This is a solution to the Four card feature section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
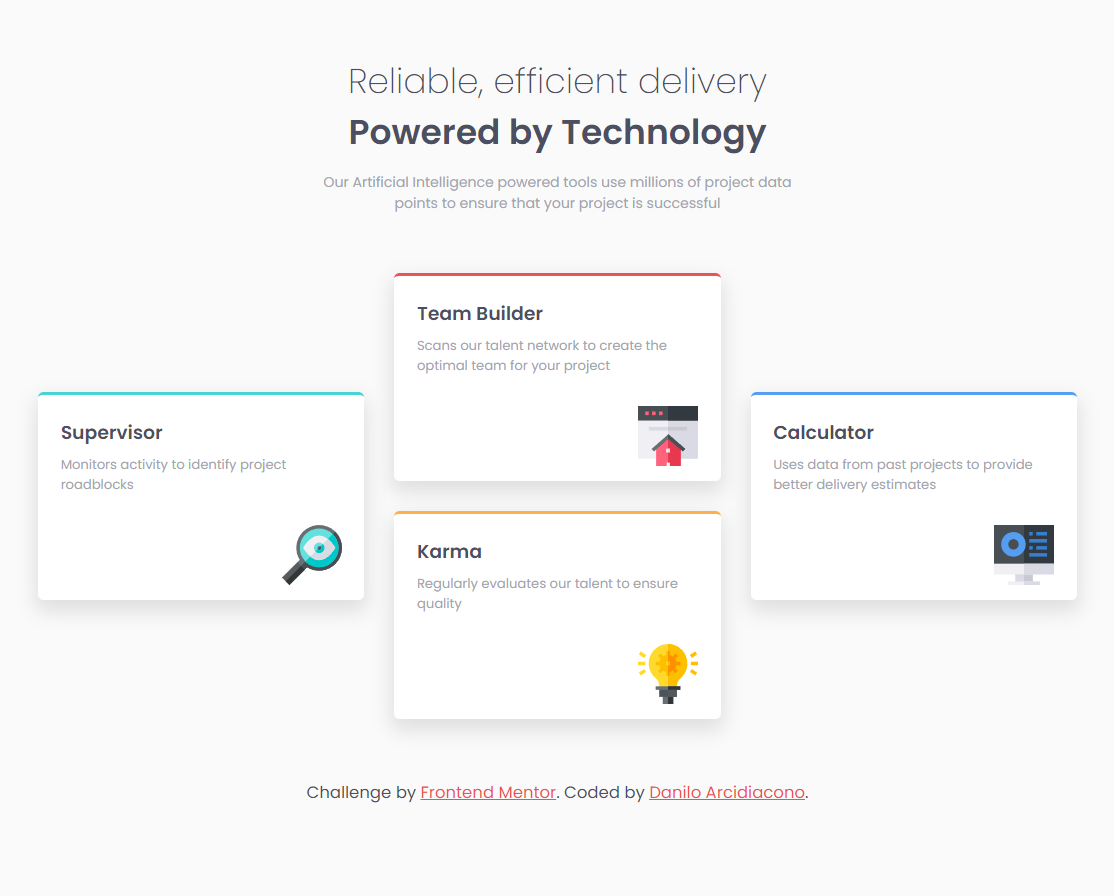
- View the optimal layout for the site depending on their device's screen size
- Solution URL: Github
- Live Site URL: Github Pages
- Semantic HTML5 markup
- Sass
- CSS custom properties
- CSS logical properties
- Flexbox
- CSS Grid
- Media queries
- Github - Danilo Arcidiacono
- Frontend Mentor - @daniloarcidiacono