Skeuos CSS is licensed under the MIT License
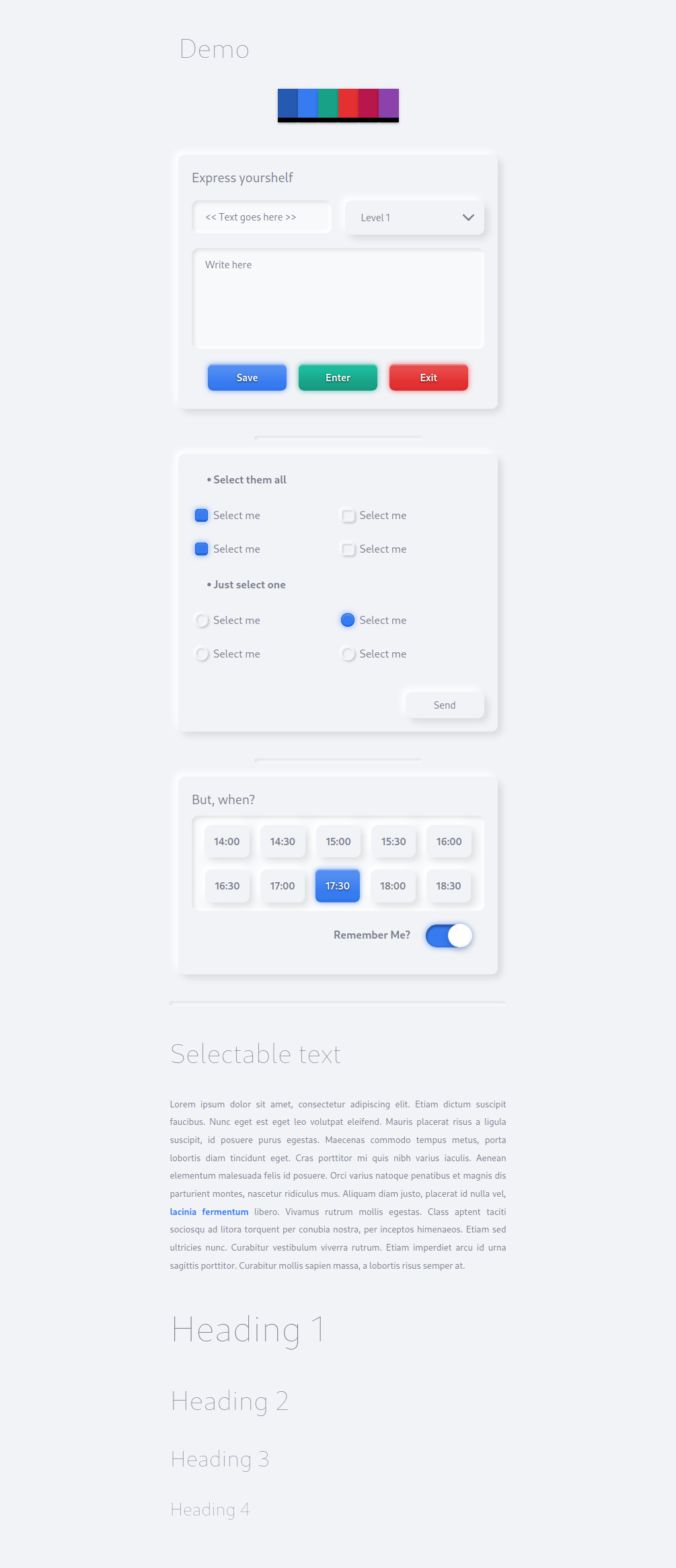
#265AB1
#367bf0
#19A187
#E43030
#B8174C
#8C42AB
< div class ="paper ">
</ div > < div class ="with-shadow ">
</ div > < div class ="selectable ">
</ div > < select >
< option > Level 1</ option >
< option > Level 2</ option >
</ select > < label >
< input type ="checkbox " name ="my-checkbox " checked > Select me
</ label >
< label >
< input type ="checkbox " name ="my-checkbox "> Select me
</ label > < label >
< input type ="radio " name ="my-input-radio " checked > Select me
</ label >
< label >
< input type ="radio " name ="my-input-radio "> Select me
</ label > < label class ="checktext ">
< input type ="radio " name ="my-checktext " checked >
< span > 09:00</ span >
</ label >
< label class ="checktext ">
< input type ="radio " name ="my-checktext " >
< span > 09:30</ span >
</ label > < label class ="switch ">
< input type ="checkbox " name ="my-switch ">
< div > </ div >
</ label > < button class ="blue-button "> save</ button > < button class ="green-button "> enter</ button > < button class ="red-button "> exit</ button >