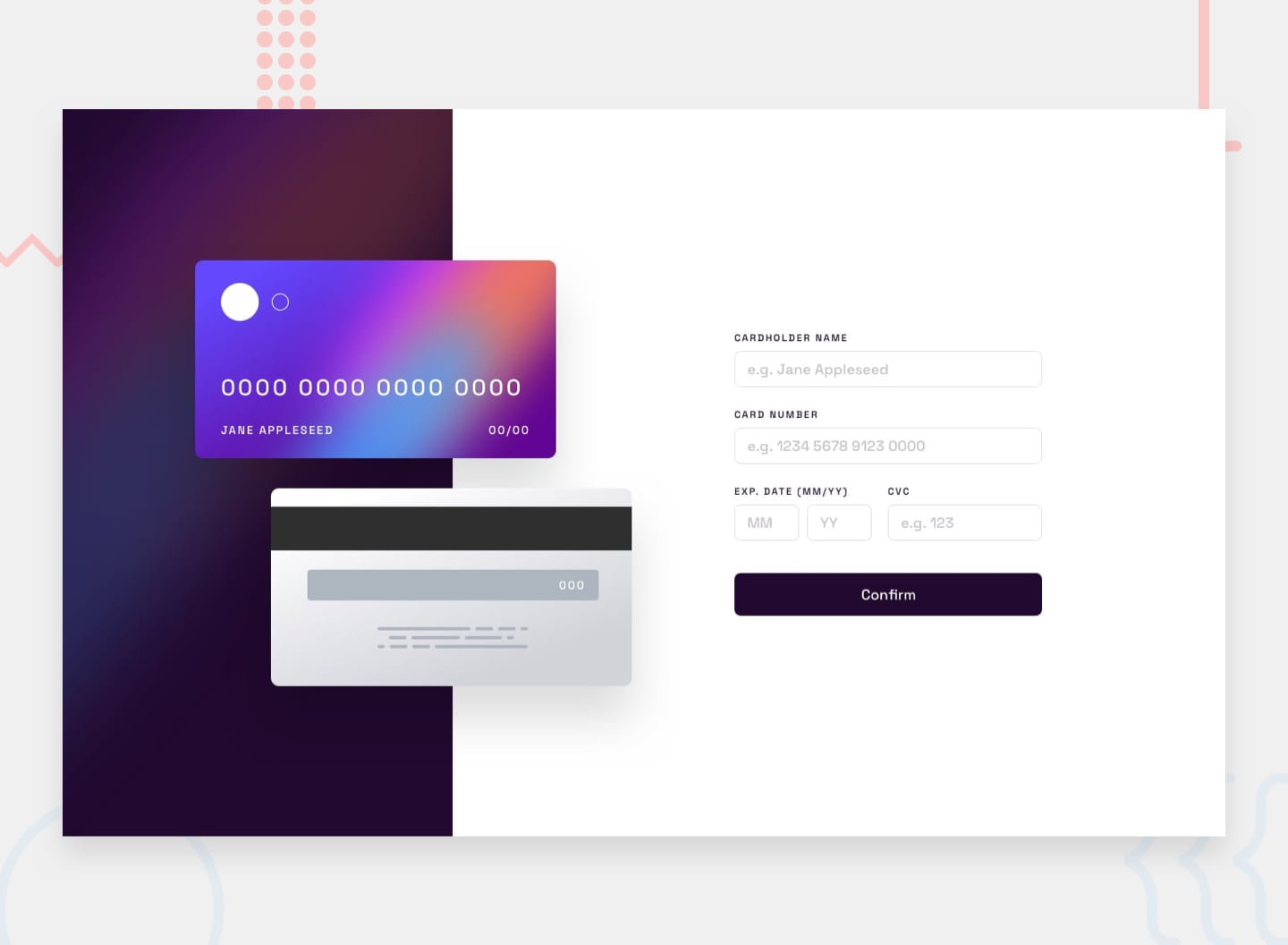
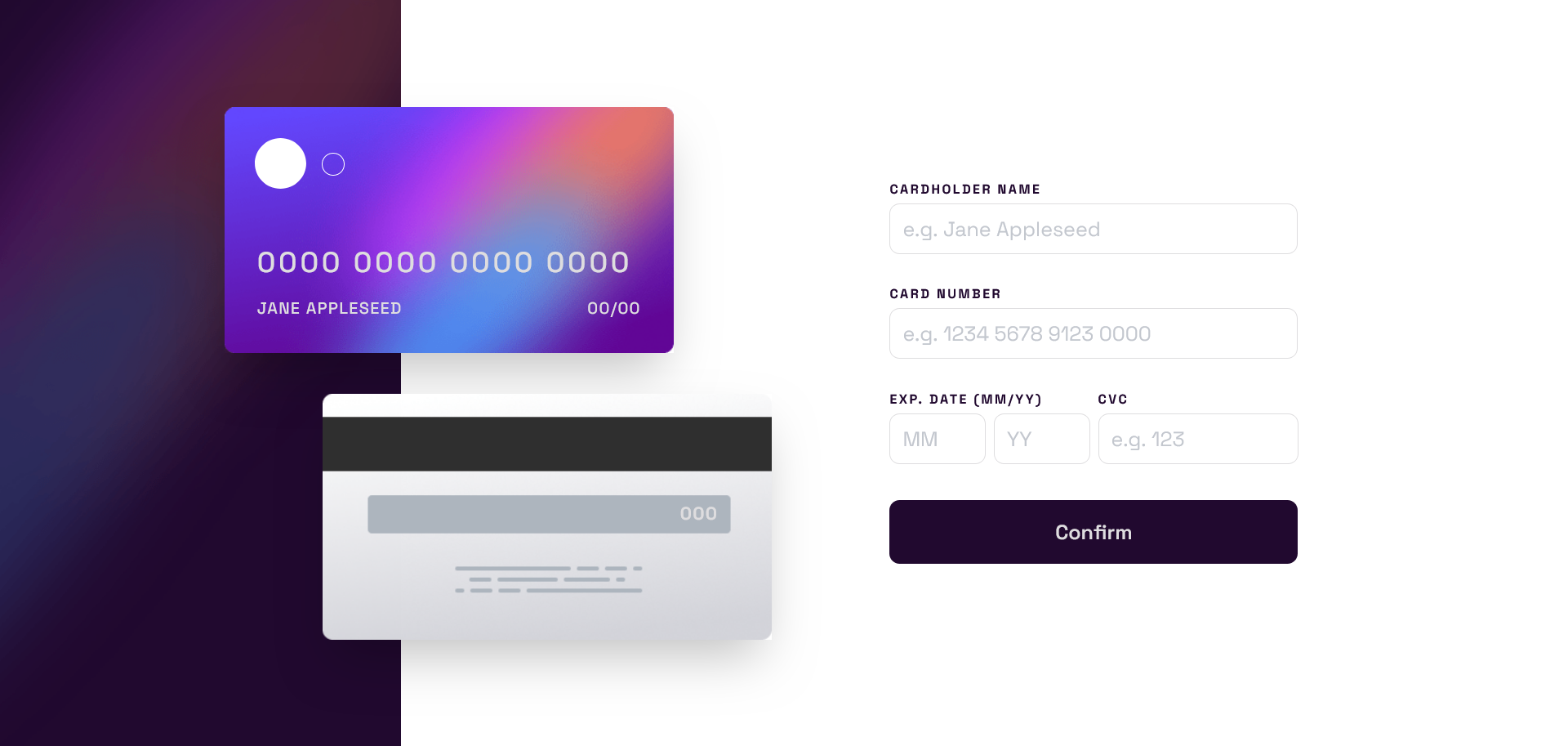
This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- Fill in the form and see the card details update in real-time
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- View the optimal layout depending on their device's screen size
- See hover, active, and focus states for interactive elements on the page
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Semantic HTML5 markup
- SASS
- Flexbox
- Grid
- Mobile-first workflow
- JavaScript
- Frontend Mentor - @danielmrz-dev
- Twitter - @danielmrz_dev