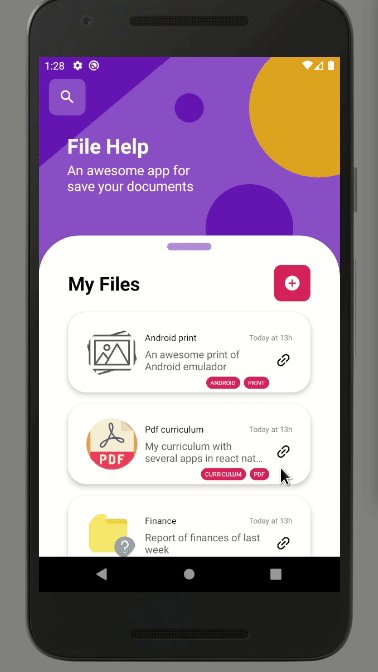
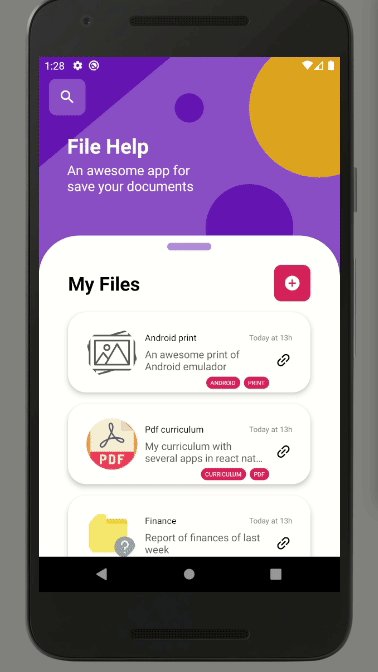
An awesome app done in react-native for storage of files and search any time and view.
David Nascimento
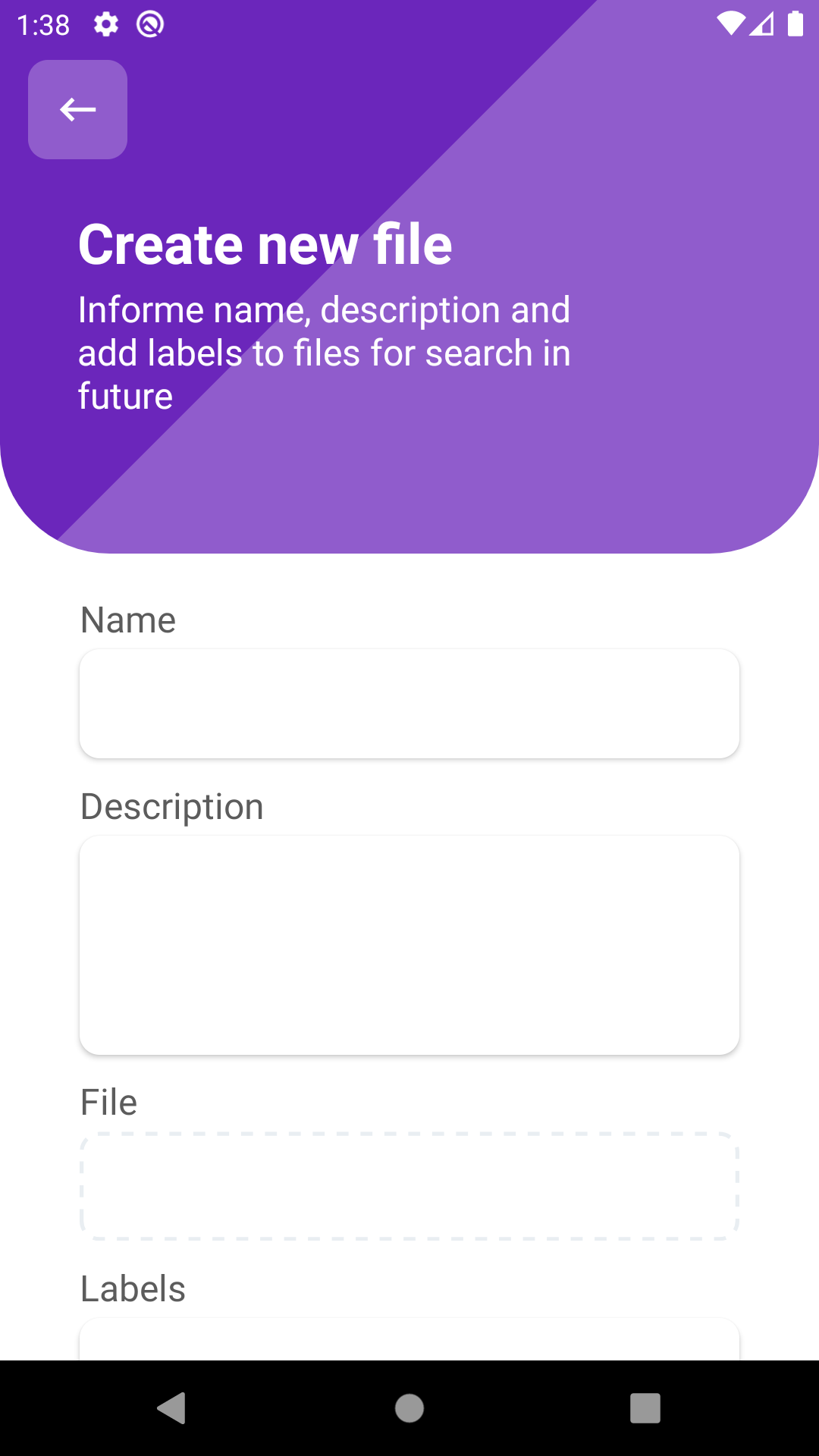
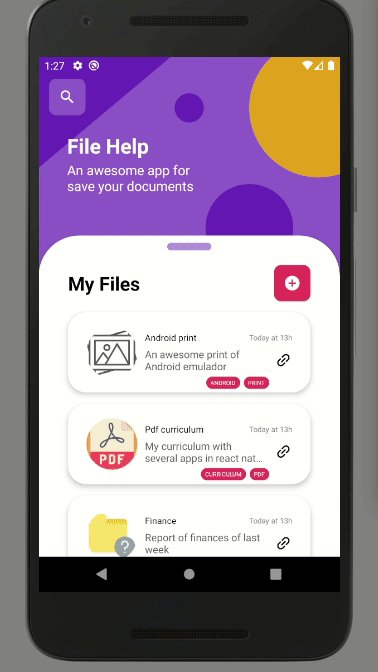
- An user can do upload of files to server;
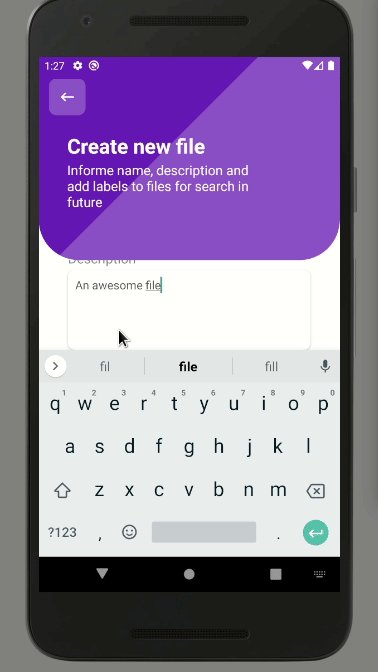
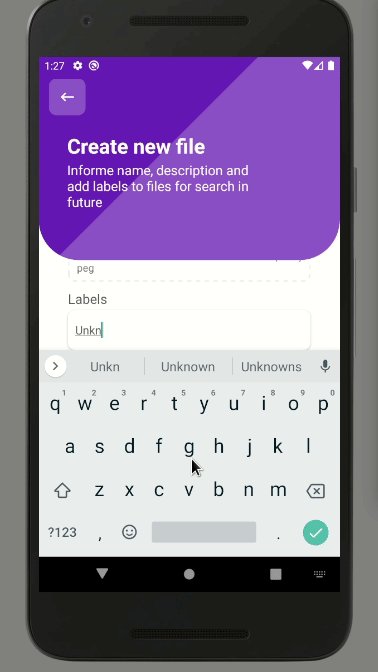
- For each file, the user can info an title, description and an list of labels;
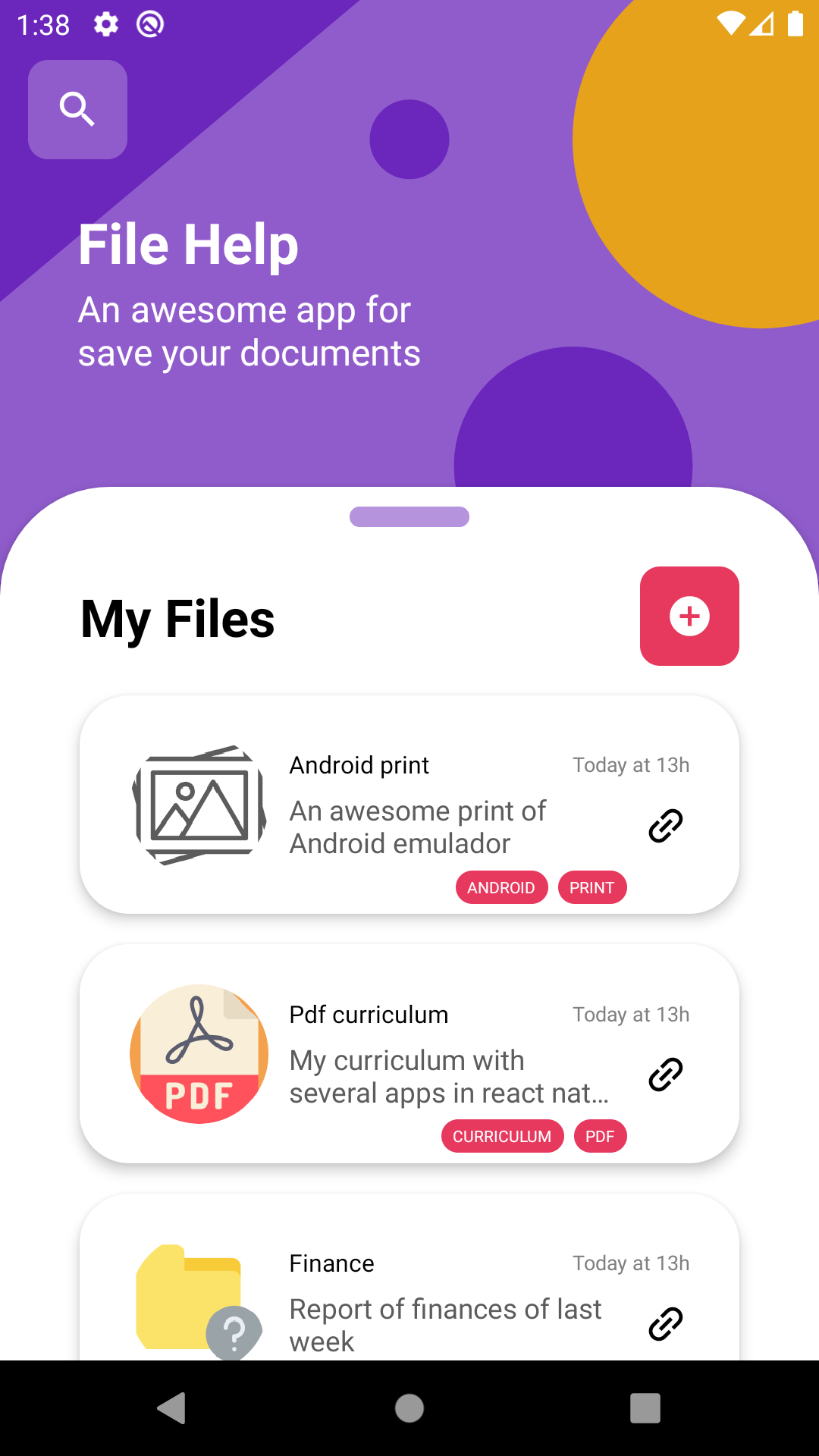
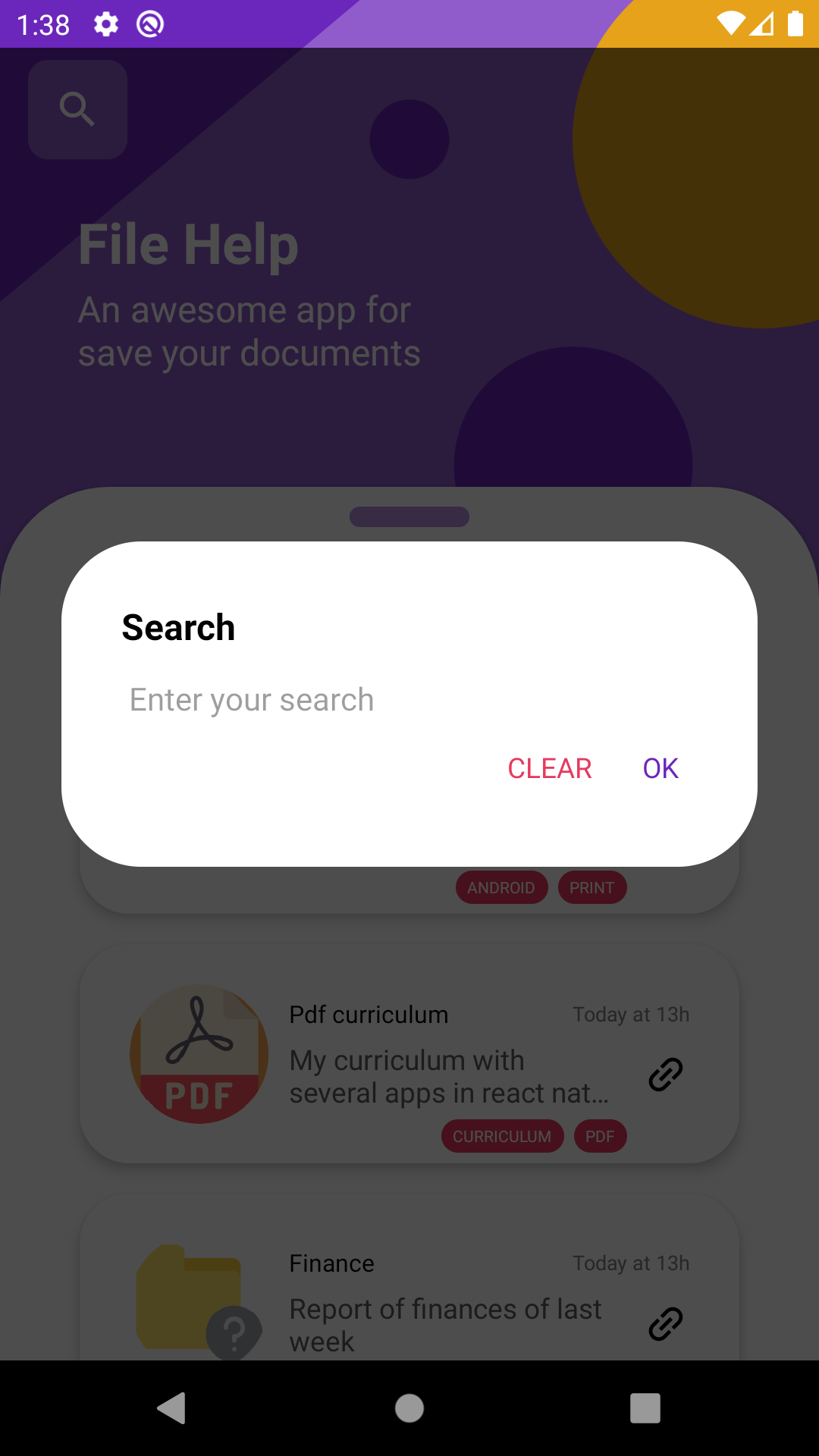
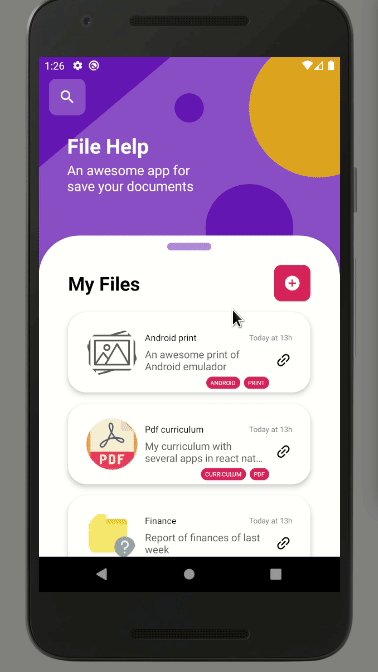
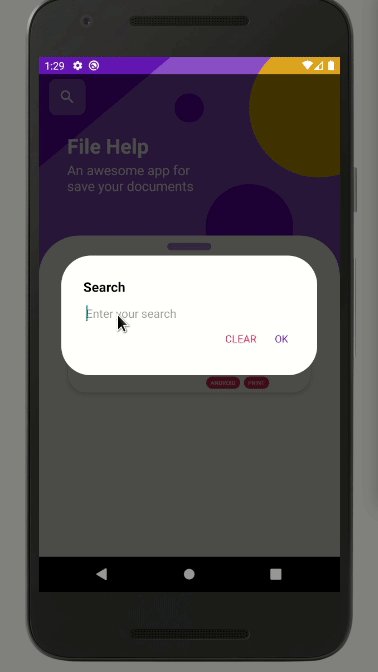
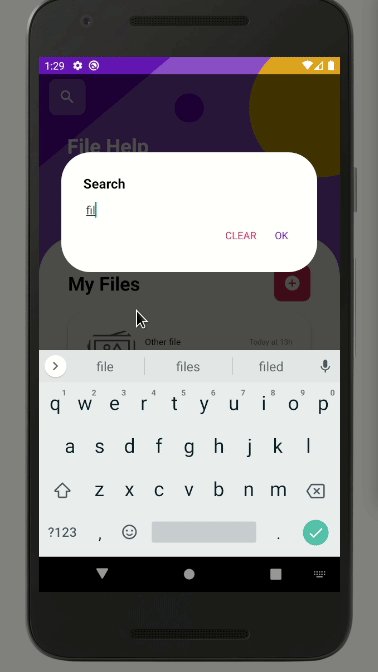
- The user can search by title, description or tag in an unique field;
- The user can open your file in browser.
In the app was used an stack javascript, with nodejs in backend and react-native in mobile.
- nodejs;
- mysql;
- sequelize;
- multer;
- express;
- nodemon.
- react-native;
- typescript;
- axios;
- date-nfs;
- react-native-document-picker;
- react-native-modal;
- react-native-svg;
- react-navigation.
- Storage of files with nodejs and multer;
- Create, search and delete database instances;
- Migrations with sequelize;
- Relationship in tables of database;
- API RESTful with express;
- Upload of files with react-native and axios;
- Consumer the api resouces with axios;
- Manager files with react-native-document-picker;
- Manager class
FormDatafor request of typemultpart/form-data; - React hooks;
- Context API and custom hooks;
- Liking with other applications.
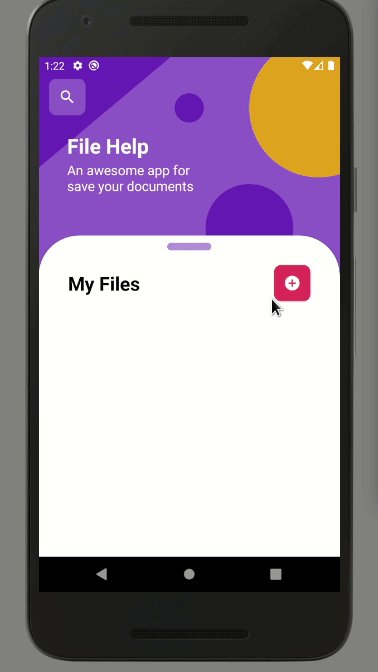
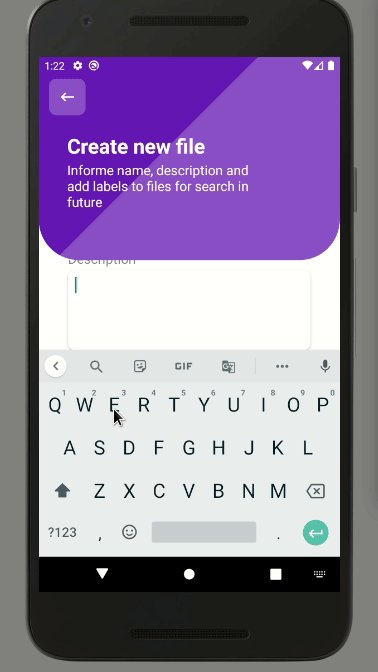
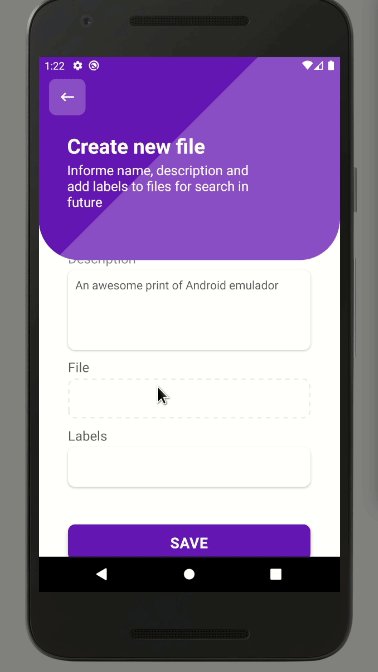
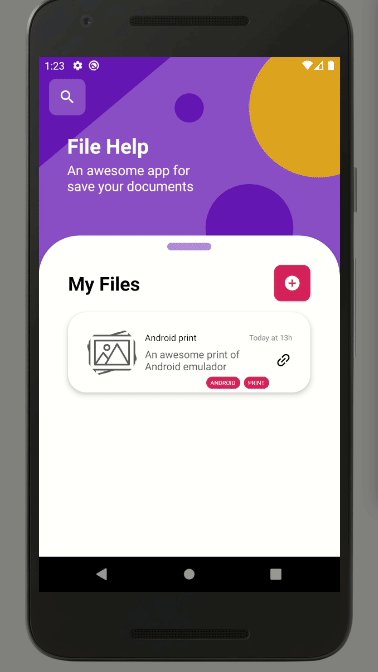
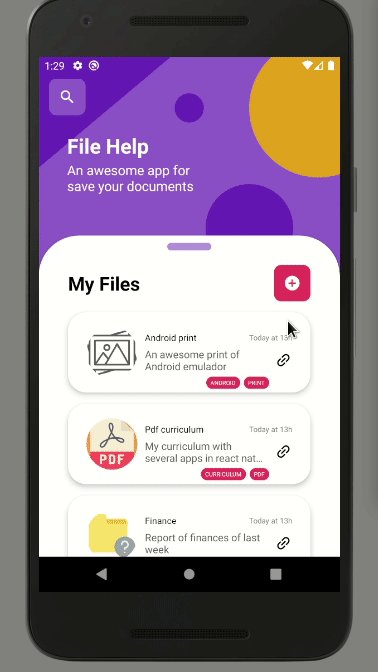
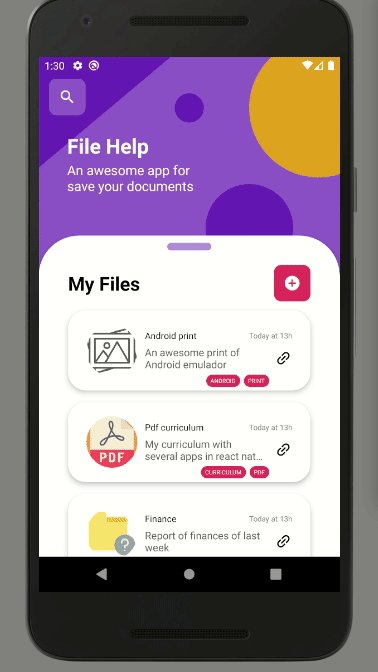
Example how usage app.
🥺 Obs. Android only.
- Config you environment;
- Create an new virtual device and run;
- Git clone
git clone https://github.com/david32145/file-help.git; - Enter in api folder;
- Copy .env.example to .env and fill with your config, in the
SERVER_URIis indicated place with yourIP_ADDRESS:SERVER_PORT, sever port by default is 3333. Below an example of.env;
SERVER_URI=http://192.168.0.110:3333
DB_USER=root
DB_PASS=root
DB_NAME=file_help
DB_HOST=127.0.0.1
DB_PORT=13306
DB_TYPE=mysql- Up your migrations with
yarn migration:upornpm run migration:up; - Run server with
yarn devornpm run dev; - Enter in mobile folder;
- Access the file
mobile/src/services/ApiRESTService.ts, will find an file like that:
import axios from 'axios';
const api = axios.create({
baseURL: 'http://192.168.0.110:3333',
});
export default api;Replace by your SERVER_URI;
- Run
yarn androidornpm run android; - If Metro Bundler not started, run
yarn startornpm run start.