| Author | GitHub Profile | Contact Email | LinkedIn Connections |
|---|---|---|---|
| Agata Kolodziej | https://github.com/agatakolohe | agatakolohe@gmail.com | https://www.linkedin.com/in/agatakolohe/ |
| Bess Campbell | https://github.com/besscampbell | bess.k.campbell@gmail.com | https://www.linkedin.com/in/bess-campbell |
| Chelsea Becker | https://github.com/cschweig2 | chelraebecker@gmail.com | https://www.linkedin.com/in/chelsearaebecker/ |
| Danielle Thompson | https://github.com/dani-t-codes | danithompson74@gmail.com | https://linkedin.com/in/daniellethompson74 |
Be my Guest is an application designed to make socially awkward situtions, less awkward by providing a platform to clearly communicate expectations and individual needs at social gatherings ahead of time. The concept was born out of the covid era's unique set of circumstances around social interactions and gatherings, but our team quickly realized how helpful the application could be beyond covid, too. Information like dietary restrictions/allergies, proper pronouns, correct or preferred names (especially for those of who might not forget your face but will definitely be stressed about remembering your name), being immune-compromised or high-exposure-level person could be shared within your event link for guests and host(s) alike to have pertinent information about guests at the ready. Take the stress and awkwardness out of coordinating events and communicating expectations!
Using the site as a Host allows you to create an event and invite a number of guests to your event. You can request that your guests fill out our built-in COVID questionnaire for any of your pre-screening needs. Add in our bonus Social Q's questionnaire to handle the less-than-comfortable conversations that are necessary but better suited to being addressed before our short windows of fun time together. In your event's info page, you are able to share with your guests what expectations to have for safety protocols of your gathering, as well as learn about any additional local or state gathering safety guidelines. As a guest, you can RSVP through our site to all the fun events you get invited to, and prepare ahead of time for any extra precautions you need to take. Additionally, when you are at the event, access Be My Guest on your mobile device to see who's who, to recognize when certain folks have additional safety needs or SocialQs they'd prefer, and to avoid socially awkward conversations like whether so-and-so would prefer a high five or an elbow tap over a hug. Even event planners and venues would benefit from the addition of Be My Guest to their operations, as specific venue requirements and other coordinations can be made in-app, for all guests to see ahead of time.
Be My Guest helps bring people together again - safely, and with respect to other's needs and preferences. We can't wait for our product to help make your events involve less social awkwardness, more community, and more fun!
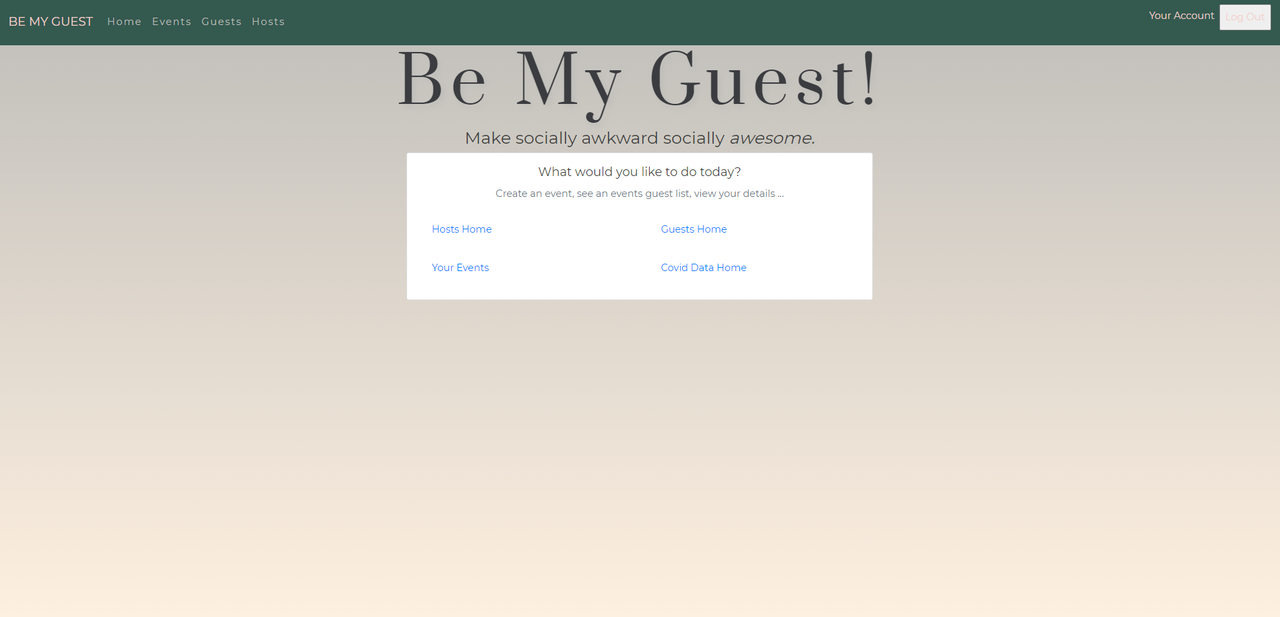
Web Page Preview
To view a mobile demo of the app, please download the Fluid UI app for iOS or Android, then scan this code:
Alternatively, visit this page to view the live prototype.
- As a Host I want to be able to create a gathering.
- As a Host I want to be able to invite Guests to this gathering.
- As a Host I want to be able to create a questionnaire for the Guests. ??
- As a Host I want to be able to have access to Guest contact information for incidental covid tracing, as per state regulations requirements, to be able to send one email to all guests in attendance. (MVC feature)
- As a Guest I want to be able to RSVP to the invitation.
- As a Guest I want to be able to fill out the questionnaire.
- As a Guest I want to make suggestions for the gathering/how to be approached with my given social awkwardness. ??
- As an Admin I want to be able to gather data from the gatherings/ questionnaires?
- As a Host, I want an immediate email/app notification if someone gets covid post-event.
Setup/Installation Requirements
- Internet browser
- A code editor such as VSCode to view and edit the code
- .NET Core, or follow along with the 'Installing .NET Core' instructions
- Click on the link to my repository: My Repository
- Click on the green "Code" button and copy the repository URL
- Open your terminal and use the command
git clone https://github.com/cschweig2/BeMyGuest_TeamWeek.gitinto the directory you would like to clone the repository - Open in text editor to view code and make changes
In order to run the application, please install .NET for your computer to recognize the dotnet command.
- Download .NET Core SDK (Software Development Kit). Clicking this link will prompt a file download for your particular OS from Microsoft.
- Open the file. Follow the installation steps.
- Confirm the installation is successful by opening your terminal and running the command
dotnet --version. The response should be something similar to this:2.2.105. This means it was successfully installed.
MySQL is a type of database software used to create, edit, query, and manage SQL data.
-
For Mac Users please Click Here to download MySQL Installer
-
For Windows Users please Click Here
-
Verify MySQL installation by opening the terminal and entering the command
mysql -uroot -p[THEPASSWORDYOUSELECTED] -
If you gain access you will see see the MYSQL command line!
- Please Click Here to install the correct version for your machine
- Open MySQL Workbench and select
Local instance 3306 server. You will need to enter the password you selected
- Navigate to the BeMyGuest folder in the command line
- Use the command
dotnet restore - Run the same command in the CovidApi folder
- Navigate to the BeMyGuest folder in the command line
- Use the command
dotnet buildto compile - Run the same command in the CovidApi folder
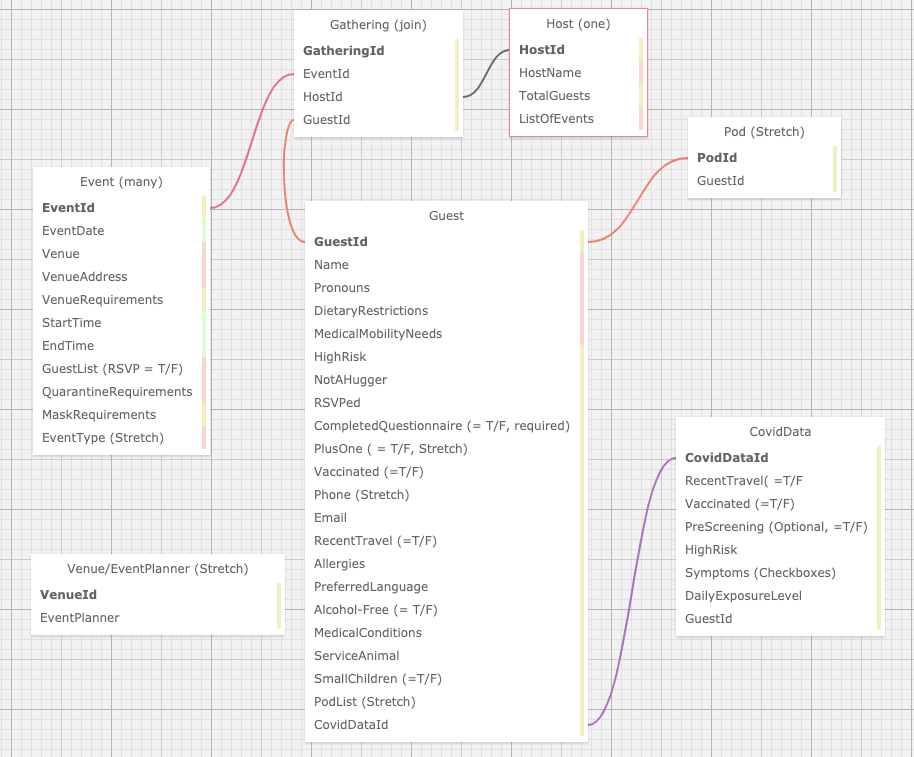
Expand for Database Installation Essentials!
Create a connection string to connect the database to the web application.
- Create one file in the CovidAPI folder and one file in the BeMyGuest folder, with both files called
appsettings.json - Add the code below to each file:
{
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"DefaultConnection": "Server=localhost;Port=3306;database=be_my_guest;uid=root;pwd=YourPassword;"
}
}
- Put in your MySQL password in
pwd=YourPassword. Change the server, port, and uid if necessary.
- Navigate to CovidApi directory in terminal
- Use the command
dotnet ef database updateto generate the database on your local machine through Entity Framework Core - Navigate to BeMyGuest directory in terminal
- Repeat step 2
- Write any new code you wish to add to the database. Use the command
dotnet buildto check for any compiling errors. If no errors, proceed to step 2 - To update the database with any changes made to the code, use the command
dotnet ef migrations add [MigrationsName] - Use the command
dotnet ef database updateto update the database
- In one terminal, navigate to BeMyGuest directory and use the command
dotnet run - In a second terminal, navigate to CovidApi directory and use the command
dotnet run - To view the application in browser, go to
https://localhost:5000 - The API will be running in
https://localhost:5001 - To view the Swagger API Documentation in browser, go to
https://localhost:5001 - When viewing the main application, register with your email and unique password
- Log in using your email and password once you have registered
- Choose either Guest or Host role to navigate through role specific pages
01-28-2021
- Relationship between host and diagnoses is not currently established
- Roles not authorizing precisely and when not authorized the error is not handled
- Date/Time not showing as stand alone Date or Time
- Getting COVID answers is not established
- Social Q's form in Guests Edit view is not functional
- Social Q's view is not functional, keeping for future referenece
- GuestCovidInfos views are not functional
Report bugs here. | Request features here.
VS Code
C# 7.3.0
.NET Core 2.2.0
Entity Framework Core 2.2.6
Identity
MySQL Workbench 8.0 for Windows
CSS
HTML
Bootstrap
JQuery
Google Fonts
Canva for logo & in-app graphics
Fluid UI for mobile app prototyping
Monday for project management & planning
Stretch Goals
- Implementing OAuth for user login.
- Integrate social media connections.
- There was a number of design-related features and little design flaws that we wanted to incorporate/fix, but did not have time to get through everything.
- The design logo wasn't as integrated into the app theme as much as we would have liked, and in a perfect world, would've had some Javascript incorporated to animate a "fly in" of the logo, etc.
- We wanted to create small icons or badges for some of the SocialQ's to be displayed in-app and when looking at a guest list or a guest's details.
- Including some visual representations of the guests in attendance (graphs, charts, etc) for viewing their host and other guests' important SocialQ's in mobile and desktop applications would be ideal.
- Additionally, we would have liked to incorporate JWT Token authorization for the API/UI.
- Being able to generate a specific event ID by a host creating an event that would then get sent to potential guests through an auto-generated email. This was a much loftier goal than could be accomplished with just four days, but with more time, would be essential to streamlined user experience.
- We would like to have all the views fully functional, as some of them currently are hard-coded or not as set up as we would like.
This software is licensed under the MIT License. Copyright (c) 2021 Agata Kolodziej, Bess Campbell, Chelsea Becker, Danielle Thompson