This is a solution to the Testimonials grid section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
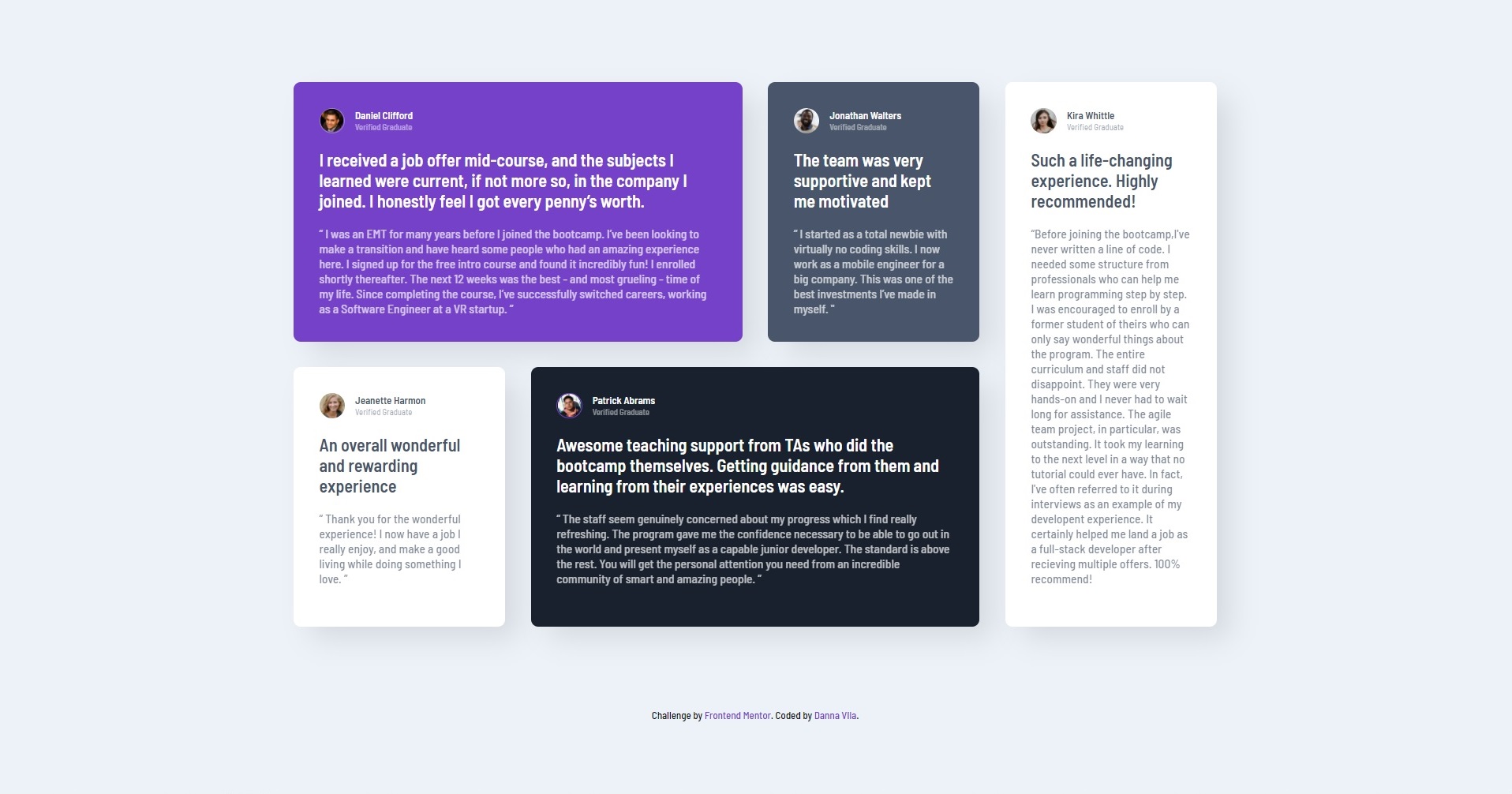
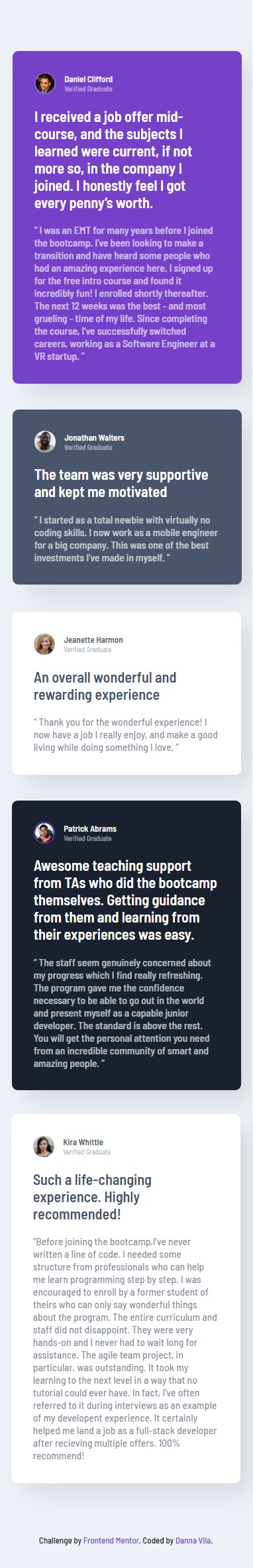
- View the optimal layout for the site depending on their device's screen size
- Solution URL: Solution FrontendMentor
- Live Site URL: Danna-Vila-grid-challenge
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
I learned how to make a responsive web page using CSS Grid, this is my first challenge, i found this useful to practice and learn how to improve my coding skills.
I want to know how to improve building with CSS Grid, I am happy with the result, but I consider there are better ways to apply this technique.
- CSS Tricks - Guide GRID - This helped me for a better understanding of CSS Grid, such a great article.
[Danna Vila]