This is a test for a Frontend dev position @ Voicemod!
✨ Demo
This project was built up with React v16 + Redux for the state management. It was bootstrapped with Facebook's Create React App. This is creating a basic folder structure, with an App component.
No UI libraries were used for this one, crafting the designs from scratch, using SASS style preprocessor (added to dependencies).
Ver packages json > Herramientas
Hacer introducción a todas las herramientas que se van a explicar más adelante
- Assets: Where the assets provided are stored (SVG and visual stuff).
- Components: Where the functional (or dumb) components are held, with no logic within. These are mainly the stuff needed to do the filters from above.
- Containers: Where the logic components are located. In this case just the
Dashboardcomponent, which helds all the logic from the voices and plays as a Index/dashboard page. - Data: Stores the
voices.jsonfile. - Services: Has the service files and utils, shared and used in many places across the app.
- Store: Where the Redux items are being placed
- Actions: Defines the
actionTypes(enums) and theactionsthemselves. - Reducers: Helds the two reducers (one for each of the two stores, explanied a bit later).
- Actions: Defines the
- Styles: Has the
variables.scssfile for the colors used in the app.
Using React v16, with latest React Hooks feature. This allows to build components in less time and lines, using predefined hooks such as useState, useSelector or useEffect.
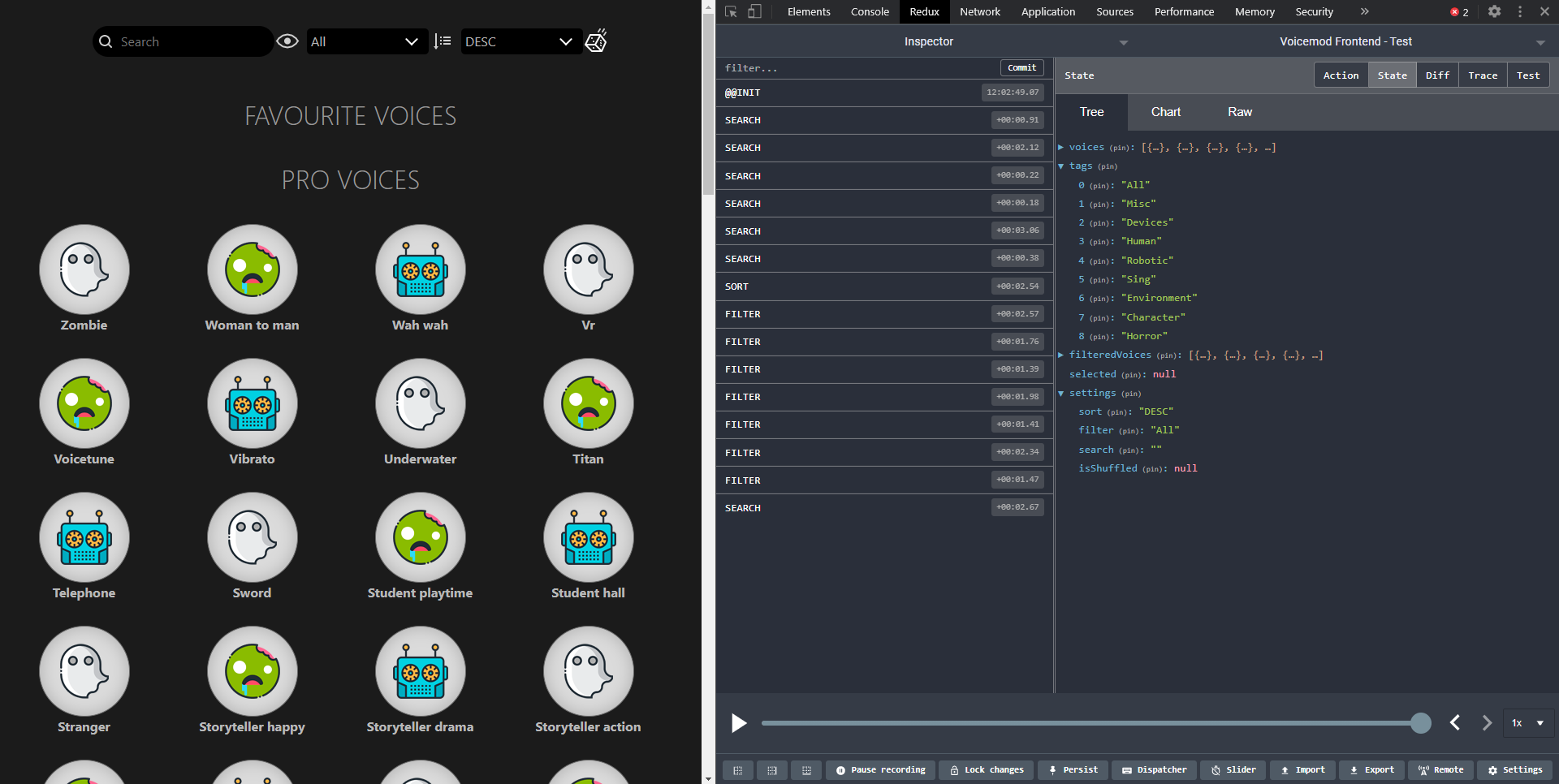
For this project, two different reducers were created. One of them wraps up the whole state (voices, favs and tags), and the other one was created to take care of the settings sub-state (sorting, filtering, search and shuffle).
A huge part of the app management relies on the Redux, using it instead of passing values between components. I.e.: dispatching the sort action from the <Sort /> component instead of returning the event handler to the upper component.
 This allows to take a live look at the current state and the actions dispatched on every event at your Google Chrome extension.
This allows to take a live look at the current state and the actions dispatched on every event at your Google Chrome extension.
ESLint combined with Airbnb's Javascript code styling guide is being used to maintain a good code readability and cleaning, complaining (thru warnings) if any of these code rules was violated.
In the project, Prettier and Husky are also being used for supporting ESLint rules compliance. The first one to auto formatting on saving a file, and the second one to enable some Git Hooks to make sure your code is clean, formatted and no-eslint error. These Git Hooks are being triggered after a code commitment is done from the Dev Team.
The project is using a basic testing cycle. This round of unit tests is checking that each of the components are correctly built and they are connected to the Redux.
This has been made using Jest (default Javascript testing tool) and Enzyme (*Airbnb's support tool for facilitating the instanciation of the component that is going to be tested*).
The development for this project is basically splitted into two branches:
- Develop: This branch was used to built up the new features and do some bugfixes as well.
- Master: This branch is being used to do the deployment and contains the same foundation as the
developbranch with some adittional patches (i.e. making the builds to run correctly). All the branches are intended to have a clean commits structure, isolating the main functionality. So, in the case of a rollback, it will be easier for the team to find the encapsulated functionality within a specific commit and revert it.
Some Git tools were used here to ensure this encapsulation. I.e.: by squashing the commits:
git rebase --interactive HEAD~N
Also, the commits messages are following this recommended standard. Basically, each commit contains a one-lined title or general description of what is intended to solve, and a detailed description of each of the changes with some explanation on them.
A board was created for this project. This is just for self-management of the issues and the stuff needed to be done.
npm iThis will install all the needed dependencies for the project.
npm startThis will run the app (localhost:3000) in your fav Browser's new tab,
npm testThis will initiate the testing cycle for all the testing units throughout the app.
👤 Daniel Belmonte
- Website: dbelmonte.me
- Github: @danibeam97
- LinkedIn: @daniel-belmonte
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.





