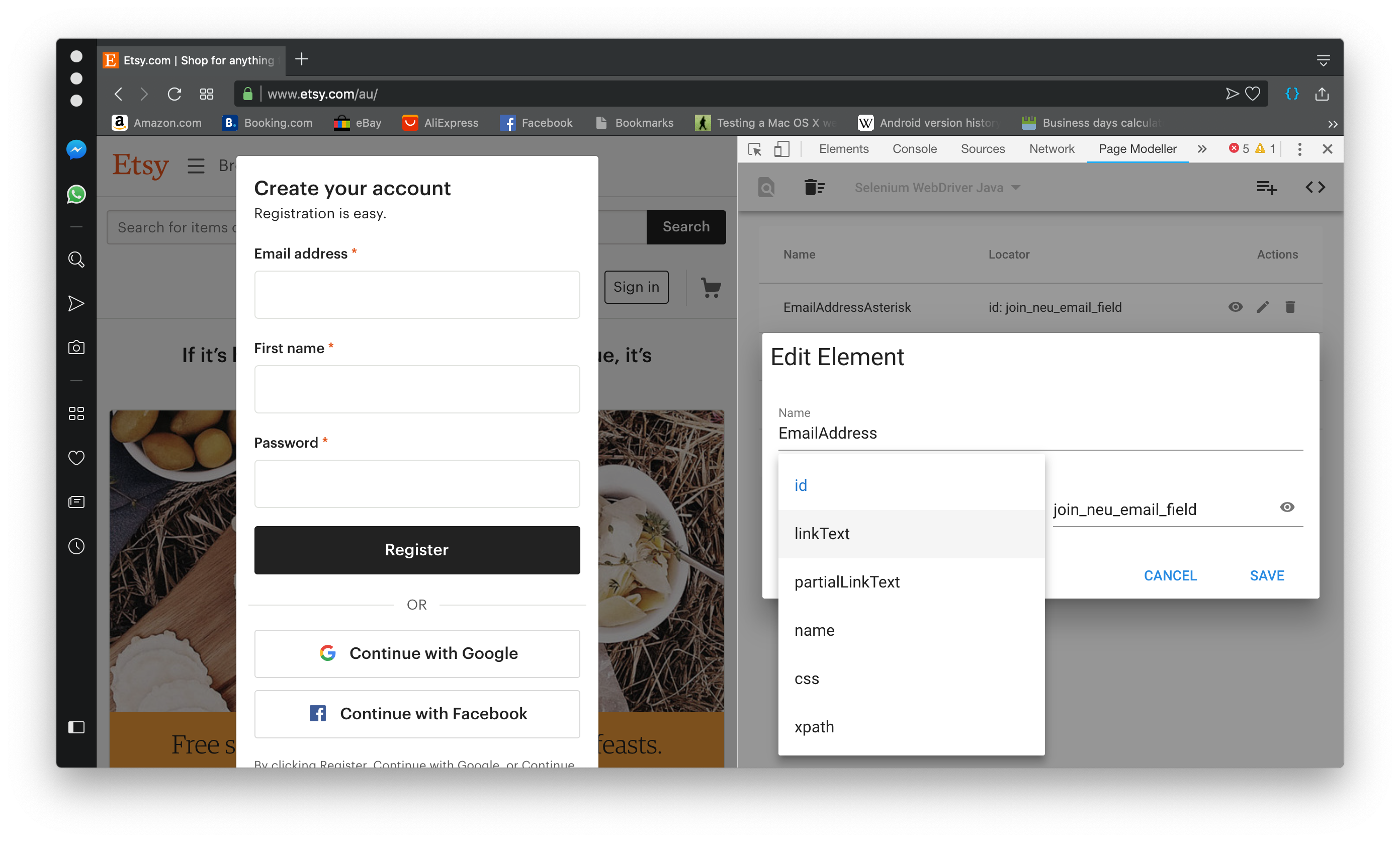
The Page Modeller extension enables developers to scan a web page and generate page object style code for various tools, languages and frameworks and test the UI locators in the browser.
Current release: 2.1.0
Supported tools and languages are:
- Selenium WebDriver Java
- Selenium WebDriver C#
- Puppeteer
- Robot Framework
- Protractor
Install the extension using the links below:
https://chrome.google.com/webstore/detail/page-modeller/ejgkdhekcepfgdghejpkmbfjgnioejak
https://addons.mozilla.org/en-US/firefox/addon/page-modeller/
https://addons.opera.com/en/extensions/details/install-chrome-extensions/
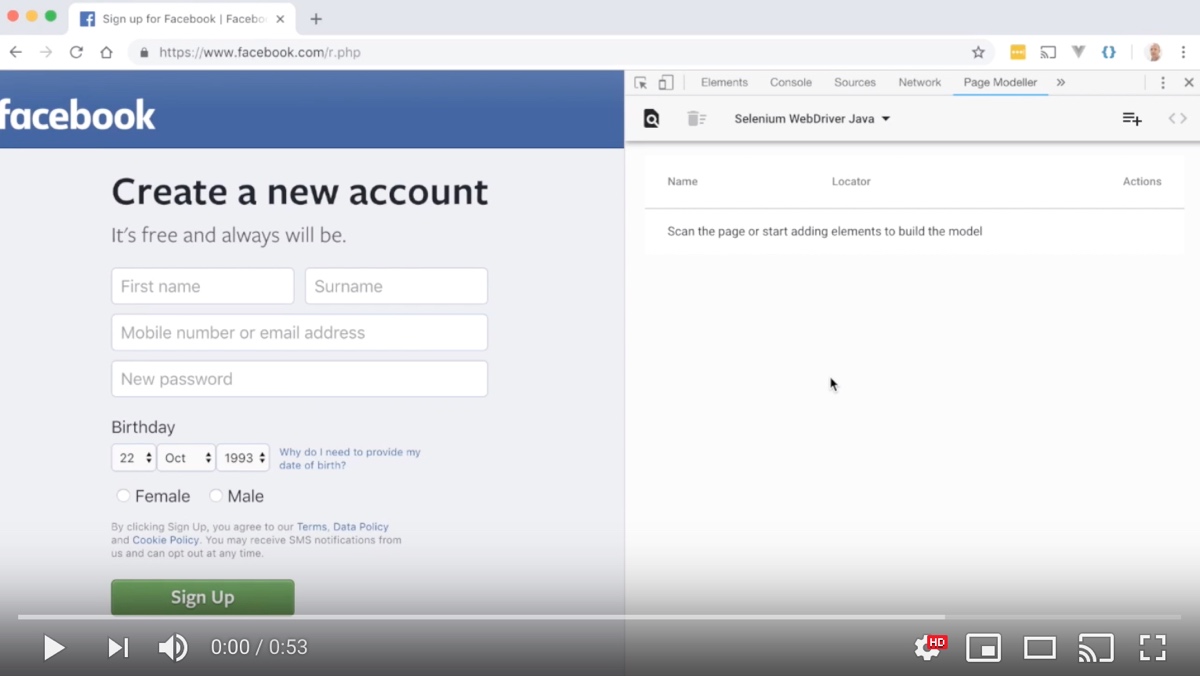
Click to watch demonstration video on YouTube.
Options can be configured via the browser extension options.
- Show Tooltips
- Dark Mode
- Model Hidden Elements
If you like this extension, please ⭐ this repository!
Feel free to propose new functionality and additional frameworks here: https://github.com/danhumphrey/page-modeller/issues
This extension is being actively developed and is considered a beta release.
- Fork this repository
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Added some feature') - Push to your branch (
git push origin my-new-feature) - Create a new Pull Request
This library is distributed under the MIT license. Please see the LICENSE file.
👆 I really should call this "licence" as I don't live in the US, but I'm adopting the MIT spelling 😉