
css/ directory. I then wrote a mapping from the Pygments style ids to the Haskell ones, in mapping.txt (this is just a Haskell Map that is read at runtime). The mapping is not perfect, partly because Pygments and hscolour parse source code differently, but it's good enough to work.
runhaskell Main.hs input.css mapping takes a CSS file from Pygments, and the mapping file, and generates a CSS file that works with the code formatted by hscolour.
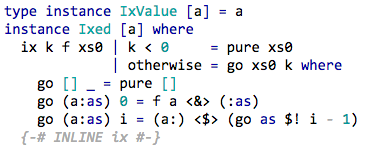
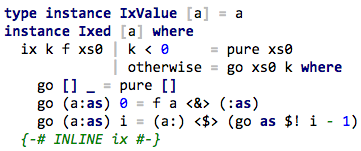
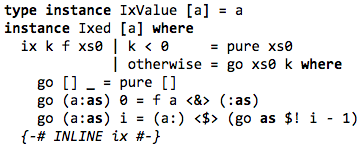
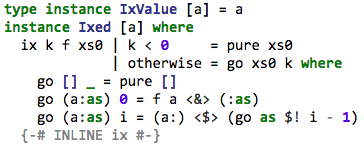
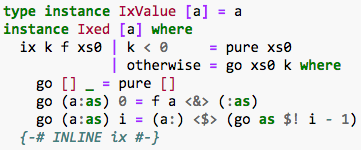
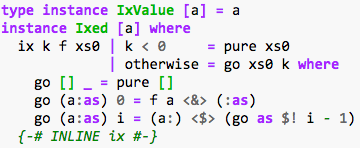
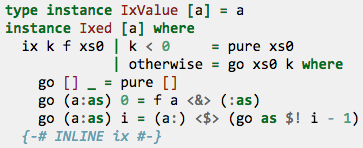
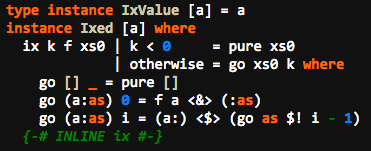
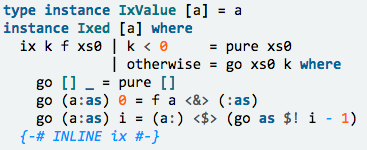
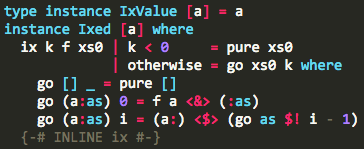
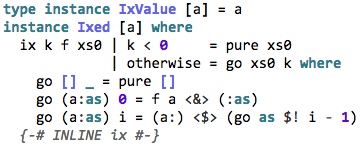
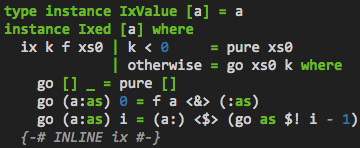
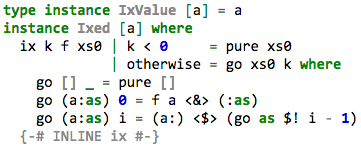
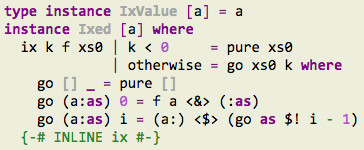
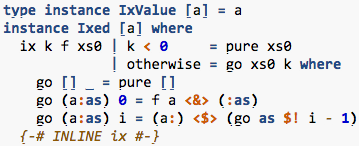
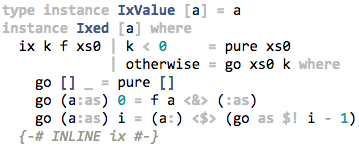
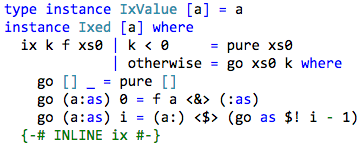
I have uploaded all the generated CSS files to Userstyles.org, for easy installation into Chrome or Firefox. You can see previews of the different styles as applied to code on Hackage there, or in the screenshots/ directory, or below.
| Style | Preview |
|---|---|
| autumn |  |
| borland |  |
| bw |  |
| colorful |  |
| default |  |
| emacs |  |
| friendly |  |
| fruity |  |
| manni |  |
| monokai |  |
| murphy |  |
| native |  |
| pastie |  |
| perldoc |  |
| tango |  |
| trac |  |
| vs |  |
