Welcome to Pygubu!
Pygubu is a RAD tool to enable quick and easy development of user interfaces for the Python's tkinter module.
The user interfaces designed are saved as XML files, and, by using the pygubu builder, these can be loaded by applications dynamically as needed.
Pygubu is inspired by Glade.
Installation
Pygubu requires Python >= 2.7
You can install pygubu using:
pip
pip install pygubu-designer
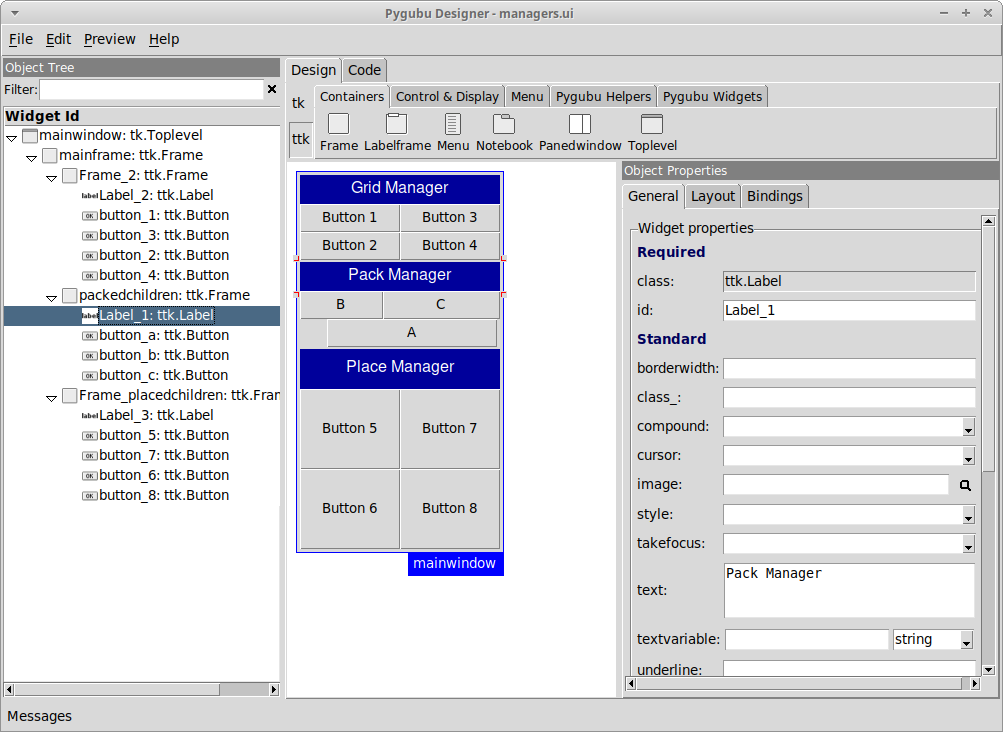
Screenshot
Usage
Type on the terminal one of the following commands depending on your system.
Unix-like systems
pygubu-designer
Windows
C:\Python34\Scripts\pygubu-designer.exe
Where C:\Python34 is the path to your Python installation directory.
Note: for versions prior to 0.9.8 the executable script was named pygubu-designer.bat
Now, you can start creating your tkinter application using the widgets that you find in the left panel called Widget List.
After you finished creating your UI definition, save it to a .ui file by going to the top menu File > Save.
The following is a UI definition example called helloworld.ui created using pygubu:
<?xml version='1.0' encoding='utf-8'?>
<interface>
<object class="tk.Toplevel" id="mainwindow">
<property name="height">200</property>
<property name="resizable">both</property>
<property name="title" translatable="yes">Hello World App</property>
<property name="width">200</property>
<child>
<object class="ttk.Frame" id="mainframe">
<property name="height">200</property>
<property name="padding">20</property>
<property name="width">200</property>
<layout>
<property name="column">0</property>
<property name="propagate">True</property>
<property name="row">0</property>
<property name="sticky">nsew</property>
<rows>
<row id="0">
<property name="weight">1</property>
</row>
</rows>
<columns>
<column id="0">
<property name="weight">1</property>
</column>
</columns>
</layout>
<child>
<object class="ttk.Label" id="label1">
<property name="anchor">center</property>
<property name="font">Helvetica 26</property>
<property name="foreground">#0000b8</property>
<property name="text" translatable="yes">Hello World !</property>
<layout>
<property name="column">0</property>
<property name="propagate">True</property>
<property name="row">0</property>
</layout>
</object>
</child>
</object>
</child>
</object>
</interface>Then, you should create your application script as shown below (helloworld.py):
# helloworld.py
import tkinter as tk
import pygubu
class HelloWorldApp:
def __init__(self):
#1: Create a builder
self.builder = builder = pygubu.Builder()
#2: Load an ui file
builder.add_from_file('helloworld.ui')
#3: Create the mainwindow
self.mainwindow = builder.get_object('mainwindow')
def run(self):
self.mainwindow.mainloop()
if __name__ == '__main__':
app = HelloWorldApp()
app.run()Note that instead of helloworld.ui in the following line:
builder.add_from_file('helloworld.ui')You should insert the filename (or path) of your just saved UI definition.
Note also that instead of 'mainwindow' in the following line:
self.mainwindow = builder.get_object('mainwindow')You should have the name of your main widget (the parent of all widgets), otherwise you will get an error similar to the following:
Exception: Widget not defined.
See this issue for more information.
Documentation
Visit the pygubu wiki for more documentation.
The following are some good tkinter (and tk) references:
- TkDocs
- Graphical User Interfaces with Tk
- Tkinter 8.5 reference: a GUI for Python
- An Introduction to Tkinter
- Tcl/Tk 8.5 Manual
You can also see the examples directory or watch this introductory video tutorial.
History
See the list of changes here.