Custom Tabs with Material Design animations for pre-Lollipop devices

It requires 14+ API and android support v7 (Toolbar)
Dependency: Android-UI Reveal Color View
If you are using MaterialTabs in your app and would like to be listed here, please let me know via email!
Connect to java code and add to viewPager
MaterialTabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost = (MaterialTabHost) this.findViewById(R.id.materialTabHost);
pager = (ViewPager) this.findViewById(R.id.viewpager);
// init view pager
pagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
pager.setAdapter(pagerAdapter);
pager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// when user do a swipe the selected tab change
tabHost.setSelectedNavigationItem(position);
}
});
// insert all tabs from pagerAdapter data
for (int i = 0; i < pagerAdapter.getCount(); i++) {
tabHost.addTab(
tabHost.newTab()
.setIcon(getIcon(i))
.setTabListener(this)
);
}
}
@Override
public void onTabSelected(MaterialTab tab) {
// when the tab is clicked the pager swipe content to the tab position
pager.setCurrentItem(tab.getPosition());
}N.B. Your activity must extends ActionBarActivity implements MaterialTabListener
Add this to your build.gradle:
dependencies {
compile 'it.neokree:MaterialTabs:0.11'
}These problems are currently in development
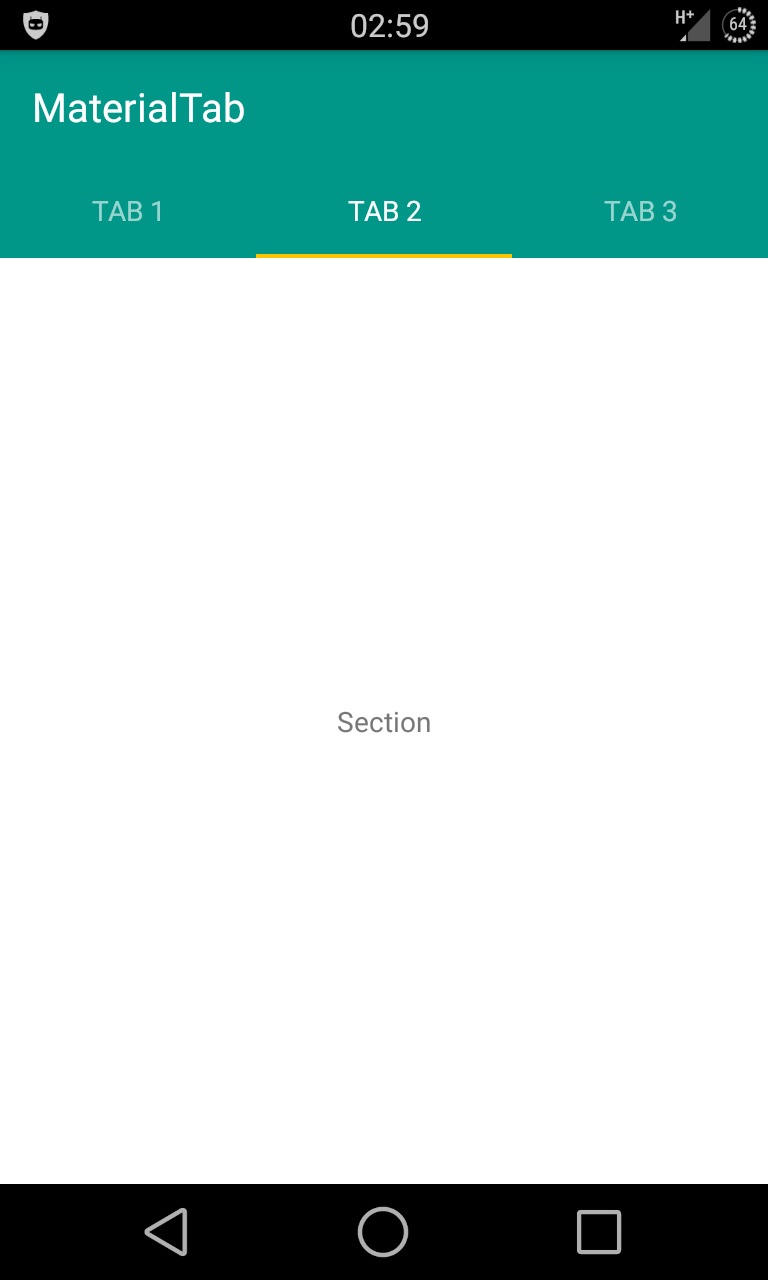
[1 - 3] Fixed Tabs
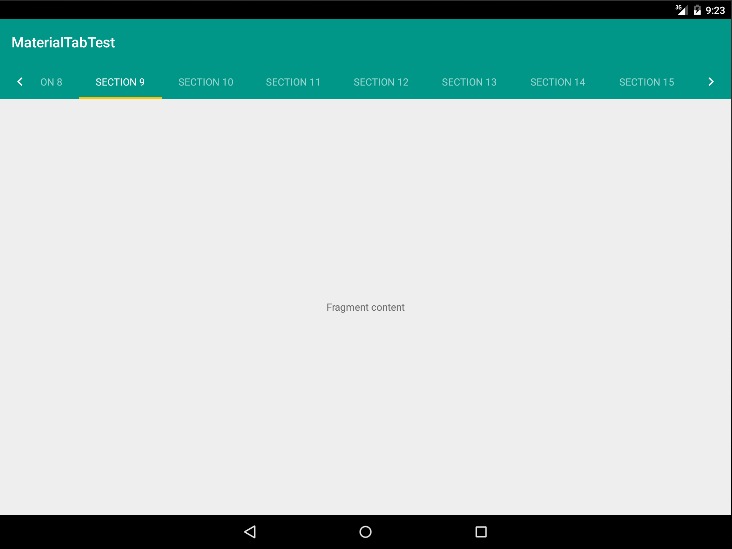
[4 - ∞] Scrollable Tabs
[1 - 5] Fixed Tabs
[6 - ∞] Scrollable Tabs