Very strange bug in Vue 2.x.
My out-in page transitions have been working perfectly for a long time, recently I noticed it has stopped working and the behaviour is in/out.
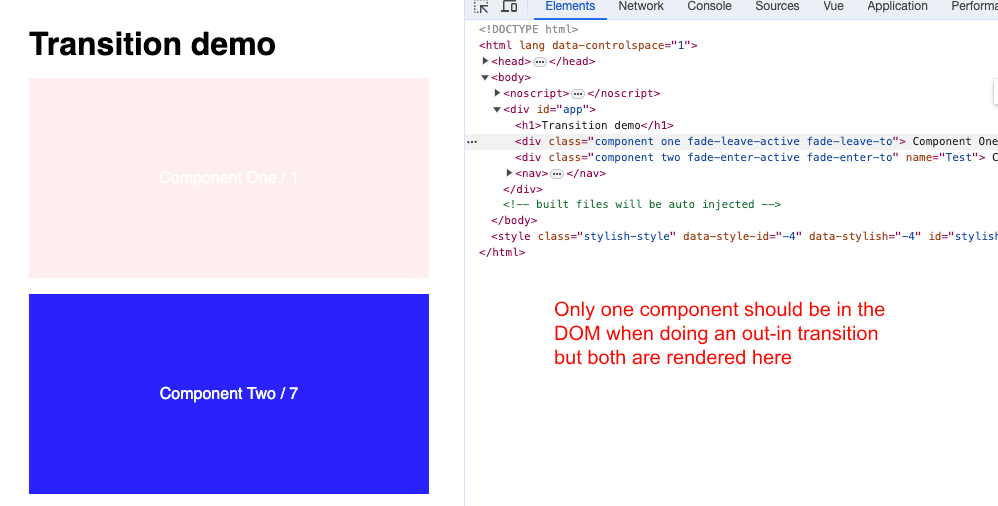
So before, a page would fade out then the new page would fade in. Now, it cross-fades (in/out behaviour) and because both pages are in the DOM at the same time, 1) they stack and 2) as the old one is removed, it suddenly jumps to the top of the page:
No code changes at my end. The only things I can think it might be:
- only-recently updated dependency revealing the bug
- out of date transition classes with Vue 2.7 (have added .fade-enter-from)
- some issue with transition events not being fired or picked up (Chrome bug?)
This repo is a minimal reproduction.
The bug seems to happen occasionally; there's not a pattern to it.
I have observed it when:
- the
Appsource code is edited - the app has been left for a long time
You can click the links or navigate history to see it.
Online example (working) for Vue 3: