This extension for Visual Studio Code adds snippets for Magento PWA Studio.
See the CHANGELOG for the latest changes
Launch Quick Open:
Paste the following command and press Enter:
ext install larsroettig.vscode-pwa-studioChange to your .vscode/extensions VS Code extensions directory.
Depending on your platform it is located in the following folders:
- Linux:
~/.vscode/extensions - macOS:
~/.vscode/extensions - Windows:
%USERPROFILE%\.vscode\extensions
git clone git@github.com:larsroettig/vscode-pwa-studio.gitFor development you open the cloned directory and press F5 then VS-Code open new Window with the loaded extension.
| Snippet | Short Snippet | Purpose |
|---|---|---|
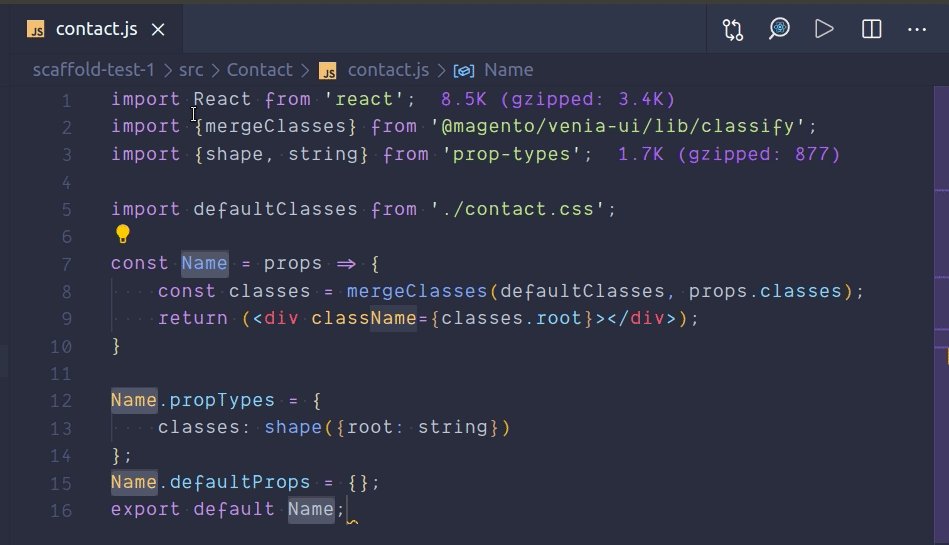
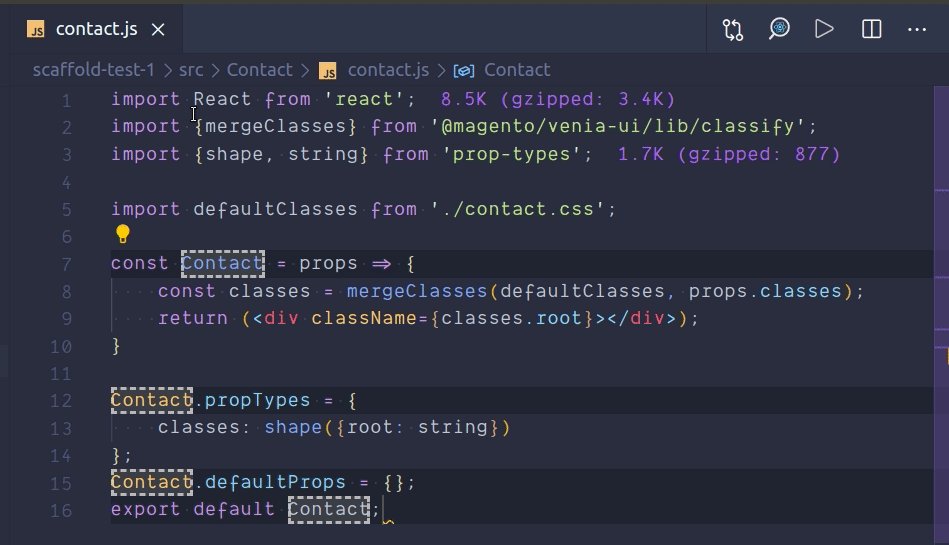
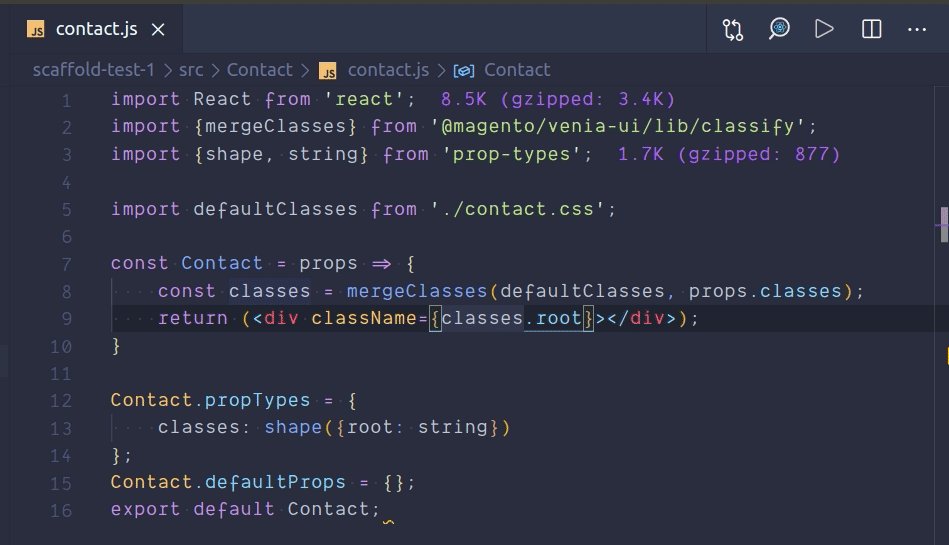
pwa-comp |
pwac |
Simple function component |
pwa-test |
pwat |
Snapshot test based on jest |
pwa-test-case |
pwatc |
Simple Jest Testcase for snapshot |
pwa-test-lib |
pwatl |
Snapshot test based on react testing library |
pwa-export-default |
pwaed |
Default export for index |
pwa-route |
pwaro |
Venia-UI route target |
pwa-route-sub |
pwaros |
Venia-UI route child target |
pwa-rich-con |
pwarc |
Venia-UI rich content renderer target |
pwa-hook |
pwah |
Peregrine hook target |
pwa-hook-sub |
pwahs |
Peregrine hook target sub |