Welcome to Dataverse Dialog Builder, a managed solution helps you build Microsoft Dataverse OOB dialogs, such as the Assign dialog, Close Opportunity dialog, ...
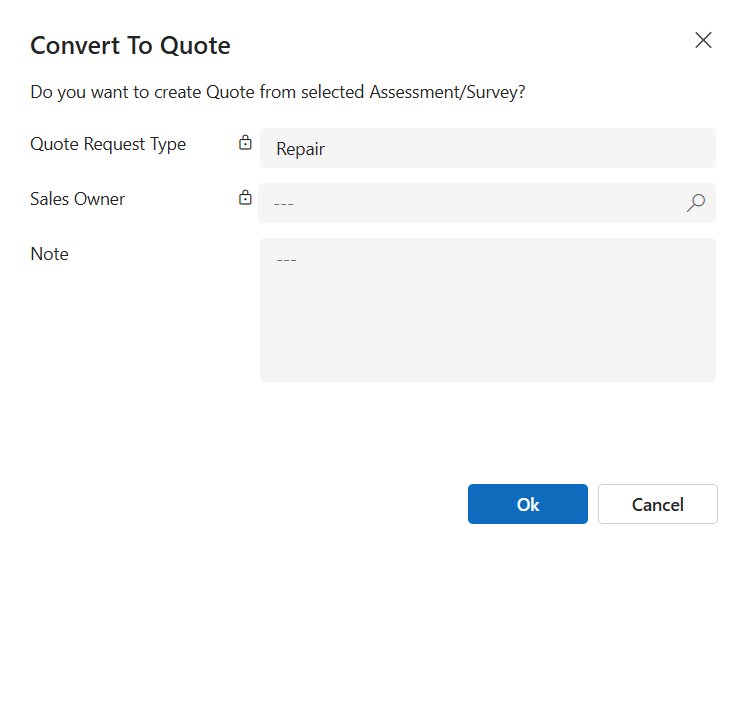
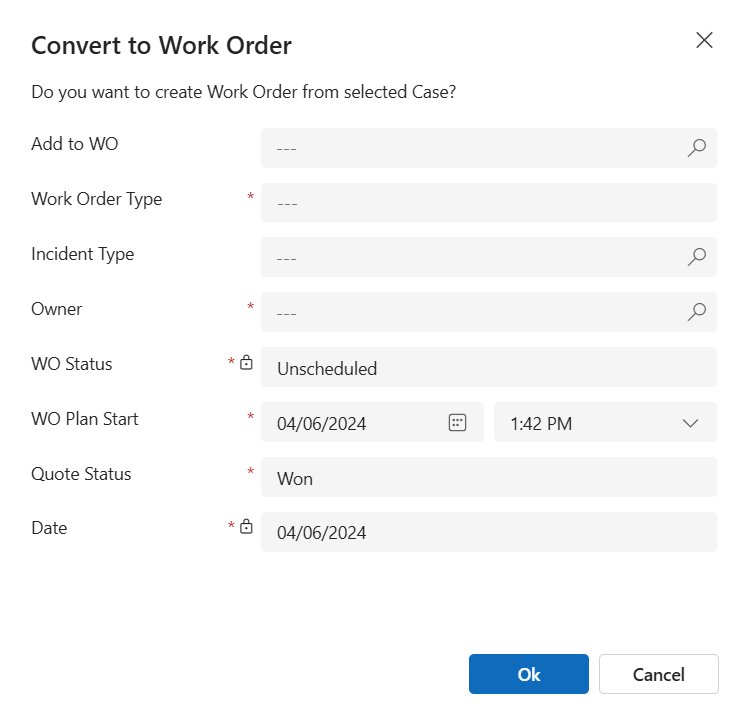
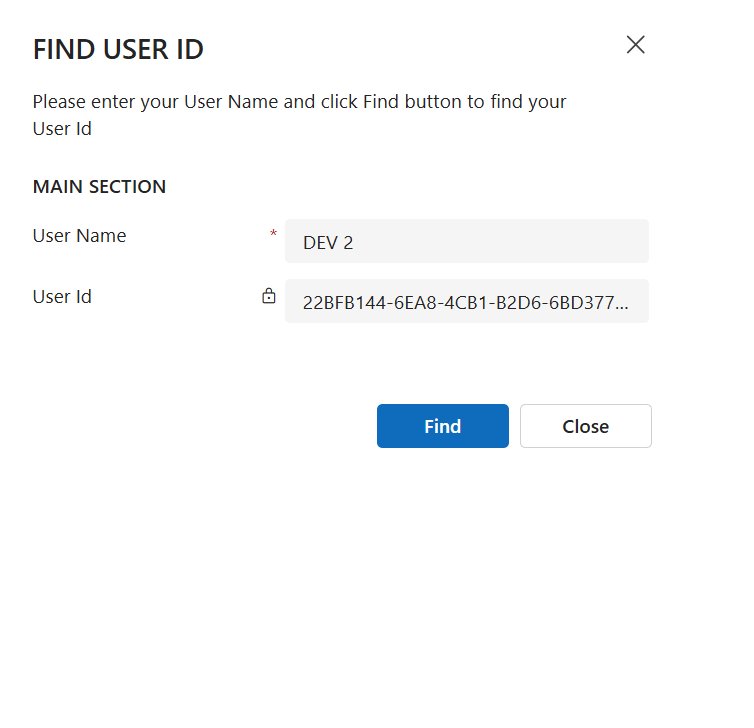
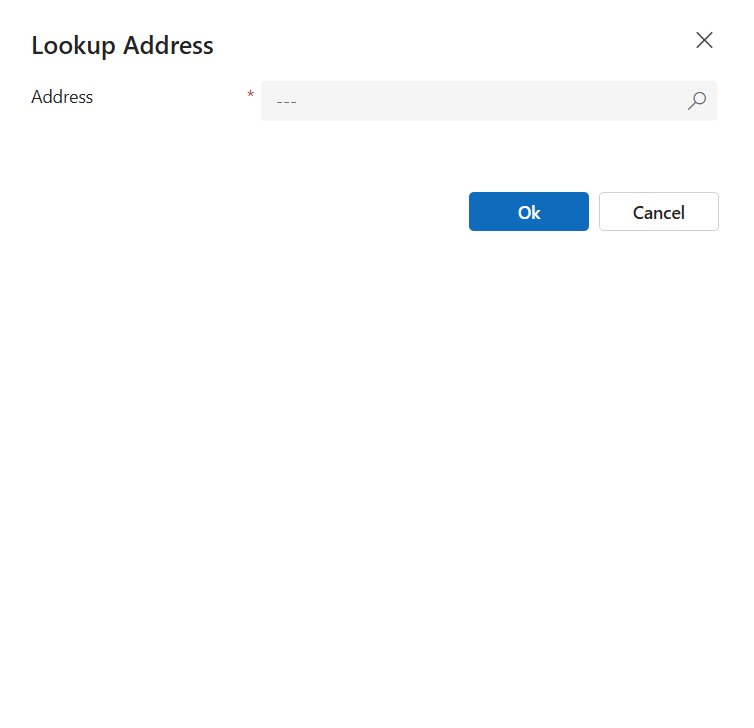
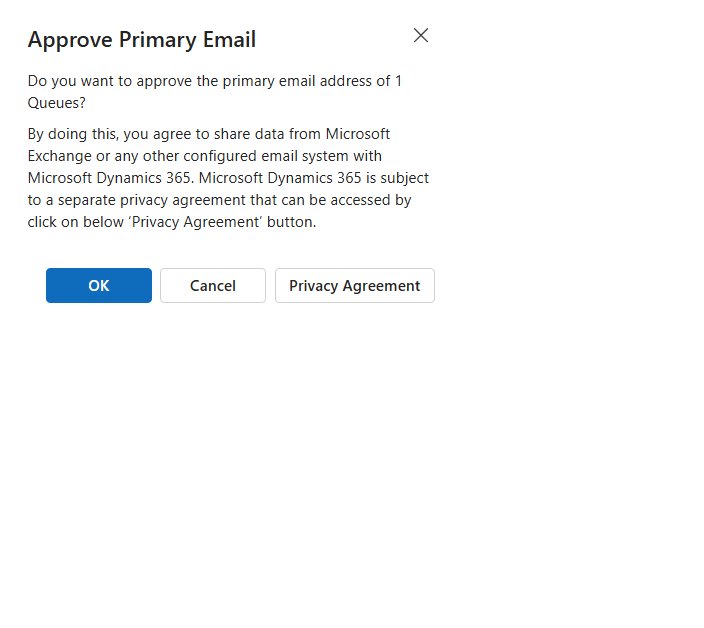
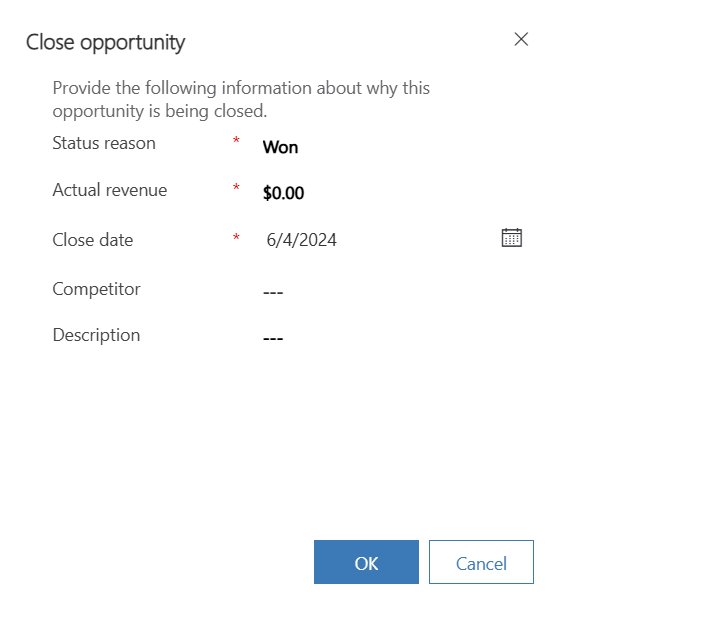
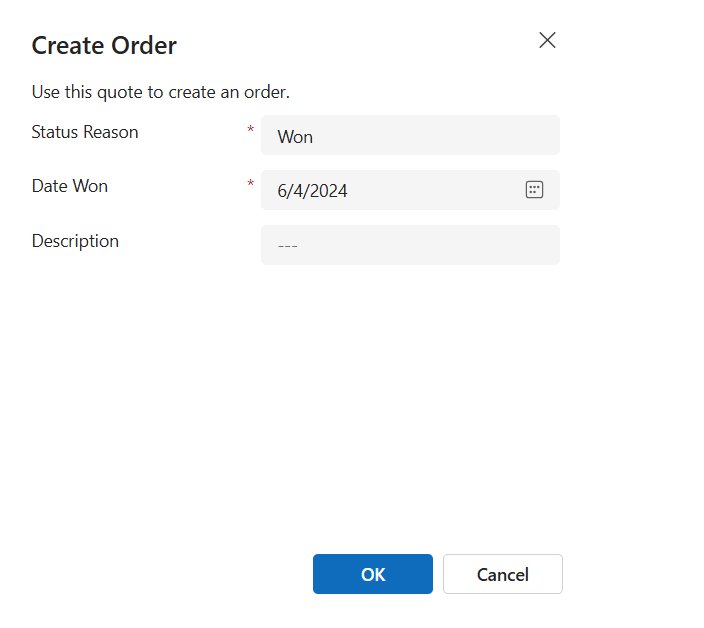
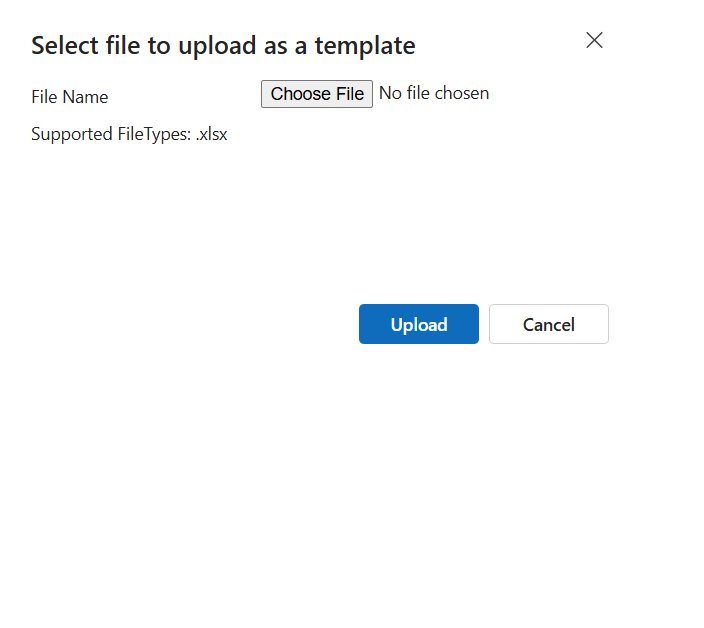
If you are a Microsoft Dataverse developer, especially when working on model-driven app, you encounter a lot of dialogs like the ones shown in the images below.

1. Can I build a custom dialog like that?
Yes.
2. But I don't see any documents that Microsoft refers to regarding this?
Yes, there are no documents.
3. I understand that if there are no documents from Microsoft, and you can achieve this in the model-driven app, it means you are writing unsupported code?
Yes, you corrected.
4. Unsupported code?
Yes, until now. But I believe that in the future, this will be
supported. Let's see.
5. It very risk for our projects?
I don't think so. If you believe it is, you can close the browser and not read anything.
6. Ok, tell my why unsupported code?
Because we used
2functions that not list in the Microsoft documents.
Xrm.Navigation.openDialog(...)formContext.ui.moveTo(...)7. Not list in the Microsoft document?
Yes, here, and here. And you
don'tsee2functions I mention above. Meanunsupported code.
8. What are the benefits of using Dataverse Dialog Builder?
- If you ignore the
2functions I mentioned above, all your knowledge ofJavaScriptandWebApiremains the same as what you're already familiar with. For example, you have anOnLoadevent on form, then you can accessformContext. Then, you can usegetAttributeto get or set values, manipulate controls withgetControlto hide or show them,addPreSearchlogic to filter lookup, oraddOnChangelogic, or triggerfireOnChange, ... In essence,dialogare similar to themainform you've known before.- Once you've built a
dialogusingDataverse Dialog Builder, you can use it across various platforms, includingDesktop Web,Mobile Web,Mobile App,Dynamics 365 App for Outlook,Unified Service Desk,Omnichannel,...
9. Show me some dialogs you've built?
Absolutely! I can confirm that I have built several dialogs and successfully run them in production for many years.
10. Crm Dialog?
Crm Dialogwas the initial version of theDataverse Dialog Builder. Subsequently, it was renamed toDataverse Dialog Builder.
11. Why I show you the initial version?
If you go to the Crm Dialog repository, you will see my last committed code in this repository from many years ago. In this repository, I shared a blog post about crmdialog that I wrote on June 20, 2020. The initial version involved many manual tasks and required careful reading of the
Crm Dialogdocuments. That's why I reworked it, and theDataverse Dialog Builderwas born.
12. How you do that?
- If you are a
Microsoft Dataverse developer, you are likely familiar with some form types:Main,Quick Create,Quick View,Card,.... But did you know that there is another form type calledDialog(OptionSet value = 8)? You can build aFetchXmlquery with the filter value8for the attributetypein thesystemformentity in your current environment to retrieve all your dialogs.- Navigate to the DataverseDialogBuilder.Others\dialogs folder, where you'll find
323dialog files that I obtained from Microsoftfirst-party apps. I believe these files will continue to grow in the future as morefirst-party appsare developed by Microsoft.- Consider a scenario where you need to examine a single file. Your task involves manually constructing the
FormXmland subsequently saving it to thesystemformentity. This manual process can be challenging. However, theDataverse Dialog Buildersolution simplifies this by assisting you in buildingFormXmland seamlessly saving it back to thesystemformentity.
13. Try, Errors, Results -> Try, Errors, Results -> ...
Yes, I meticulously examined each file, analyzed them one by one, manually constructed
FormXml, and experimented with updating thesystemformentity to observe errors and results. This process was labor-intensive, spanning many days, months, and even years. Subsequently, I extracted conventions from theFormXml, which I later leveraged to createDataverse Dialog Builder.
The following links are from a Google search. The first post dates back to 2018, which is six years ago. Surprisingly, the dialog is still functional, and nothing has changed with the 2 functions I mentioned earlier. This suggests that the remains unsupported code but still works.
- July 22, 2018 Custom Dialog Boxes - Part 1
- July 29, 2018 Custom Dialog Boxes - Part 2
- June 10, 2019 Dynamics 365 - Custom Dialogs in UCI - Part 3
- May 22, 2020 Dynamics 365 – Custom Dialogs in UCI – Part 4
- Fork this repository.
- Create a developer environment.
- Install Dataverse Dialog Builder.
- Open solution
DataverseDialogBuilder.slninVisual Studio 2022and ensure that you build it without any errors. - Run
npm installfrom theDataverseDialogBuilder.GrapesJSfolder. - After that, run
npm run startto develop theDataverse Dialog Builderin locally. - When you need deploy to Dataverse, run the file
BUILD_AND_DEPLOY_ALL.batin theDataverseDialogBuilder.WebResourcefolder. - Push and create a pull request to your repository.
- Then pull request your code to the
Dataverse Dialog Builderrepository.
Note: solution
DataverseDialogBuilder.slnuses DynamicsCrm.DevKit, which I also built.
Unsupported code, However, I believe that in the future, this will become supported code. Why? Well, in Question 12, Answer 2, I showed you 323 dialog files (and perhaps there will be even more in the future) that I obtained from Microsoft first-party apps. If Microsoft modifies the 2 functions I mentioned earlier, we can debug and adapt them, just like they do with their first-party apps. I don’t think Microsoft would deprecate dialogs and then they need to rebuild them across all their first-party apps.