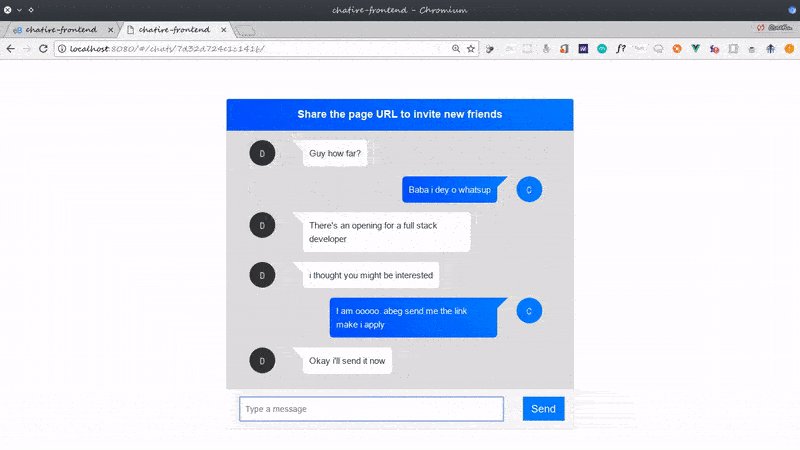
Real time Chat application built with Vue, Django, RabbitMQ and uWSGI WebSockets Django channels.
This repo contains the code for my tutorial Realtime django: Build a Chat application with Django, RabbitMQ and Vue.js
The tutorial is split into several parts:
- Part 1: Introduction and Setup
- Part 2: Authentication and User Management
- Part 3: Build an API with django rest framework
- Part 4 Plug the Vue frontend to the django API
- Part 5 uWSGI WebSockets
- Part 6 Extras
- Part 7 Switching to Django channels
Navigate to the chatire-frontend directory:
cd chatire-frontendInstall the dependencies from npm:
npm installRun the webpack dev server (starts on localhost:8080):
npm run devTo get the Django server running:
Install the requirements from pip
pip install -r requirements.txtRun django's development server (starts on localhost:8000):
python manage.py runserverChatire uses RabbitMQ to bridge the django application and the uWSGI WebSocket server. The installation process varies. Check the docs on how you can install it for your platform.
Chatire uses uWSGI as it's websocket server, if you've already installed the requirements from requirements.txt if should already be installed.
You can start it with
uwsgi --http :8081 --gevent 100 --module websocket --gevent-monkey-patch --masterThis starts uwsgi with 100 gevent (greenlet) threads. You can increase it if you want to.
You can start the channels local server with:
python manage.py runserver 8081Thanks to @inhit for the Logo!