Easy build forms based on JSON Schema.
This lib provides widgets based on Angular Material.
This widget are used within a form generated by the ngx-schema-form-view project.
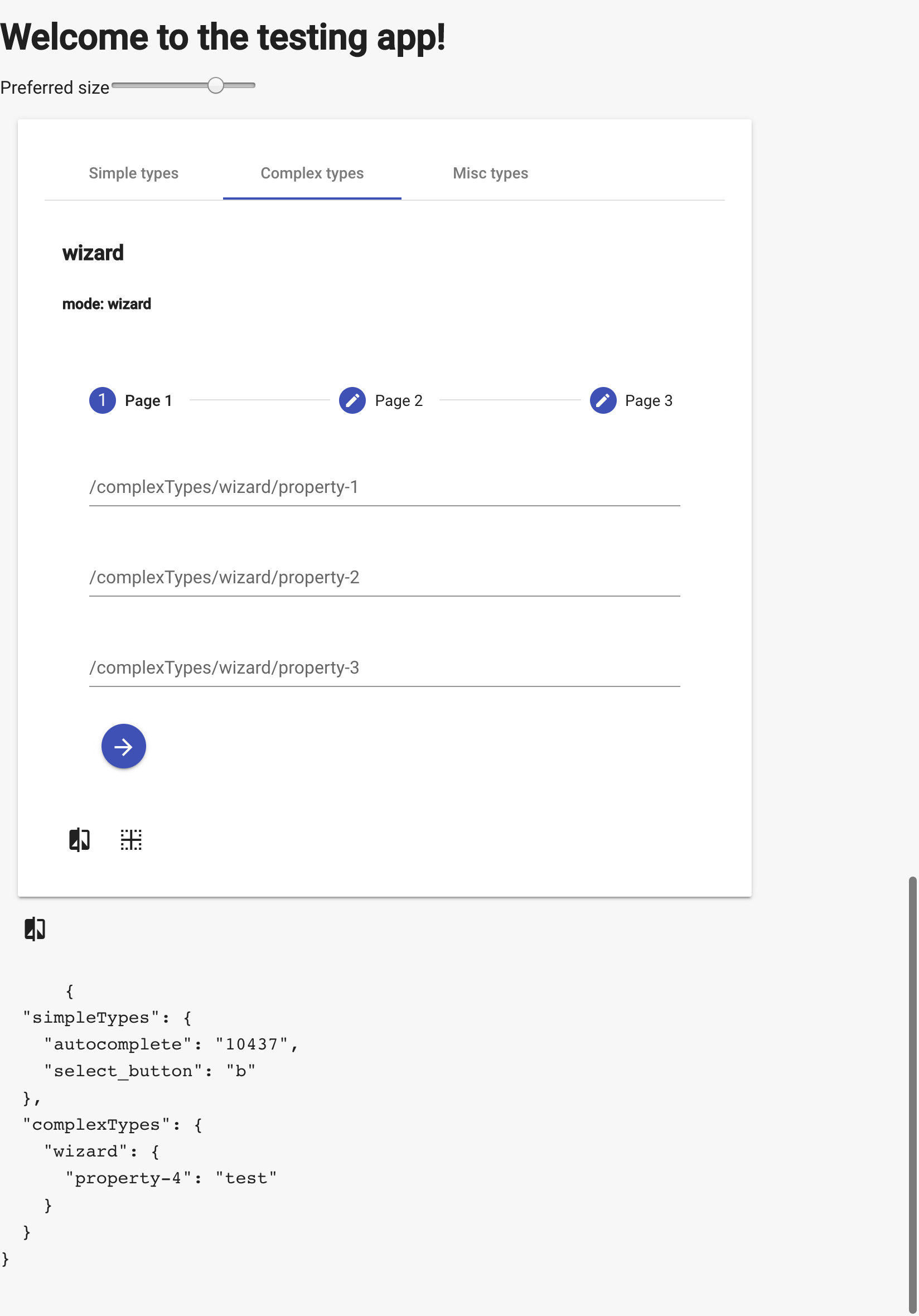
A tiny impression of a preview. See some preview images
See a demo application click here
Install dependencies:
$ npm install ngx-schema-form ngx-schema-form-view ngx-schema-form-widgets-material --saveRegister the module UIWidgetsMaterialModule into your module declaration
and register the registry as provider
@NgModule({
// ..
imports: [
//...
, SchemaFormModule.forRoot()// ngx-schema-form
, UIFormViewModule.forRoot()// ngx-schema-form-view
, UIWidgetsMaterialModule // ngx-schema-form-ui-material
],
providers: [
{provide: WidgetRegistry, useClass: WidgetRegistryMaterial}, // the ui widget registry
{provide: SchemaValidatorFactory, useClass: FixOptionalEmptyFieldsZSchemaValidatorFactory} // enhanced validator
],
// ..
})Install some style customizations in your angular.json
"styles": [
"src/styles.css",
"node_modules/ngx-schema-form-widgets-material/ngx-schema-form-widgets-material.css"
]Install grid style from primeng in your angular.json
"styles": [
"src/styles.css",
"node_modules/ngx-schema-form-widgets-material/primeng-ui-g.css"
]Import your default material css
/* You can add global styles to this file, and also import other style files */
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Head over to the library documentation README.MD (Not Yet :-( )
Unfortunately this projects lacks of a documentation.
To see how to use any of this widget head over to the source code of the widgets html templates
- array
- autocomplete
- bbcode
- button
- captcha
- checkbox
- date
- dialog
- file
- form
- html
- integer
- message
- messages
- object
- osm
- progress
- qrcode
- radio
- range
- section
- select
- select-button
- select-card
- string
- switch
- table
- textarea
- wizard
To generate all *.js, *.d.ts and *.metadata.json files:
Try it out in the demo app
$ ng build --prod ngx-schema-form-widgets-material
$ npm start$ ng build --prod ngx-schema-form-widgets-materialor use the shortcut npm run build:lib
$ ng build --prod ngx-schema-form-widgets-material && \
cd dist/ngx-schema-form-widgets-material && \
npm pack \
&& cd -or use the shortcut $ npm run deploy:lib