Poor Internet connectivity due to various reasons can hamper the performance of a potential candidate and ruin their entire hardwork. It also decreases the accuracy of judgement of one's skills and knowledge. Nowadays, during the global pandemic, the educational sector has migrated online and even the exams are being conducted online without considering that not every one can manage to get fast and secured internet connectivity.
OffQuiz can be considered to be an aid in the age of uncertain internet connectivity. OffQuiz is a competent assessment platform which provides an secure offline environment to conduct multiple choice type quizzes.
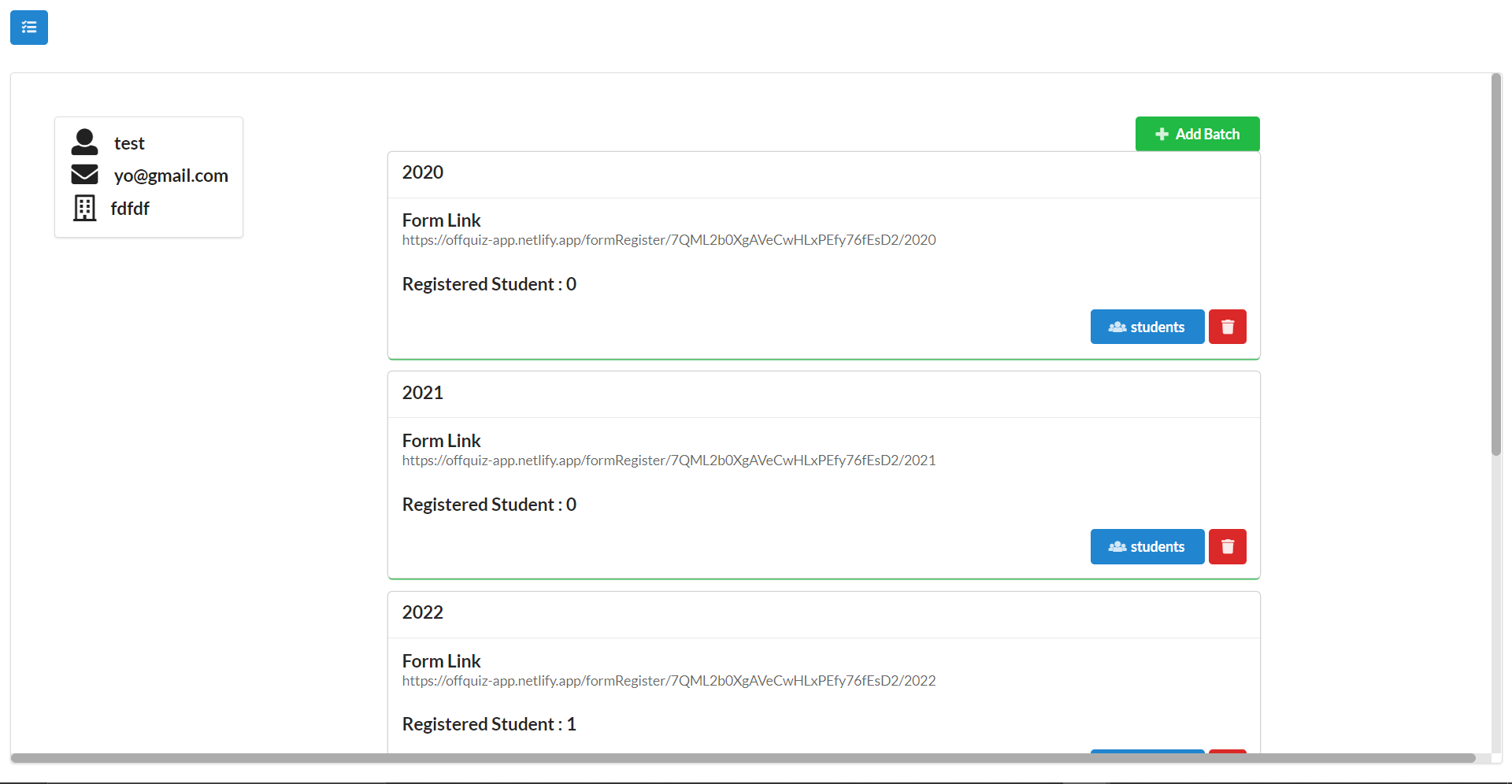
- Teacher can use the web portal to form batches of students.
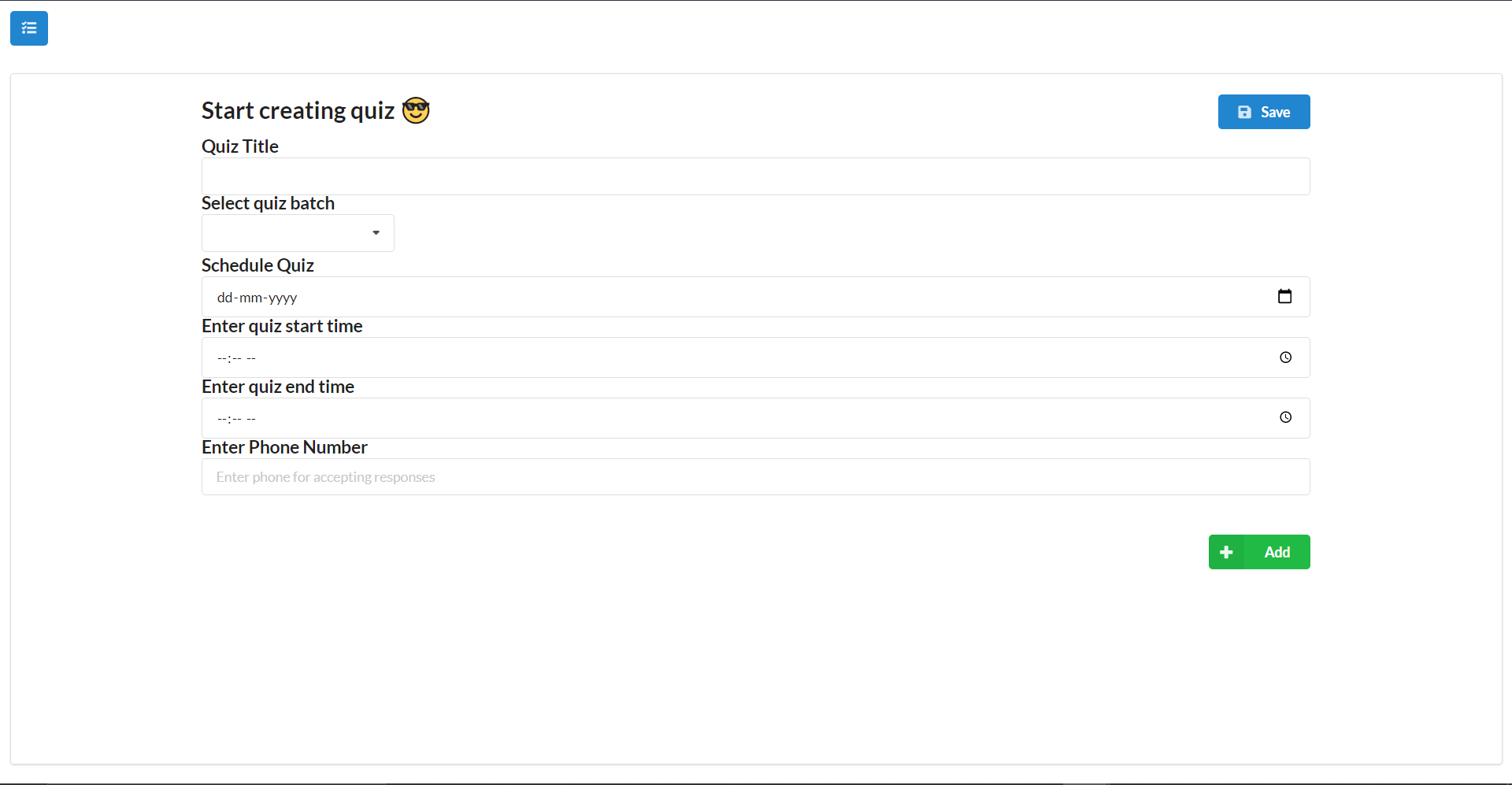
- Quiz can be created on the web portal by the teacher.
- All the created quizzes can be viewed on the dashhboard.
- Once the quiz is created the teacher can circulate the quiz within an already created batch of students.
- At the students end, all you require is a smartphone with incoming sms facility.
- Students receive a encrypted message on their phone which the OffQuiz App decrypts and display the Quiz on screen.
- INTERNET CONNECTION IS NOT REQUIRED AT THE STUDENTS' END TO ATTEMPT THE QUIZ.
- The Quiz Responses are encrypted and sent to our servers through sms.
- Teacher can view the responses of all the student on our web application.
- headover here and download app.
- First you need to clone the project using command
git clone https://github.com/nlok5923/OffQuiz-Web-App.git - Change the directroy to
OffQuiz-Web-Appusingcd OffQuiz-Web-Appand then move to client folder usingcd client - Now you need to install all packages first do it using command
npm install - To start the server run command
npm start
- Considering you are inside the root directory of this repository.
- first you need to create
.envfile by copying the.env.exampleby commandcp .env.example .envand replacing dummy tokens with original tokens. .envwill look like the below code.
PORT=<port>
SESSION_SECRET=<secret>
ACCOUNT_ID=<enter account id>
AUTH_TOKEN=<account token>
TWILIO_NO=<twilio no>
TWILIO_NOTIFY_SERVICE_SID=<service id>
PORTwrite the port of your choice but it should be different than those which is client using currently.SESSION_SECRETenter a random text of your choice in it.- For
ACCOUNT_ID,AUTH_TOKENandTWILIO_NOhead over here create twilio account and buy twilio number. - for twilio token head over here buy sample test phone number and fetch all required credentials.
- Now you need to create a notification service to send bulk sms you can follow this tutorial to create it and once done you will have
TWILIO_NOTIFY_SERVICE_SIDin place. - Now let's install all packages and dependencies using command
npm install. - To run server just type
node app.js.
Frontend
- Reactjs
- CSS with Sass
- Semantic UI library
Backend
- nodejs
- Expressjs
Database
- Firestore
- Firebase
API
- Twilio
- Frontend of offquiz web app is deployed at https://offquiz-app.netlify.app/
- Backend of the OffQuiz web app is deployed at https://peaceful-island-93608.herokuapp.com/

.png)