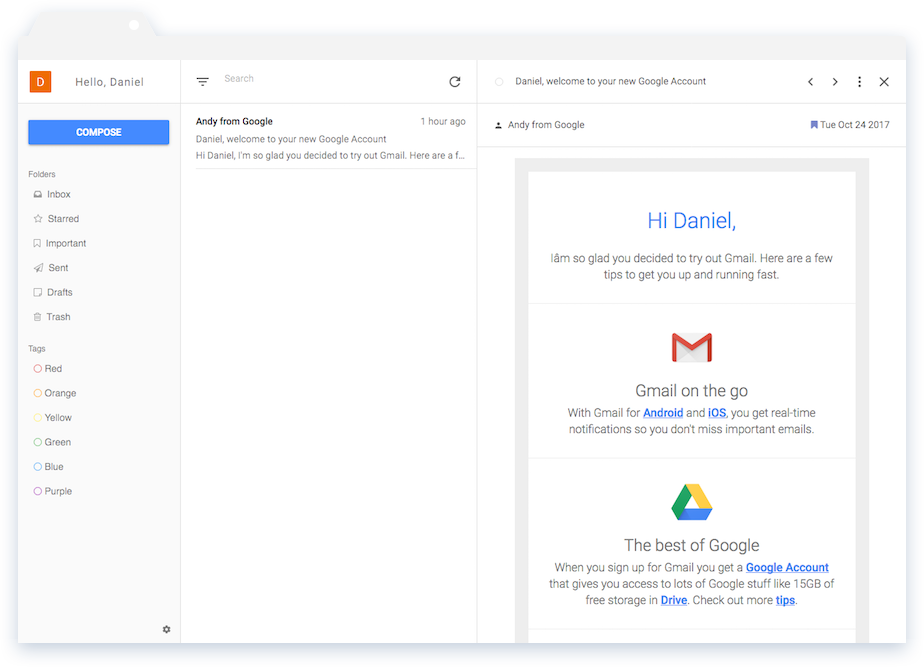
A webmail application focused on delivering a simplified user experience to email.
This application is a demo that installs with Webstack, a boilerplate project for building JavaScript single page applications with Gulp, Express, and Backbone. To install Welcome Mail we must simply clone and install Webstack:
git clone https://github.com/danrpts/webstack.git
cd webstack
npm install -g gulp express
npm install
This web application consumes RFC 2822 messages served from a REST API and authenticates with OAuth 2.0, by default it uses GMail's REST API and Google's OAuth 2.0 Client Side Flow. When authenticating with Google OAuth 2.0 you must update the client_id and client_secret credentials found in the following files:
- webstack/webserver/config/google_config.json and
- webstack/webclient/webmail/javascripts/config/google.json
To start the Welcome Mail application we simply run two scripts from our root webstack/ directory. We first tell Gulp to build and watch the project, and then in a new terminal we run our npm start script to serve it. By default, the application will be served at http://localhost:3000.
Terminal 1:
gulp --client webmail
Terminal 2:
npm start
Please submit all issues and pull request to the Webstack repository!
Daniel Peterson danrpts@gmail.com
GPL-3.0