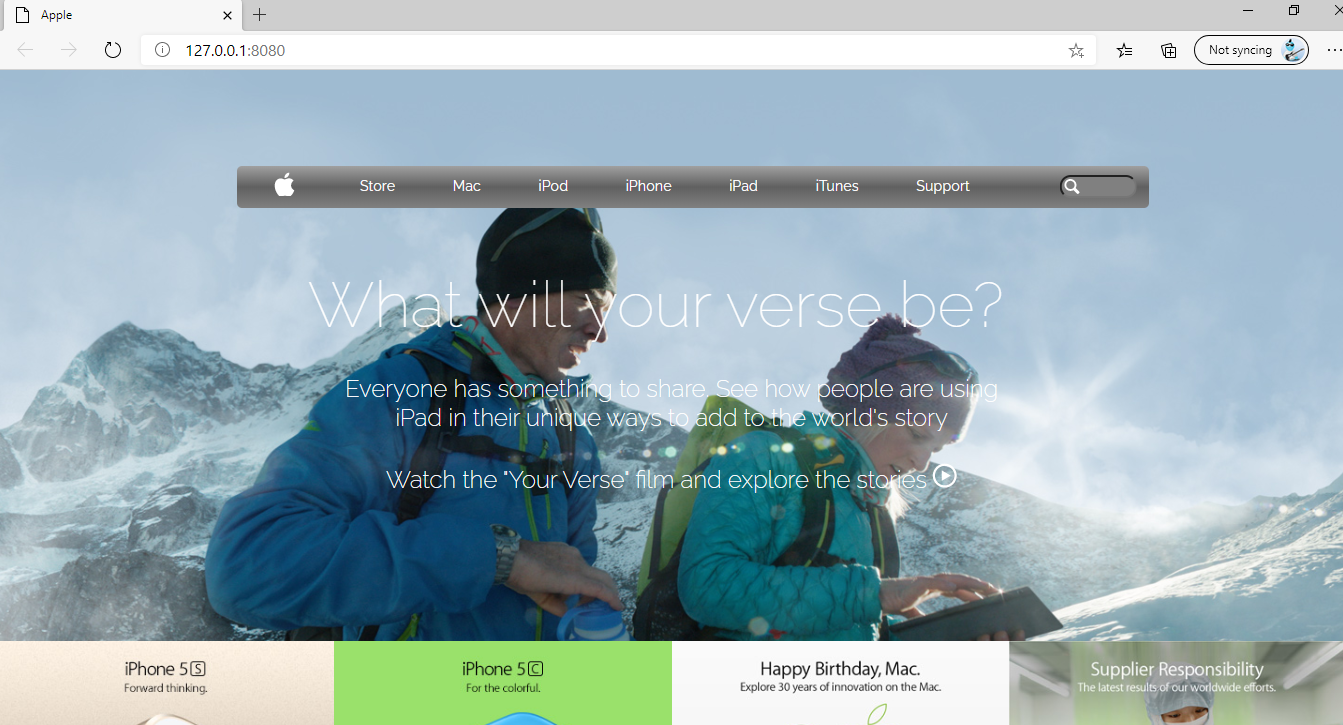
The Microverse "Building with Backgrounds and Gradients" practice that consist of creating a clone for the Old Apple Webpage https://web.archive.org/web/20140301004610/http://www.apple.com/.
- HTML
- CSS: flexbox, tables, linear-gradients and more.
- SVG's
- Google API's Font
- 👤GitHub: Jose Abel Ramirez
- 👤GitHub: Daniel Ufeli
You can clone this code anytime and load the HTML on your browser, because it has SVG's needs to be loaded on a webserver so you could install the live-server package in order to display the SVG's.
https://keen-mclean-c4488d.netlify.app/
You can either copy the code with git clone or just do a git pull on your local environment.
We run the tests for the linters.yml file and everything pass!
Appreciate the teams at Google Font's API, helps coding amazing webpages faster. Also an acknowledgment to Microverse for pushing us further to increase our knowledge.
This project is MIT licensed.
Give a ⭐️ if you like this project!