Find npm packages that have type declarations, either bundled or on DefinitelyTyped.
Usage with npx:
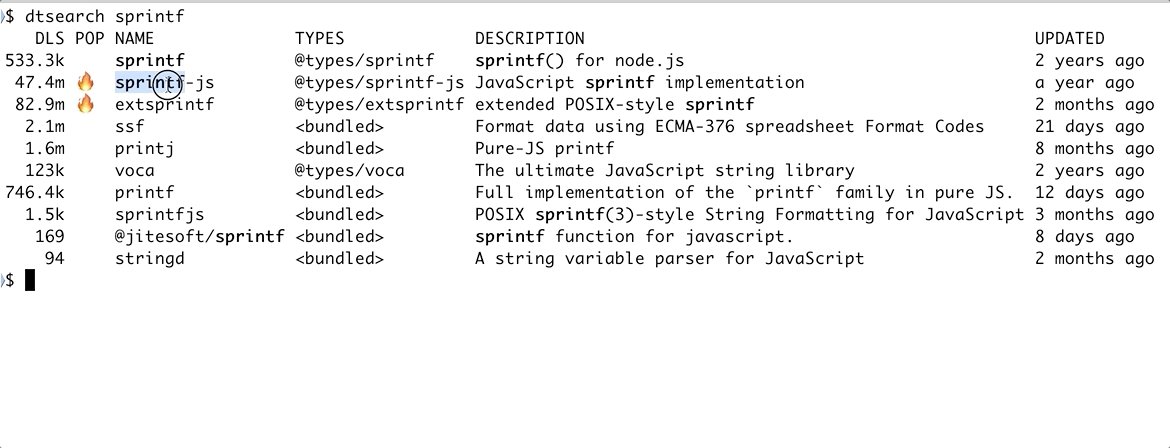
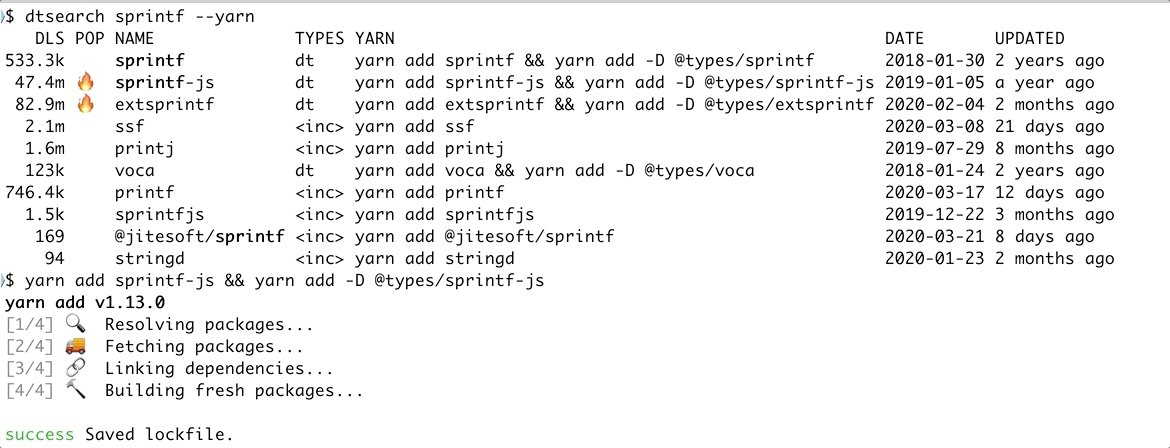
$ npx dtsearch sprintf
DLS NAME TYPES DESCRIPTION
533.3k sprintf @types/sprintf sprintf() for node.js
47.4m sprintf-js @types/sprintf-js JavaScript sprintf implementation
82.9m extsprintf @types/extsprintf extended POSIX-style sprintf
2.1m ssf <bundled> Format data using ECMA-376 spreadsheet Format Codes
1.6m printj <bundled> Pure-JS printf
123k voca @types/voca The ultimate JavaScript string library
746.4k printf <bundled> Full implementation of the `printf` family in pure JS.
1.5k sprintfjs <bundled> POSIX sprintf(3)-style String Formatting for JavaScript
169 @jitesoft/sprintf <bundled> sprintf function for javascript.
94 stringd <bundled> A string variable parser for JavaScript
Alternatively, you can install dtsearch globally using either:
npm install --global dtsearch
yarn global add dtsearch
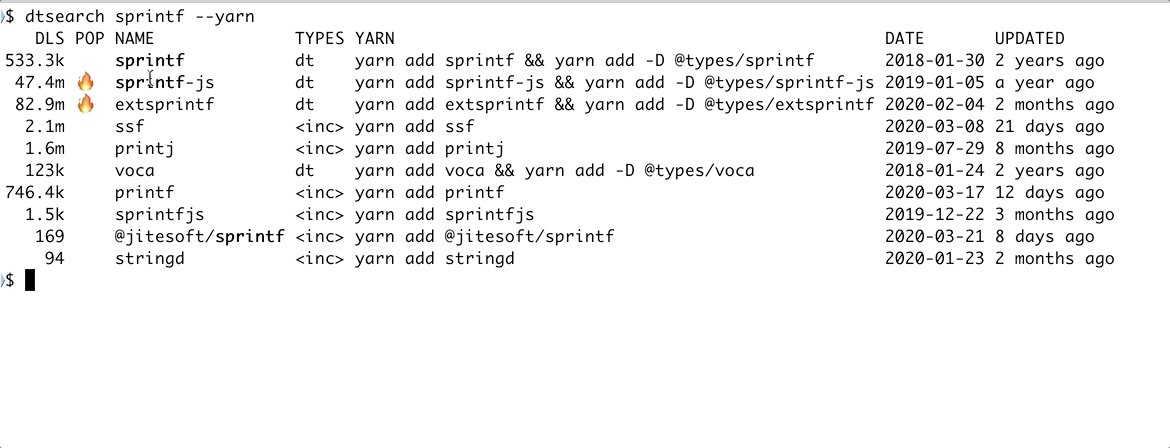
You can use --yarn or --npm to produce copy/pastable commands to depend on packages and their types:
There are two ways to distribute TypeScript types for a package on npm:
- With the package itself ("bundled" or "included"). This is common if the package is written in TypeScript, or if the owner is committed to maintaining its type declarations. The tell-tale sign of bundled types is a
typingsentry inpackage.json. - As a separate
@typespackage on DefinitelyTyped. This is more common for packages which are written in plain JavaScript or another language. The type declarations are often written by someone other than the package author.
Both approaches are common and there are many tradeoffs between them.
As a TypeScript user, you'll often find yourself wanting to search for a package that does X and has type declarations (of either form). The usual approach is to search for packages and then check if they have type declarations (yarnpkg has recently added TypeScript badges which help with this).
Once you've found a package, you need to run different commands depending on whether it bundles its types or gets them from DefinitelyTyped. For example, using yarn and moment:
yarn add moment # bundled types
# Types on DefinitelyTyped
yarn add moment-timezone
yarn add -D @types/moment-timzeone
dtsearch aims to solve these problems with a fast, simple CLI. It lets you search only packages with types and shows you the exact commands you need to run to add them to your project.
This uses Algolia's npm search, the same search that you find on yarnpkg.
-n,--num <number>Maximum number of results to show (default: 10)--npmOutputnpm installcommands-y,--yarnOutput yarn add commands--bundledOnly show packages with bundled types--dtOnly show packages with types on DefinitelyTyped (@types)-u,--untypedSearch all packages, even those without type declarations.--repoShow repo URLs, even if package specifies a homepage--starsShow GitHub star counts. This is a useful quality signal but it does slowdtsearchdown, so it is off by default.--debugEnable debug logging
Run tsc --watch in the background to iterate:
yarn
yarn tsc --watch &
./bin/dtsearch --debug args
To publish a new version:
yarn tsc
npm publish
- The old
typings searchcommand from c. 2016 (before@types). - Microsoft's TypeSearch. Unfortunately this only searches DefinitelyTyped and only searches package names. It does not search bundled types or package descriptions.
- yarnpkg's search. This shows small "TS" icons next to packages with type declarations, either bundled or on DT. It does not surface a filter to search only packages with type declarations, however.
- pikapkg lets you search packages with a
has:typesfilter. This only searches bundled typings; it does not consider types on DT. - The yarn TypesScript plugin automatically installs
@typeswhen youyarn adda package that has them.