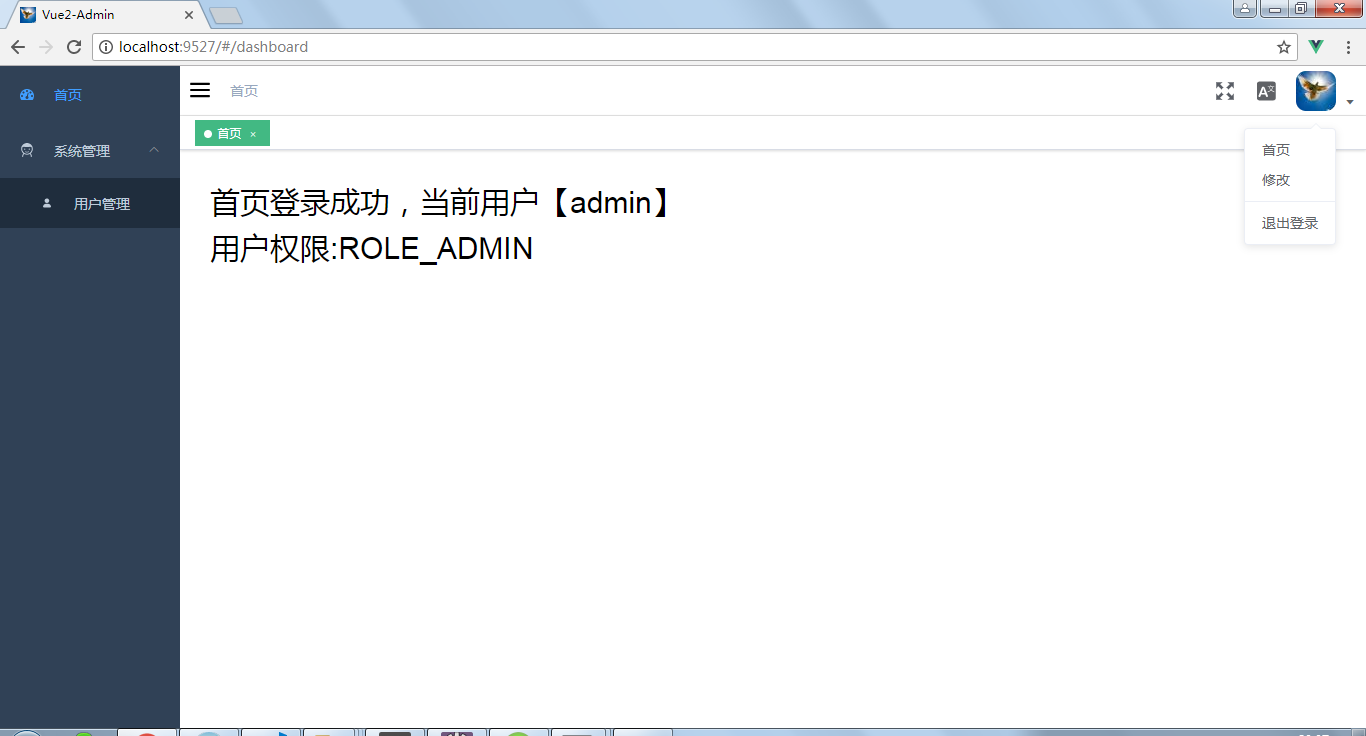
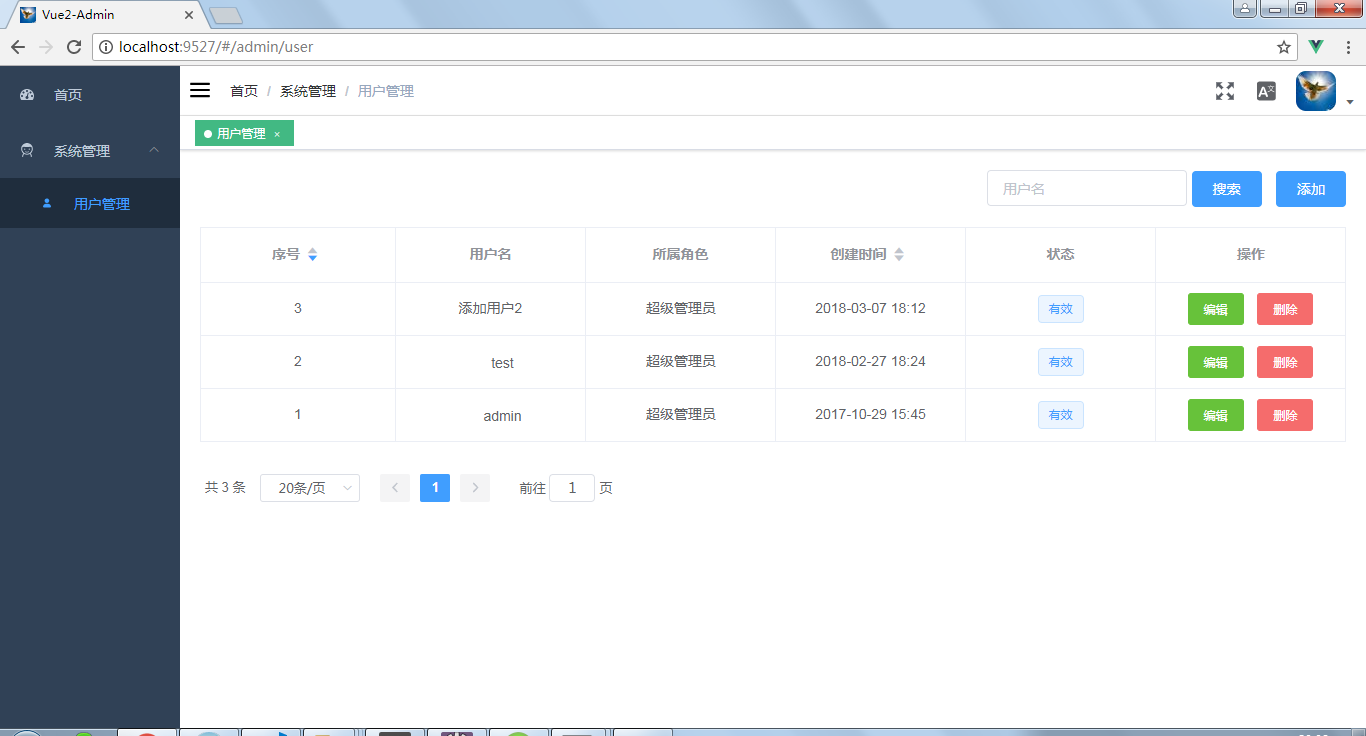
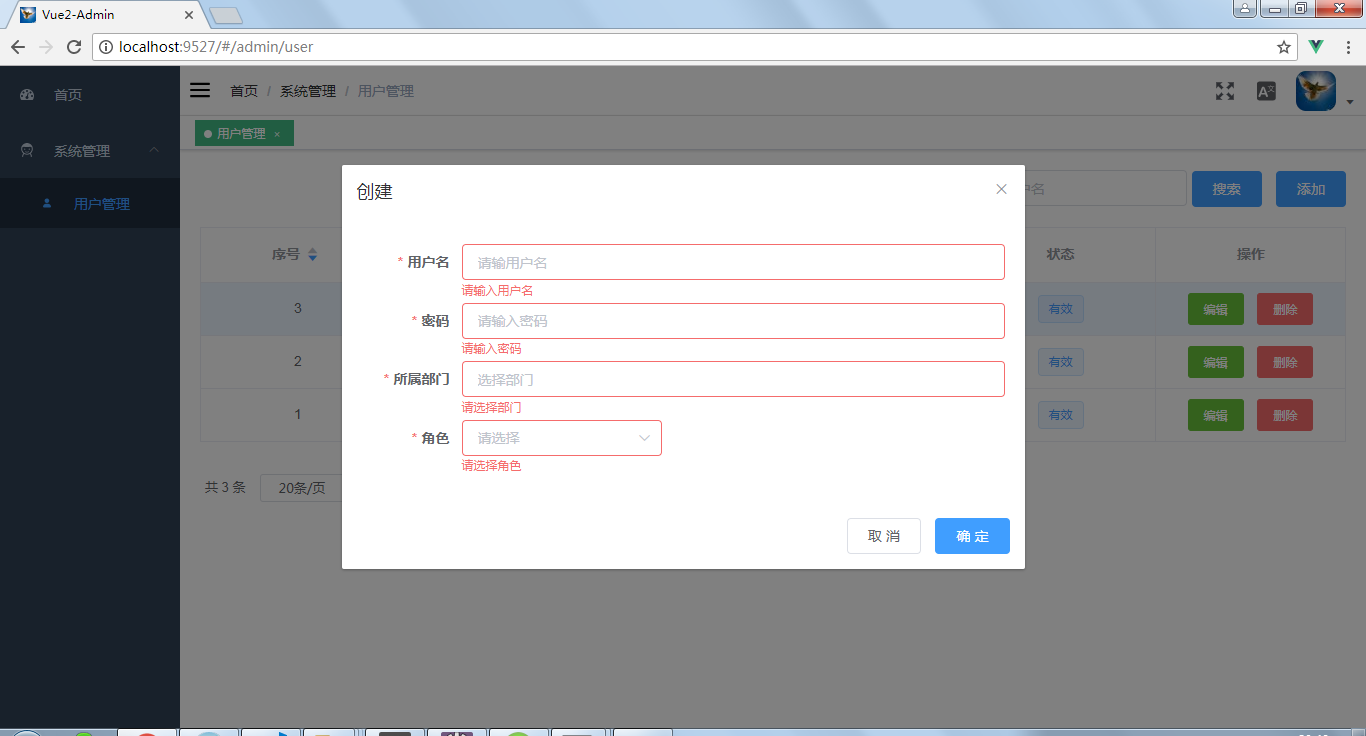
Vue2-admin 是基于 vue-element-admin 一个后台包含登录、权限管理的精简版本,可以在基础上进行业务开发
你的本地环境需要安装 node 和 git。技术栈基于 ES2015+、vue、vuex、vue-router 、 element-ui 和 vue2-all
你本地可以采用mock数据进行本地调试,同时也可以配合服务接口API进行开发
注:去掉mock很容易,注释main.js 中的 import './mock' 并删除 mock 文件夹即可
# 克隆项目
git clone https://github.com/liuweijw/Vue2-Admin.git
# 安装依赖
npm install
# 建议不要用cnpm安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev浏览器访问 http://localhost:9527
# 构建测试环境
npm run build:sit
# 构建生成环境
npm run build:prod# --report to build with bundle size analytics
npm run build:prod --report
# --preview to start a server in local to preview
npm run build:prod --preview
# lint code
npm run lint
# auto fix
npm run lint -- --fix