UPDATE: Rawline now supports 105 latin languages, including igbo onwu and vietnamite, russian cyrillic (default) and bulgarian cyrillic (OpenType feature) - Contribution by @cssobral2013
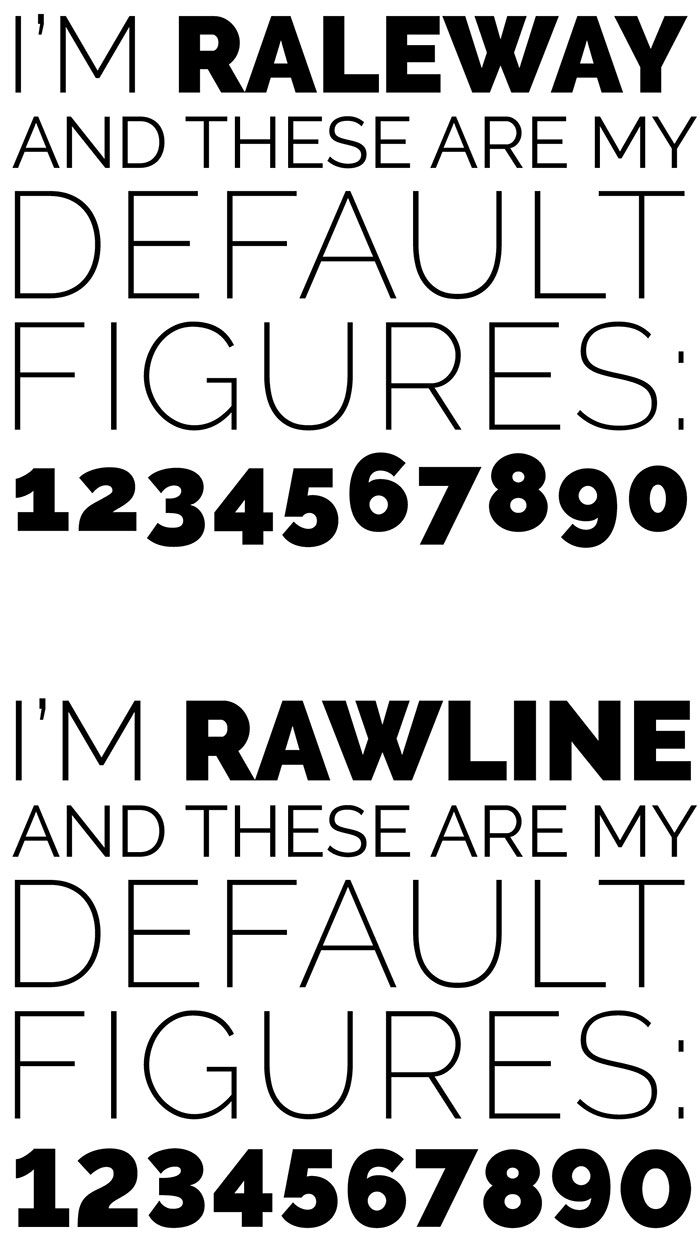
Rawline is your beloved Raleway font with lining numerals as default.
#HOW TO USE IT
There are two ways to use Rawline: 1. Embedding it or 2. Self-hosting it.
#1. Embedding Rawline
##1.1. Embedding into your HTML document
To embed Rawline font into a webpage, copy this code into the <head> of your HTML document:
<link href="https://raw.githubusercontent.com/h-ibaldo/Raleway_Fixed_Numerals/master/css/rawline.css" rel="stylesheet">
##1.2. Embedding into your CSS stylesheet
To embed Rawline font into your stylesheet, copy this code into your CSS document:
@import 'https://raw.githubusercontent.com/h-ibaldo/Raleway_Fixed_Numerals/master/css/rawline.css';
#2. Self Hosting
To serve Rawline using your website’s own server, download the font files inside the /font folder in this repository and use the rawline.css stylesheet, located in the /css folder in this repository.
#SPECIFY IN CSS
#1. Use the following CSS rules to specify Rawline family:
font-family: 'rawline', sans-serif;
#2. Use the following CSS rules to specify Rawline styles:
• Rawline Thin:
font-weight: 100;
font-style: normal;
• Rawline Thin Italic:
font-weight: 100;
font-style: italic;
• Rawline Extra-Light:
font-weight: 200;
font-style: normal;
• Rawline Extra-Light Italic:
font-weight: 200;
font-style: italic;
• Rawline Light:
font-weight: 300;
font-style: normal;
• Rawline Light Italic:
font-weight: 300;
font-style: italic;
• Rawline Regular:
font-weight: 400;
font-style: normal;
• Rawline Regular Italic:
font-weight: 400;
font-style: italic;
• Rawline Medium:
font-weight: 500;
font-style: normal;
• Rawline Medium Italic:
font-weight: 500;
font-style: italic;
• Rawline Semi-Bold:
font-weight: 600;
font-style: normal;
• Rawline Semi-Bold Italic:
font-weight: 600;
font-style: italic;
• Rawline Bold:
font-weight: 700;
font-style: normal;
• Rawline Bold Italic:
font-weight: 700;
font-style: italic;
• Rawline Extra-Bold:
font-weight: 800;
font-style: normal;
• Rawline Extra-Bold Italic:
font-weight: 800;
font-style: italic;
• Rawline Black:
font-weight: 900;
font-style: normal;
• Rawline Black Italic:
font-weight: 900;
font-style: italic;