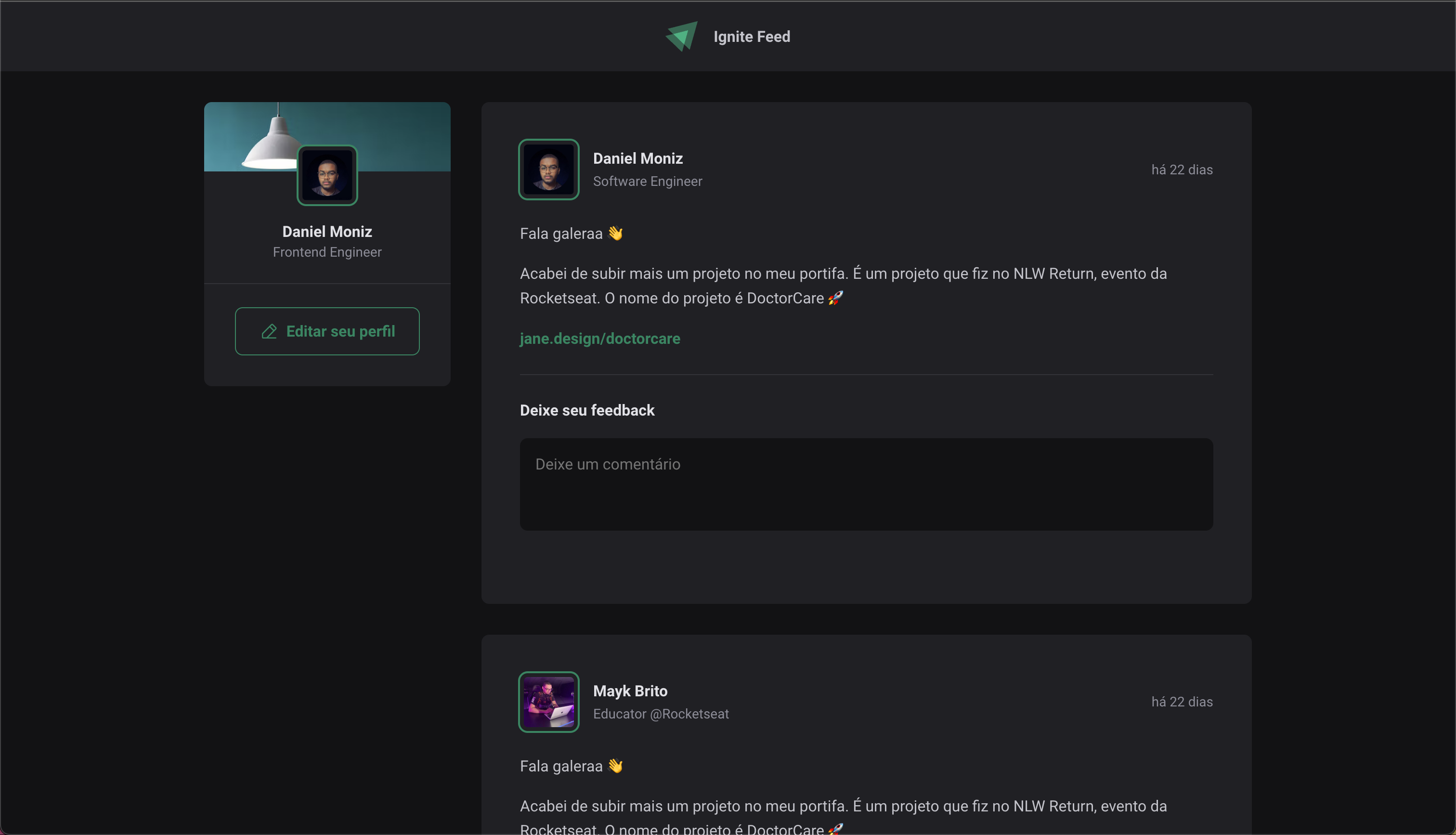
01-Ignite-Feedback-Application
Application to make and receive comments and feedbacks.Built on Rocketseat's first Ignite bootcamp module
🚀 Getting Started
Prerequisites
-
To run any ReactJS application you need to configure the environment on your machine.
-
Setting the environment is a simple process, so it's recommended to follow the Rocketseat guide which is currently the most complete and detailed to make the settings:
Rocketseat Guide
Clone
- Clone this repo to your local machine using:
https://github.com/daniel-koti/01-Ignite-app-feedback
Setup
-
Install project dependencies;
-
yarn install // or npm install
-
-
Run project in development mode;
-
yarn dev // or npm run dev
-
-
Be Happy!
😆
⚔ Challenges
- Create Documentation
- GIF
- Example Video
- Awesome Readme
- Techs used
- Project Setup
- Features
- Pages Prints
- Deployment
- Improve Styles
- [] Styled components styling
- [] Few adjustments to make the style equal to the layout
- Add Media queries
- [] Create Theme Switcher
- Create Dark Theme
📋 Features
Build with
- ReactJS - A JavaScript library for building user interfaces
- Typescript - TypeScript is an open-source language which builds on JavaScript, one of the world’s most used tools, by adding static type definitions.
- PhosphorIcons - Phosphor is a flexible icon family for interfaces, diagrams, presentations
- date-fns - Modern JavaScript date utility library
📌 Support
Reach out to me at one of the following places!
- LinkedIn at Daniel Moniz
- Instagram daniel-koti
📝 License
This project is licensed under the MIT License - see the LICENSE file for details.
Made by Daniel Moniz with