A project build with vanilla JavaScript and ReactJS by David García.
To get the project up and running you'll need a Linux, Windows or MacOSX computer with a bash/zshell terminal, Node JS and NPM installed.
Please, make sure you have:
- Node JS v.10 or higher
- NPM v.6 or higher
- Drop the uncompressed folder into a terminal. Execute:
npm i- After succesfully installed all dependencies. Run:
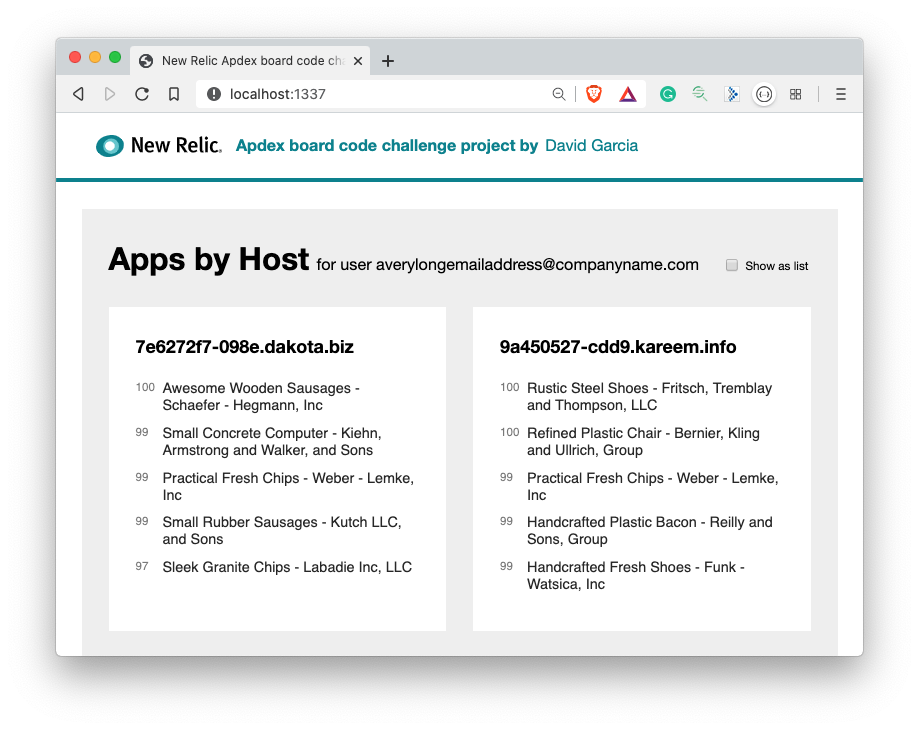
npm startThe project will be available at http://localhost:1337
Launch test manually by running:
npm run testThe getTopAppsByHostUseCaseSpec test implements the use case to perform the raw data fetching, transforms the response into a list of apps by host and the response is deeply compared with the expected result stored in a fixture file.
describe('Given a JSON file to getTopAppsByHost useCase', () => {
it('should return a list of Apps by Hosts sorted by Apdex', async () => {
const useCaseResponse = await domain
.get('get_top_apps_by_host')
.execute()
.then(useCaseResponse => useCaseResponse)
expect(JSON.stringify(useCaseResponse)).to.be.deep.equal(
JSON.stringify(getTopAppsByHostUseCaseResponse)
)
})
})This project has been developed using an Hexagonal Architecture approach of a Clean Architecture. It has many advantages like:
- Separation of business logic from presentation.
- Good control of scalability and maintainability.
- Factory pattern allows domain object instantiation and dependency injection in a centralized place.
- Single responsibility principle: Using repositories to fetch data, mappers to perform transformation, etc...
The sorting algorithm used in the application is the built in Array.prototype.sort.
Although this work is not deployed anywhere due to its privacy requirements, you can run npm run build to generate the static files ready for deploy.
- ReactJS - To build the UI components
- BabelJS - Transpiler to ES6
- Webpack - JS Bundler
- Jest - A delightful JS testing framework
- David Garcia - Check out my work in Github - Davecarter
This project is licensed under the MIT License - see the LICENSE.md file for details