booster.js is a speed and performance optimizier for your website, delivering fast web experiences to users. Built with Cloudflare Workers, it caches static assets on the high performance global network, applies optimizations to web pages, and guards your website from scrapers or malicious attacks.
- Speed: Deliver your website with Cloudflare’s global network, which is milliseconds away from virtually every Internet user.
- Network: Set up HTTP/2, TLS 1.3, HTTPS (Free SSL Certificate), and IPv6 for your website.
- Optimization: Minify JavaScript codes, compress images, cache static assets.
- Firewall: Block traffics from specific IP addresses, regions, or known scrapers.
- Routes: Serve different webpages to visitors based on their region or devices.
- Serverless: No virtual machines, no servers, and no containers to maintain.
- Todo: Load balancer, HTMLRewriter, and advanced routing rules.
-
Generate a new project
wrangler generate booster https://github.com/viperadnan-git/website-booster
- Configure
wrangler.tomlto prepare your project for deployment
wrangler config
- Build and deploy on Cloudflare Workers
wrangler build
wrangler publish
-
Navigate to Cloudflare Workers, register or sign in your Cloudflare account, and set custom subdomain for workers, and create a new Worker.
-
Use Code Builder to build code or Customize src/booster.js, paste the code into Cloudflare online editor to replace the default one.
-
Change the name of your Worker, save and deploy the code.
-
Add your domain to Cloudflare.
-
Navigate to the dashboard, select 'Workers' page, and click on 'Add Route'.
-
Type
https://<domain_name>/*inRouteand select the Worker you've created. -
Add a CNAME DNS record for your custom domain. Input the subdomain (Example:
@orwww) in the 'Name' field, input the second level domain of your workers (Example:readme.workers.dev) in the 'Target' field, and then set 'Proxy status' to 'Proxied'.
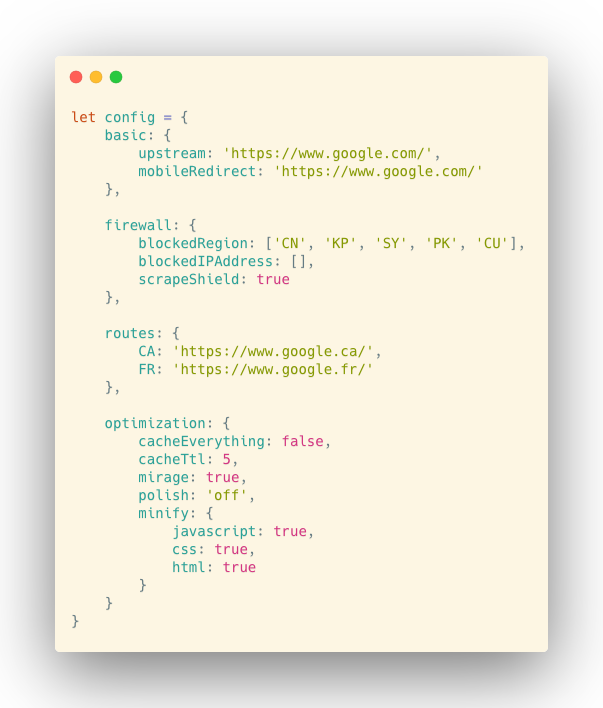
basic
upstream: Protocol, Domain, Port (Optional), Path (Optional). Example:https://www.math.ucla.edu/~tao/mobileRedirect: Automatically redirect mobile device visitors to a mobile-optimized website.
firewall
blockedRegion: Block visitors from specific regions. Full list of codes: ISO 3166-1 alpha-2blockedIPAddress: Block visitors from specific IP Address.scrapeShield: Discover, detect, and deter content scraping. Reference: Introducing ScrapeShield
routes: Map country/region codes to specific upstream. Full list of codes: ISO 3166-1 alpha-2 Example:
routes: {
FR: 'https://www.google.fr/',
CA: 'https://www.google.ca/'
}optimization
cacheEverything: Forces Cloudflare to cache the response for this request, regardless of the response headers.cacheTtl: Forces Cloudflare to cache the response for this request with specific TTL, regardless of the response headers.mirage: Detects screen size and connection speed to optimally deliver images for the current browser window.polish: Automatically optimizes the images on your site. The possible values arelossy,losslessoroff. Reference: Introducing Polishminify: Removes unnecessary characters from JavaScript, CSS, and HTML files.
| Upstream | Config | Demo |
|---|---|---|
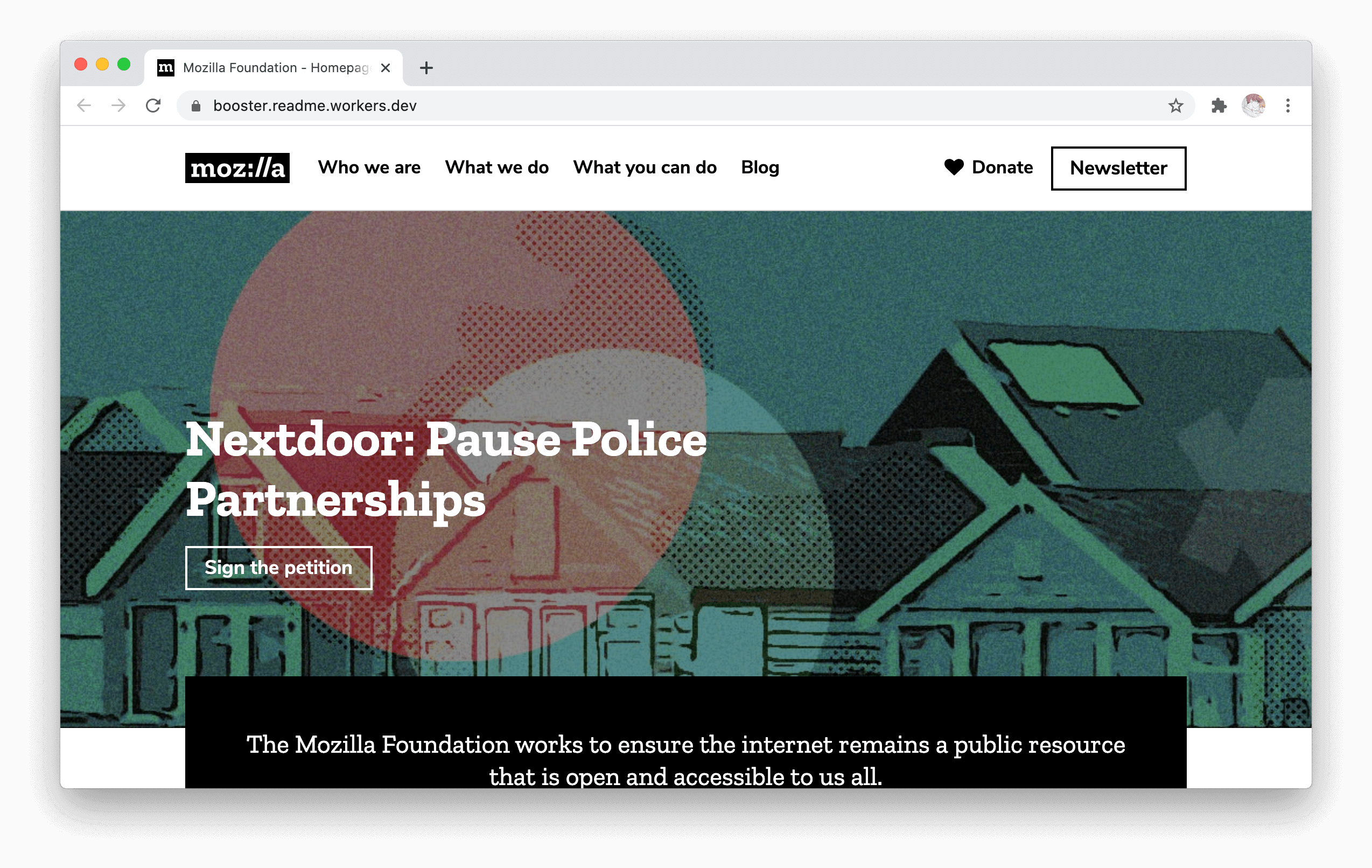
| examples/google.js | N/A | |
| Wikipedia | examples/wikipedia.js | https://booster.readme.workers.dev |
Feature Request: Create an issue with the Feature request template.Bug Reports: Create an issue with the Bug report template.Improvements to the booster.js: Fork the repository, edit code, deploy it to Cloudflare Workers, and then create a pull request.Add Config Examples: Fork the repository, write an example config for any website, save it to theexamplesdirectory, and then create a pull request.
We accept donations through these channels:
- Buy Me a Coffee
- Bitcoin: 1Eb4n6eEyyKjbu3feA9oAQAnZo1K46UvXN
- Ethereum: 0x16145d98625c0b2aa265773970ca090bf783d5ae