👉 Visit the DatoCMS homepage or see What is DatoCMS?
This repo contains a working static website written with Hugo, integrated with content coming from DatoCMS.
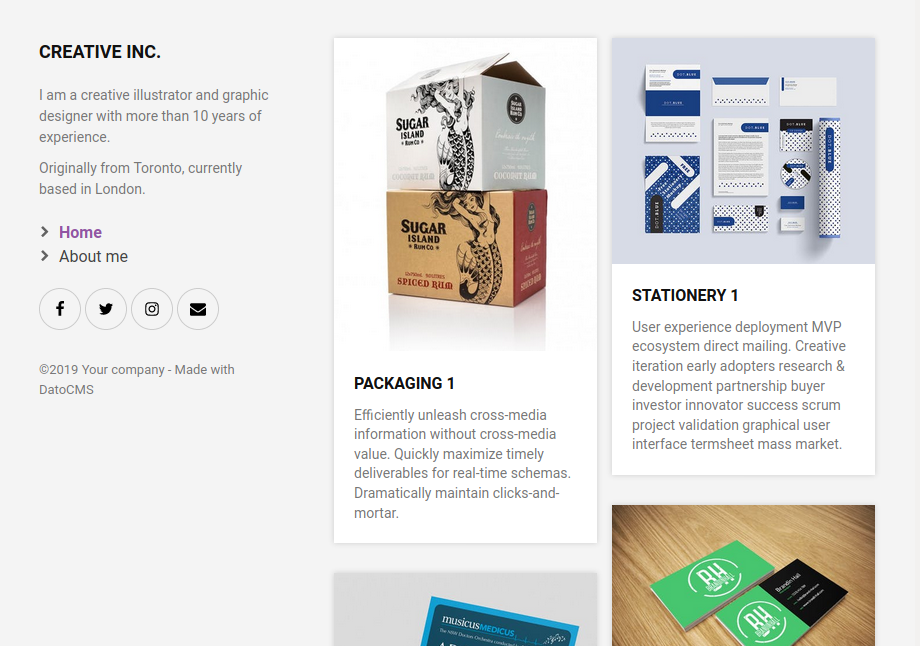
You can check the live version deployed on Netlify, that looks like this:
or you can deploy your own, together with the administrative area, with this button:
First, install the dependencies of this project:
npm install
Add an .env file containing the read-only API token of your DatoCMS site:
echo 'DATO_API_TOKEN=abc123' >> .env
Then, to run this website in development mode (with live-reload):
npm start
To build the final, production ready static website:
npm run build
The final result will be saved in the public directory.
The goal of this project is to show how easily you can create static sites using the content (text, images, links, etc.) stored on DatoCMS. This project is configured to fetch data from a specific administrative area using the API DatoCMS provides.
This websites uses:
- Yarn as package manager;
- Webpack to compile and bundle assets (Sass/ES2015 JS);
- datocms-client to integrate the website with DatoCMS.
To convert the content stored on DatoCMS into local Markdown files that can be digested by Hugo, the datocms-client plugin requires an explicit mapping file called dato.config.js. You can read more about the commands available in this file in the official documentation.
DatoCMS is the REST & GraphQL Headless CMS for the modern web.
Trusted by over 25,000 enterprise businesses, agency partners, and individuals across the world, DatoCMS users create online content at scale from a central hub and distribute it via API. We ❤️ our developers, content editors and marketers!
Quick links:
- ⚡️ Get started with a free DatoCMS account
- 🔖 Go through the docs
- ⚙️ Get support from us and the community
- 🆕 Stay up to date on new features and fixes on the changelog
Our featured repos:
- datocms/react-datocms: React helper components for images, Structured Text rendering, and more
- datocms/js-rest-api-clients: Node and browser JavaScript clients for updating and administering your content. For frontend fetches, we recommend using our GraphQL Content Delivery API instead.
- datocms/cli: Command-line interface that includes our Contentful importer and Wordpress importer
- datocms/plugins: Example plugins we've made that extend the editor/admin dashboard
- DatoCMS Starters has examples for various Javascript frontend frameworks
Or see all our public repos