This is a solution to the Product preview card component challenge on Frontend Mentor.
Users should be able to:
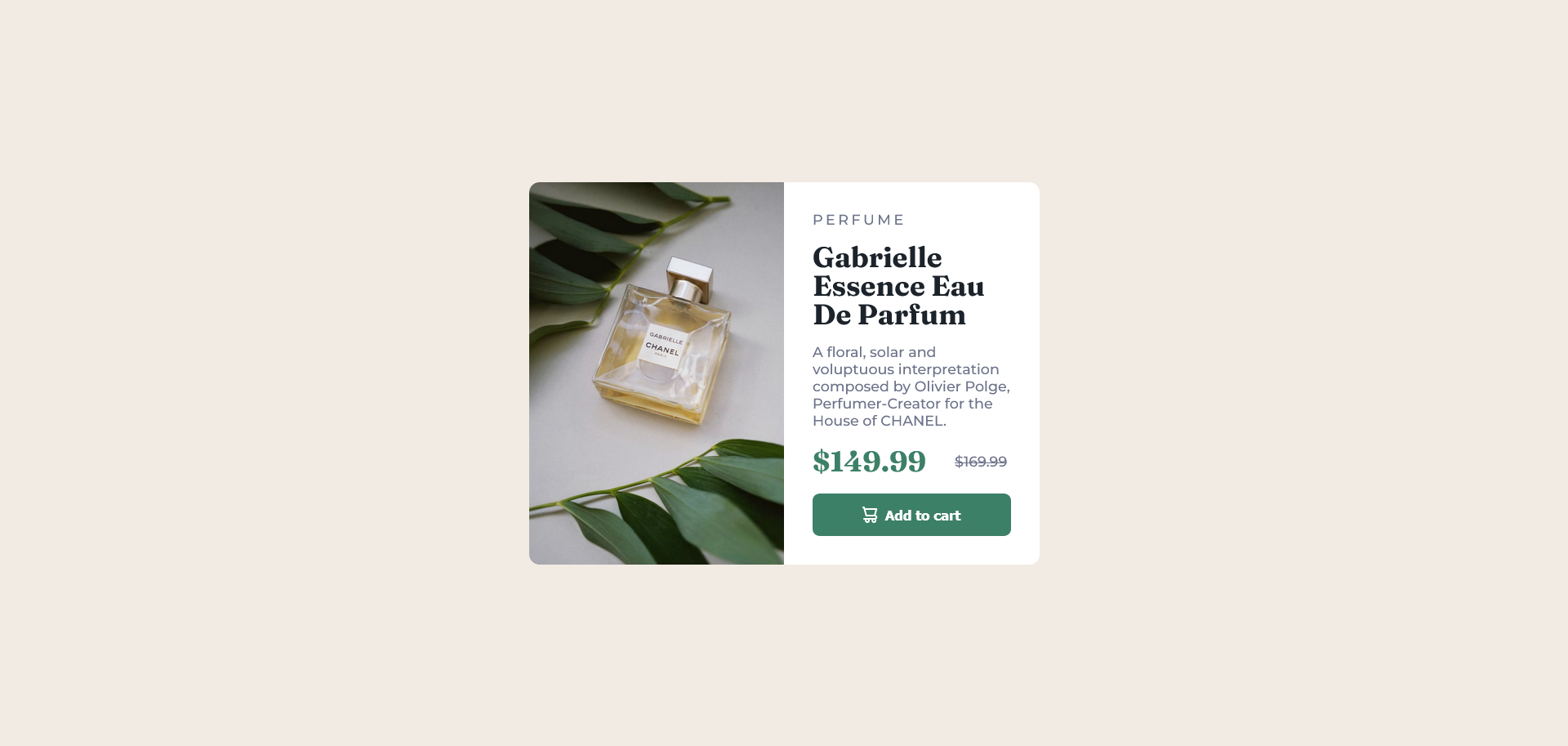
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- You can take a look here
- Sass/Scss
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Media queries
- I learned how to use sass on global level and compile it to css through cli.
- Github - @darrowv
- Frontend Mentor - @darrowv
- LinkedIn - Nasyr Akhmadov
- Telegram - Muhammad Nasyr