This module is an attempt at packaging transitions/animations into directives that enable the reuse of elements by morphing them into other elements. The idea was inspired by Google's Topeka project and a great concept I saw on Codrops. Simply create an originating element and apply the ng-morph-<type> directive to make it morphable. Check out the demo page to see it in action!
Available here. Demo source available here.
- Install with bower:
```sh
bower install --save angular-morph
```
-
Include the module in your project:
angular.module('yourApp', ['ngMorph']);
Morphables require a settings object which you define in your controller. Settings for each morphable can be found in their respective usage example below.
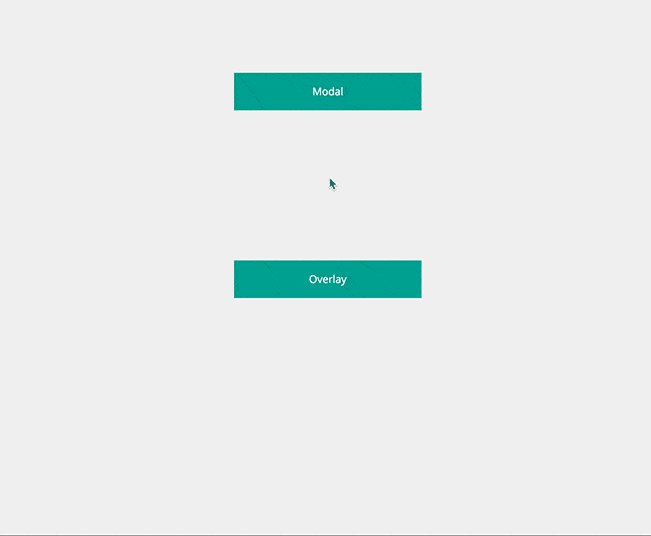
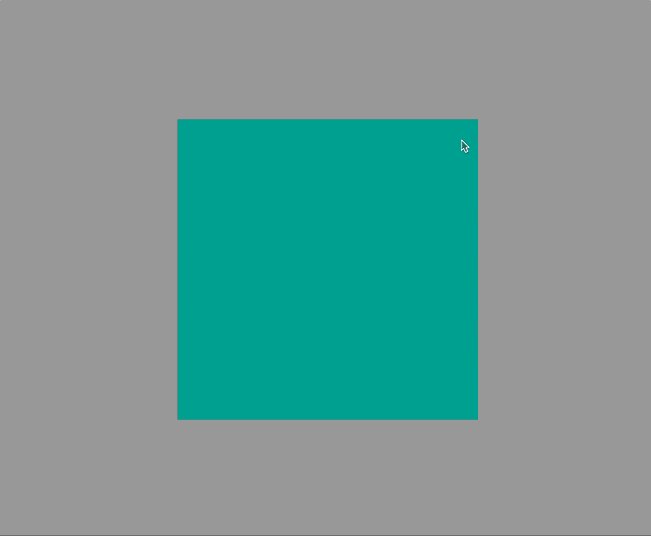
###Modal###
<button ng-morph-modal="settings"> Log In </button> app.controller('AppCtrl', function ($scope) {
$scope.settings = {
closeEl: '.close',
modal: {
templateUrl: 'path/to/view.html',
position: {
top: '30%',
left: '20%'
},
fade: false
}
}
});Modal Settings
closeEl:A class/id selector that will close the modal when clicked.modal:Required. The modal configuration object.templateUrl:Required iftemplateis not defined. The path to the view template.template:Required iftemplateUrlis not defined. An HTML template string. If templateUrl is also defined,templatewill take priority.position:Optional. The positioning of the end-state element. Can either be pixels or a percentage. If no unit is specified, the input will be treated as a percentage ("30" => "30%").fade:Optional. Fade the background content when the modal is open. Default istrue.
###Overlay###
<div ng-morph-overlay="settings"> ... </div> app.controller('AppCtrl', function ($scope) {
$scope.settings = {
closeEl: '.close',
overlay: {
templateUrl: 'path/to/view.html',
scroll: false
}
}
});Overlay Settings
closeEl:A class/id selector that will close the overlay when clicked.overlay:Required. The overlay configuration object.scroll:Optional. Disable scrolling when overlay is active. Default istrue.templateUrl:Required iftemplateis not defined. The path to the view template.template:Required iftemplateUrlis not defined. An HTML template string. If templateUrl is also defined,templatewill take priority.
###Expand (Coming Soon!)###
<div ng-morph-expand="settings"> ... </div> app.controller('AppCtrl', function ($scope) {
$scope.settings = {
closeEl: '.close',
expand: {
templateUrl: 'path/to/view.html'
}
}
});###Views### In order for elements to morph into their end-state view properly, the contents that make up the view need to be wrapped in a single containing element. Here's an example of what a proper view looks like:
<div class="col-md-12 login"> <!-- the containing element -->
<!-- contents that make up the view start here -->
<div class="row">
<span class="glyphicon glyphicon-remove close-x pull-right"></span>
</div>
<div class="row">
<form>
<p><label>Email</label><input type="text" /></p>
<p><label>Password</label><input type="password" /></p>
<p><button>Login</button></p>
</form>
</div>
</div> <!-- /end containing element -->There is a lot of work to do before this is ready for an alpha release.. Following is a list of todos to get this repo in shape:
- Abstract functionality from the post-linking function of the
morphabledirective. -
Refactor using ngAnimate and GSAP(sticking with CSS transitions) - Add support for nested morphables (morphables within view templates)
- Add different transitions (modal, screen overlay, expand (left, right, down, up))
- Add before/after animation hooks.. (or broadcast events?)
- Validate input settings
- Add error handling
- Write tests
- Write docs
- convert these items into GH issues