With this simple library
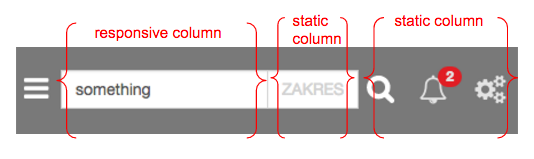
angular / html columns with static width
mixed with
columns with responsive width
are not a problem anymore!
npm install static-columns --save
import { StaticColumnsModule } form "static-columns/browser"@NgModule(
// ...
imports: [StaticColumnsModule]
// ...
)
class MyExampleModule {
// ...
}<columns-container>
<column grow > <!-- this column will grow/shring based on screen width -->
something
</column>
<column width="190">
<button>ZAKRES</button>
</column>
<column width="190">
<button-magnifier></button-magnifier>
<button-bell></button-bell>
<button-gears></button-gears>
</column>
</columns-container><columns-container>
<column hideMobile >
I am not visible when screen < 600px
</column>
<column showMobile>
I am visible only when screen < 600px
</column>
</columns-container><columns-container>
<column hideTablet >
I am not visible when screen > 600px and < 840 px
</column>
<column showTablet>
I am visible only when screen > 600px and < 840 px
</column>
</columns-container><columns-container>
<column hideDesktop >
I am not visible when screen > 840 px
</column>
<column showDesktop>
I am visible only when screen > 840 px
</column>
</columns-container>