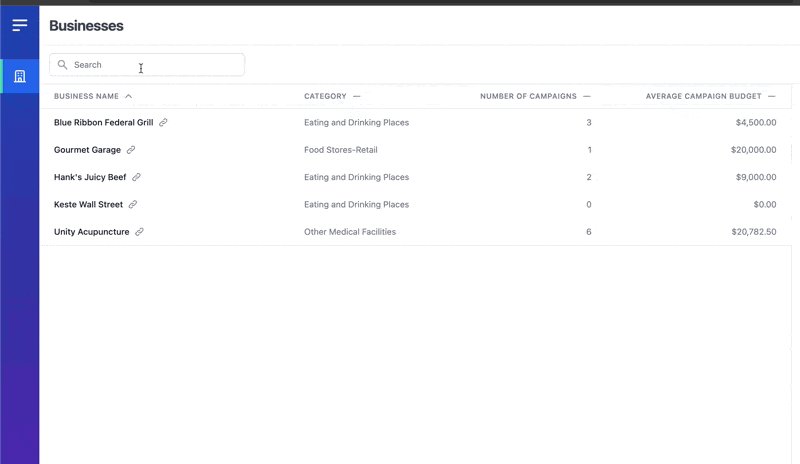
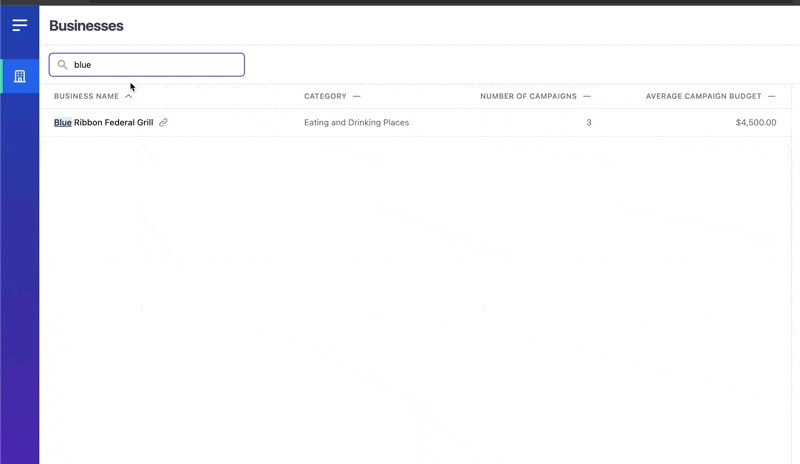
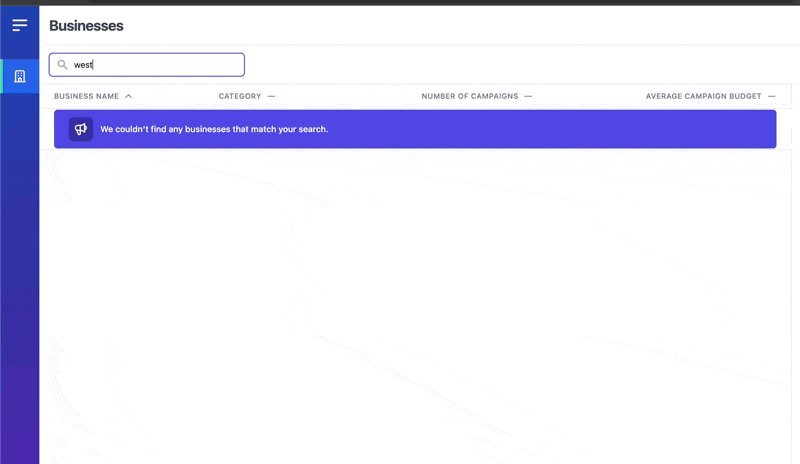
VueJS client connect to Node/Express API. User can autocomplete search for businesses, sort by columns, and click business name to view details.
This project uses a Node/Express API to return data from a json file. A Vue client consumes these API endpoints to show data to the user. Search/filter is provided for loaded businesses as well as column level sorting indicated by an icon.
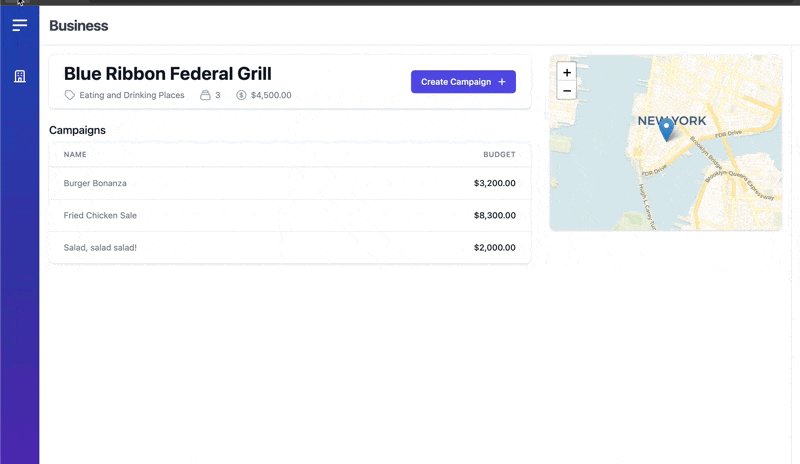
Selecting a business will load business details including a LeafletJS map with the business location indicated with a marker.
If you already have Docker and Git:
# clone the project
git clone https://github.com/davidbkay/advisr-applicant-project.git
# change to project directory
cd advisr-applicant-project
# start the project in docker
docker-compose upOpen your browser to http://localhost:8080.
install Minikube with by following instructions at https://minikube.sigs.k8s.io/docs/start/
# start minikube cluster
minikube start
# open your dashboard
minikube dashboard
# in another terminal window, create services and deployments by using all files in ./k8s directory
kubectl apply -f ./k8s
# expose load balancer
minikube tunnelopen your browser to http://localhost:8080 to view the app
Make sure you have NodeJS installed and open your terminal to the project root.
Start API in
/serverdirectory:
# install dependencies
npm install
# start API
npm startStart Vue in
/clientdirectory:
# install dependencies
npm install
# in 'client' directory, start vue client with
npm run devOpen your browser to http://localhost:3000.
To view API documentation in /docs directory:
# install dependencies
npm install
# view docs
npx serve GET /businesses GET /business/:id| Parameter | Type | Description |
|---|---|---|
id |
string |
Required. Id of business to fetch |