This repo is a step by step guide from ngrx-platform It's organized by branch and each branch add a new layer:
- master branch contains the project folders, the routes and some pipes;
- auth branch setup the authentication and the guards;
- ngrx we setup ngrx (dependencies and base modules)
- ngrx-core we setup ngrx for the core module
- ngrx-books we setup ngrx for the books module
- ngrx-auth we setup ngrx for the auth module
- ngrx-db
provideDBsets up @ngrx/db with the provided schema and makes the Database service available
Live demo: https://stackblitz.com/github/daniele-zurico/ngrx-best-practice/tree/ngrx-db
- books
- books/find
- books/<book_id>
There're 4 main folders under app:
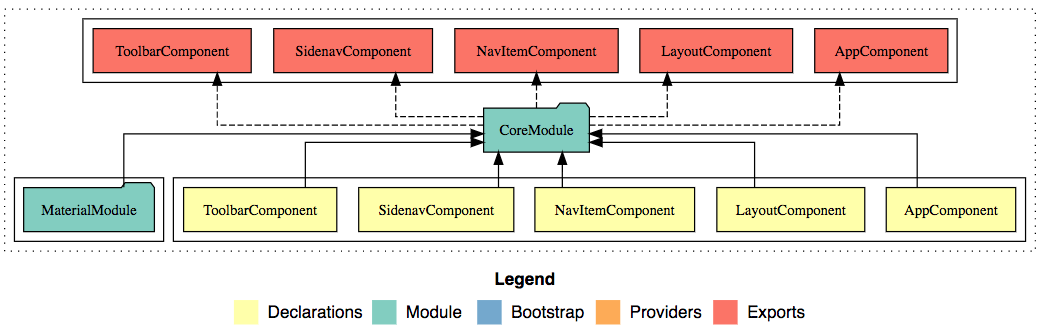
- core - is the starting point where app.component.ts is located
- books - is the main root
- shared - contains pipes
- material - include all the material modules used in the entire application
core and books are organized in at least 2 sub-folder and 1 module:
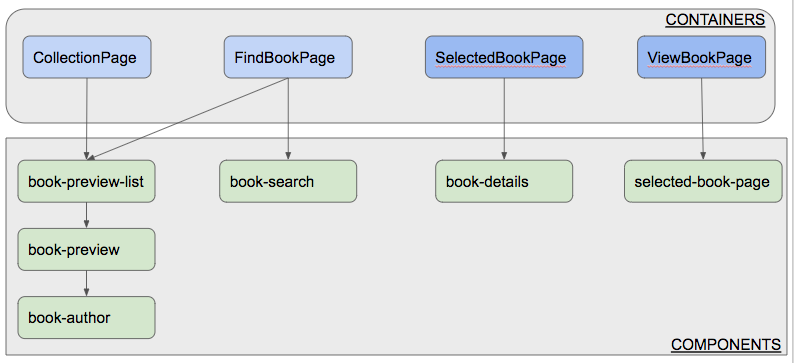
- containers - they're the views
- components - components used by each view
core contains as well:
- services -
retrieveBookandsearchBooksfrom googleApi
books contain as well:
- models - it defines the interface for the book that reflect the googleApi result
CoreModule is imported in the app.module.ts, books.modules.ts instead is lazy loaded by routes.ts. Routes.ts finally is imported in the app.module.ts with the RouterModule.forRoot
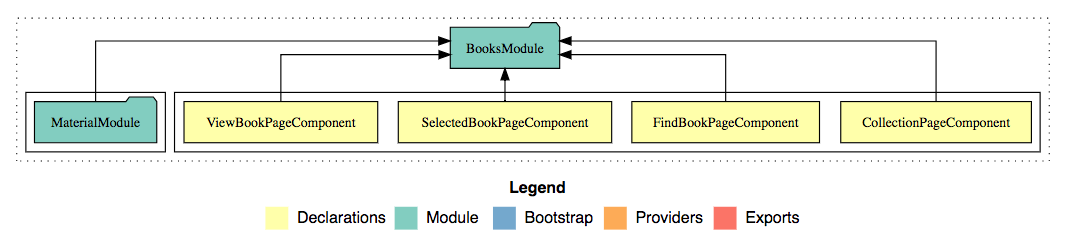
- CollectionPageComponent
- FindBookPageComponent
- ViewBookPageComponent
- SelectedBookPageComponent
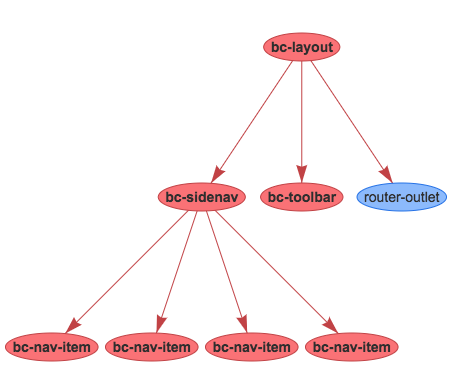
 Where AppComponent is the container and the others are
Where AppComponent is the container and the others are components used by it: