- Next.js 13 /app directory + Typescript - The React Framework.
- Tailwind CSS + Tailwind-Merge + clsx - Tailwind CSS is a utility-first CSS framework.
- Headless UI - Completely unstyled, fully accessible UI components.
- Tabler Icons - A open source SVG icons.
- React Hot Toast - Notifications library.
- Zustand - State management in React.
- Next Auth - Authentication for Next.js.
- Prisma - ORM for Node.js & TypeScript.
- React Spring - The animation lib React Spring.
- TanStack Query - TanStack Query powerful asynchronous state management.
- Docker - Development environment.
- ❌ Improve loads
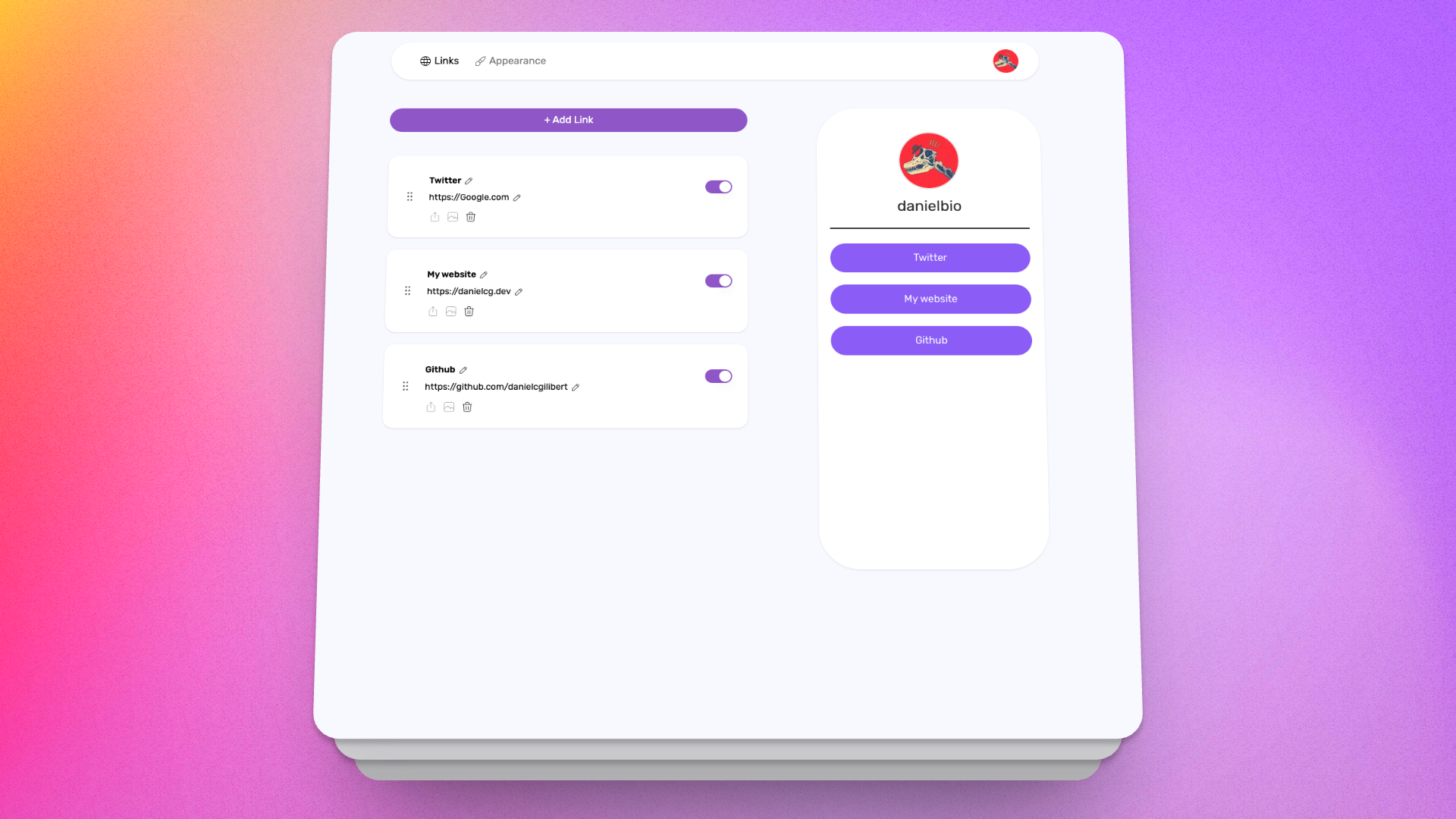
demo.mp4
Make sure you have Docker and Docker Compose installed on your machine before proceeding.
Change the file .env.template to .env.development :
# Database connection string:
DATABASE_URL=""
# Next-Auth config:
NEXTAUTH_SECRET="" # Generate a random string.
NEXTAUTH_URL="" # Your project url http://localhost:3000.
# Google OAuth Provider:
GOOGLE_CLIENT_ID=""
GOOGLE_CLIENT_SECRET=""Recommended extensions for VSCode:
- Clone or fork the repository:
git@github.com:danielcgilibert/OpenLink.git- Install dependencies:
npm install
# or
yarn install
# or
pnpm install- Run the following command to start the database:
docker-compose up- Run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev- MIT.