Установка зависимостей npm install
Запуск проекта npm run dev
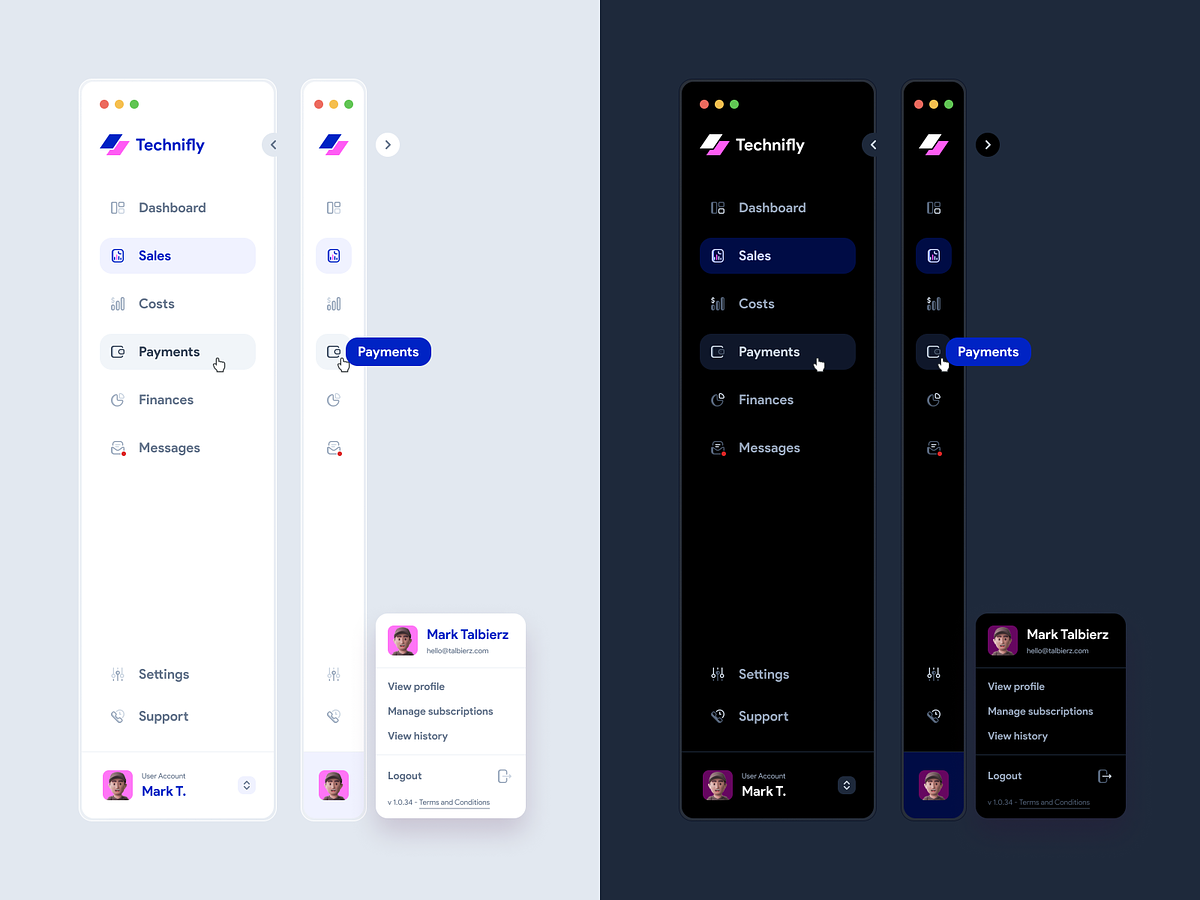
Сверстать компонент /src/components/Sidebar.jsx по дизайну
- лого
- элементы навигации
hover,activeсостояния у элементов сайдбара- анимация при закрытии/открытии у элементов, которые скрываются/появляются
- тултипы
- профиль
- анимация при загрузке страницы (не открытие/закрытие)
- иконки могут не соответствовать, это не так важно
- больше всего интересует анимация при открытии/закрытии
- достаточно одной темы (светлой или темной)
- pixel perfect не требуется, можно верстать на глаз
- логотип в проекте другой, используйте его